专业技术开发,收藏关注不迷路
一、项目介绍
相比于以前的传统手工管理方式,智能化的管理方式可以大幅降低理财公司的运营人员成本,实现了“财来财往”的标准化、制度化、程序化的管理,有效地防止了“财来财往”的随意管理,提高了信息的处理速度和精确度,能够及时、准确地查询和修正支出信息、收入信息等信息。
课题主要采用Uni-weixin、springboot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。微信小程序主要包括支出信息、收入信息等功能,从而实现智能化的管理方式,提高工作效率。
关键字:“财来财往”微信小程序;springboot框架;MySQL数据库
二、开发环境
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
三、功能介绍
在设计系统的过程中,用例图也是系统设计过程中必不可少的模型,如果说系统的结构图可以简洁明了的表示出系统的有关功能模块,那么用例图则可以更为细致的,结合系统中人员的有关分配,能够从细节上描绘出系统中有关功能所完成的具体事件,确切的反映出某个操作以及它们相互之间的内部联系。
其中参与者就是和系统能够发生交互的外在实体,一般可以指系统的某个用户。一个用例图就能对应出系统中的一个功能过程,系统中完整的功能都是由许多不同的用例图所组成的。
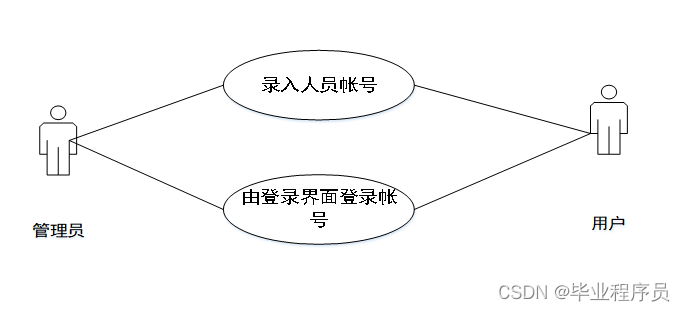
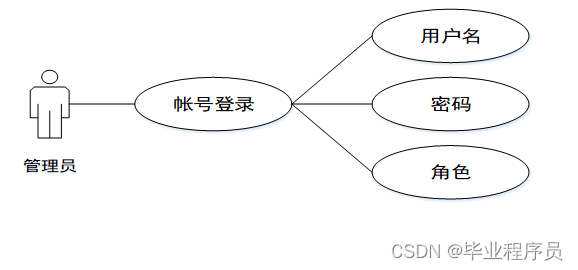
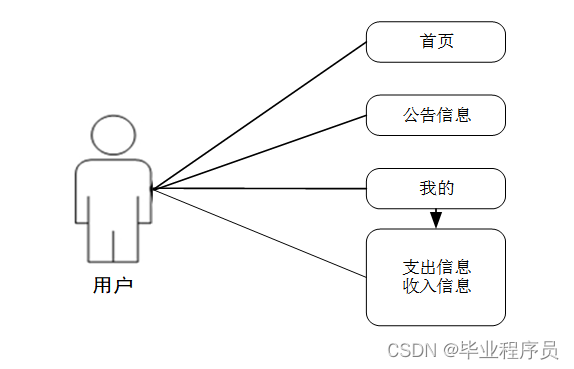
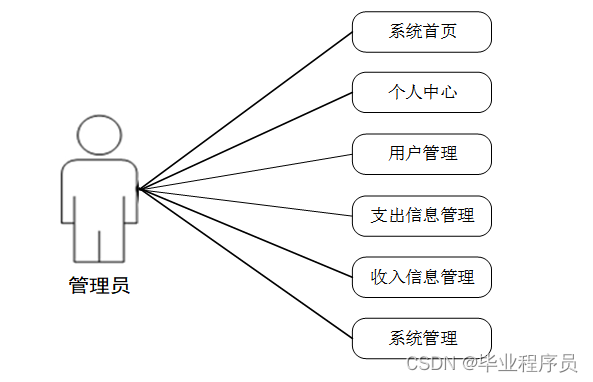
系统用例图如图3-1、图3-2、图3-3、图3-4所示。

