在刚学习页面渲染时遇到了一个问题:
一个json格式的数组,在不同的应用场景我要改变数组中的对象的属性值得到不同的数据来渲染下一个场景,所以想到了数组的深浅拷贝的问题。
之前学习了数组的深拷贝的方法是通过,使用数组的newArr.push(arr)方法往新数组中利用for循环重复添加arr的值
let arr = [6, 3, 8, 5, 7];
let newArr = [];
arr.forEach(function (value) {
newArr.push(value)
})
newArr.sort(sortFn);
function sortFn(a, b) {
return a - b;
}
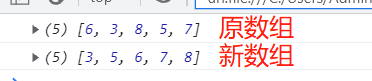
console.log(arr); //原数组
console.log(newArr); //新数组
以上运行结果可以看出操作新数组并没有影响原数组。
接下来看这里代码:↓↓↓↓↓↓
let persons = [
{
username: '张飞',
sex: '男',
salary: 50000
},
{
username: '关羽',
sex: '男',
salary: 60000
}
];
let newArr = [];
persons.map(function (value, index) {
newArr.push(value);
newArr[index].salary += 2000;
})
console.log(persons); //原数组
console.log(newArr); //新数组
以上运行结果可以看出改变新数组原数组同时也被改变了。
解决方案:↓↓↓↓↓↓
let persons = [
{
username: '张飞',
sex: '男',
salary: 50000
},
{
username: '关羽',
sex: '男',
salary: 60000
}
];
let newArr = JSON.parse(JSON.stringify(persons));
persons.map(function (value, index) {
newArr[index].salary += 2000;
})
console.log(persons); //原数组
console.log(newArr); //新数组
以上代码,是使用JSON的方法先把数组转化为JSON格式的字符串,再把JSON格式的字符串重新转化为数组格式并赋值。解决上述问题。
























 4204
4204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








