今天一个群友问到这样一个问题:
明明按照官方文档这样配置了,为什么不会刷新?


先说解决方法:
方法1.把success删掉
方法2.把refresh删掉,直接在success里写 table.bootstrapTable(‘refresh’);
原理分析:
我们打开这个文件public/assets/js/backend.js,来分析下他的底层写法:

通过上图我们可以很明显的得出以下结论:
自动刷新需要满足几个条件:
1.点击的按钮必须是class里有.btn-ajax 或者 .ajaxit
2.options里面不能有success
3.refresh必须是true
然后再去看上面的解决方法,是不是就明白了呢?
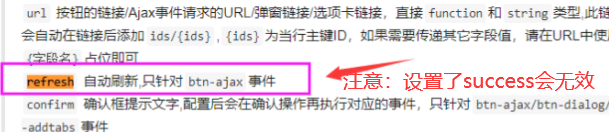
官方文档如果能加上说明,就减少此类误解的发生了:
























 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










