下面和大家分享一下android中SeekBar拖动进度条的使用,以及事件监听。拖动进度条的事件监听需要实现SeekBar.OnSeekBarChangeListener接口,调用SeekBar的setOnSeekBarChangeListener把该事件监听对象传递进去进行事件监听。事件监听接口中有三个重要的方法:
1、onStartTrackingTouch方法
该方法拖动进度条开始拖动的时候调用。
2、onStopTrackingTouch方法
该方法拖动进度条停止拖动的时候调用
3、onProgressChanged
该方法拖动进度条进度改变的时候调用
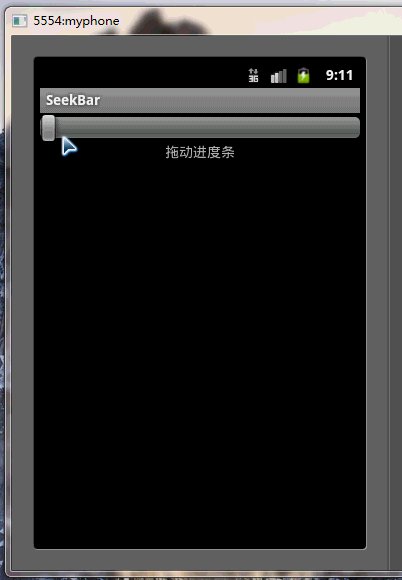
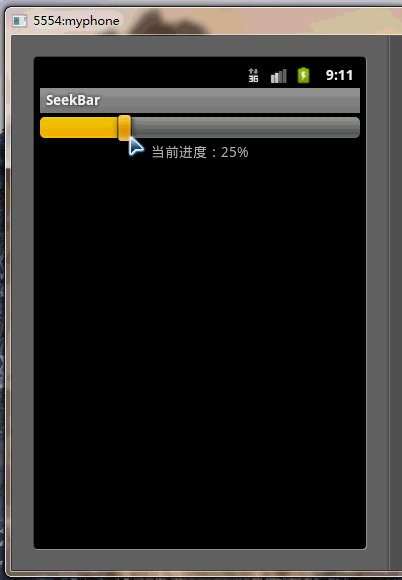
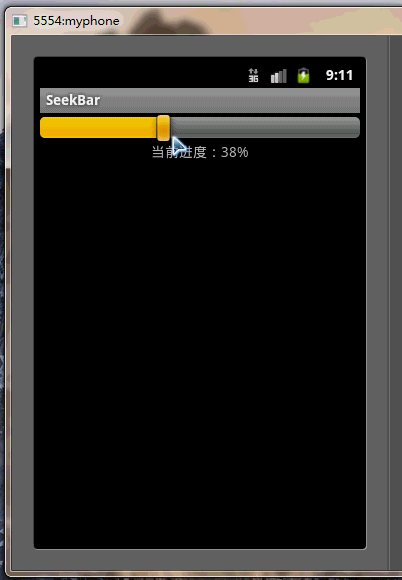
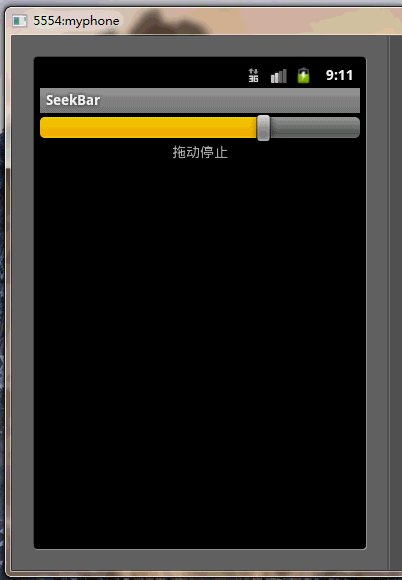
下面和大家分享一个实例,先看效果:

实例代码如下:
MainActivity.java
package com.guu.seekbar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
public class MainActivity extends Activity {
private SeekBar seekBar;
private TextView description;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
seekBar=(SeekBar)findViewById(R.id.seekBar);
description=(TextView)findViewById(R.id.description);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
/**
* 拖动条停止拖动的时候调用
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
description.setText("拖动停止");
}
/**
* 拖动条开始拖动的时候调用
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
description.setText("开始拖动");
}
/**
* 拖动条进度改变的时候调用
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
description.setText("当前进度:"+progress+"%");
}
});
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:id="@+id/description"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="拖动进度条"
android:gravity="center_horizontal"
/>
</LinearLayout>








 本文详细介绍了Android中SeekBar组件的事件监听机制,通过实现SeekBar.OnSeekBarChangeListener接口来监听拖动进度条的开始、结束及进度变化事件,并通过一个实例展示了如何在实际应用中使用。
本文详细介绍了Android中SeekBar组件的事件监听机制,通过实现SeekBar.OnSeekBarChangeListener接口来监听拖动进度条的开始、结束及进度变化事件,并通过一个实例展示了如何在实际应用中使用。
















 2282
2282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