图3-1 管理员管理用例图

图3-2 登录管理用例图

图3-3 用户用例图

图3-4 管理员用例图
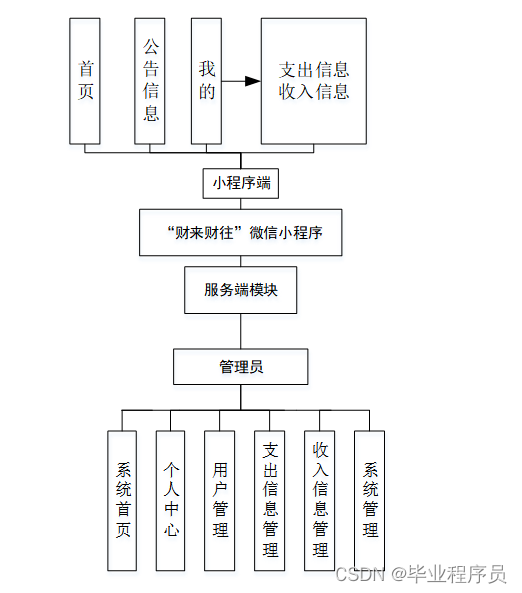
本次系统所涉及到的有关的功能,都是用功能结构图来简洁和清晰的表示出来,功能结构图就是能够把比较复杂的功能结构用图的形式清晰的描绘下来,并且为后续的设计以及测试等模块提供了明确的方向,在构思功能结构图的时候,便可以给设计的过程带来一定的思维导向,不至于在设计过程中有所遗漏,可以尽可能的明确系统所涉及到的功能。
系统的功能结构图如图4-1所示。

图 4-1系统功能结构图
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
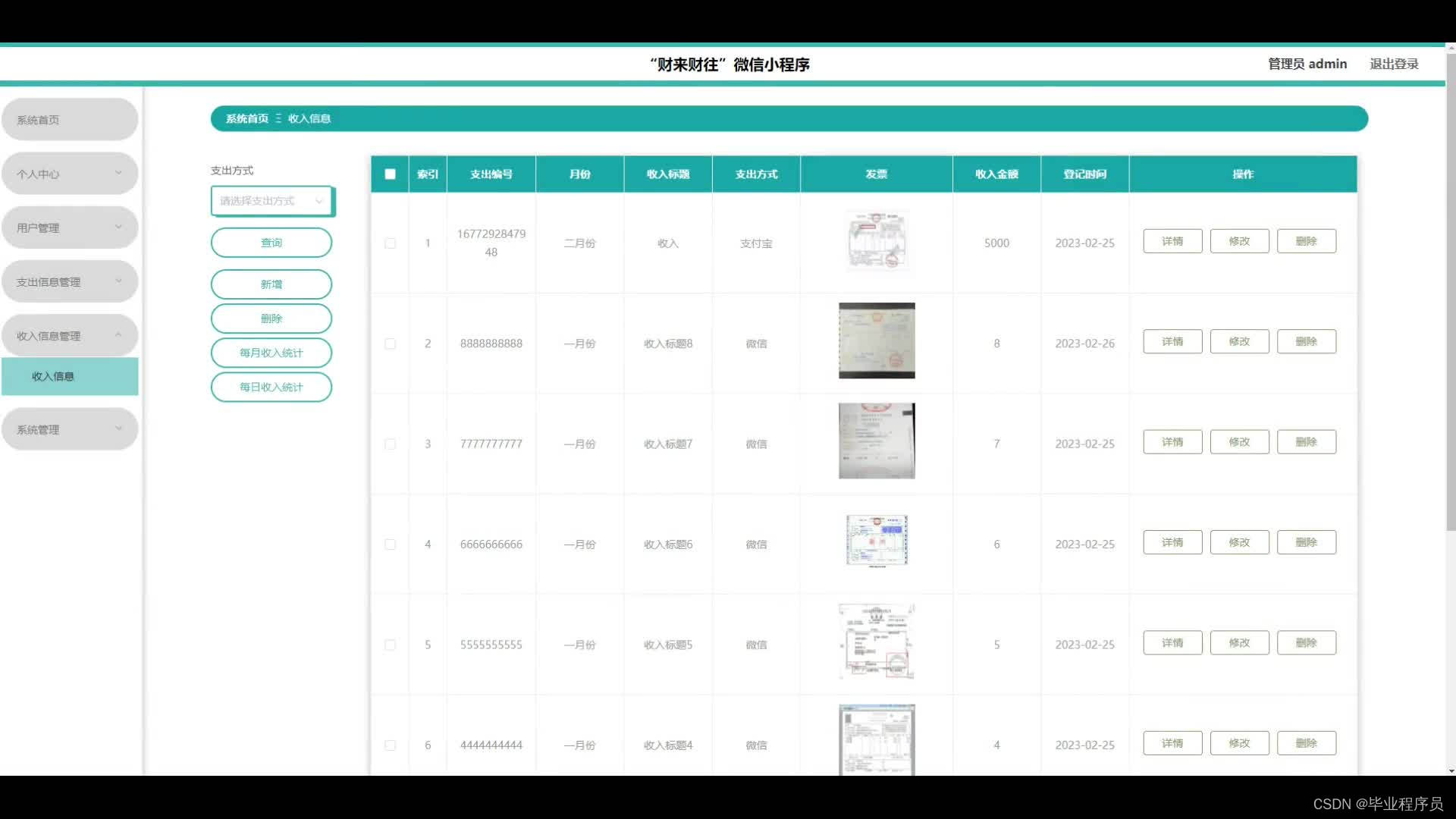
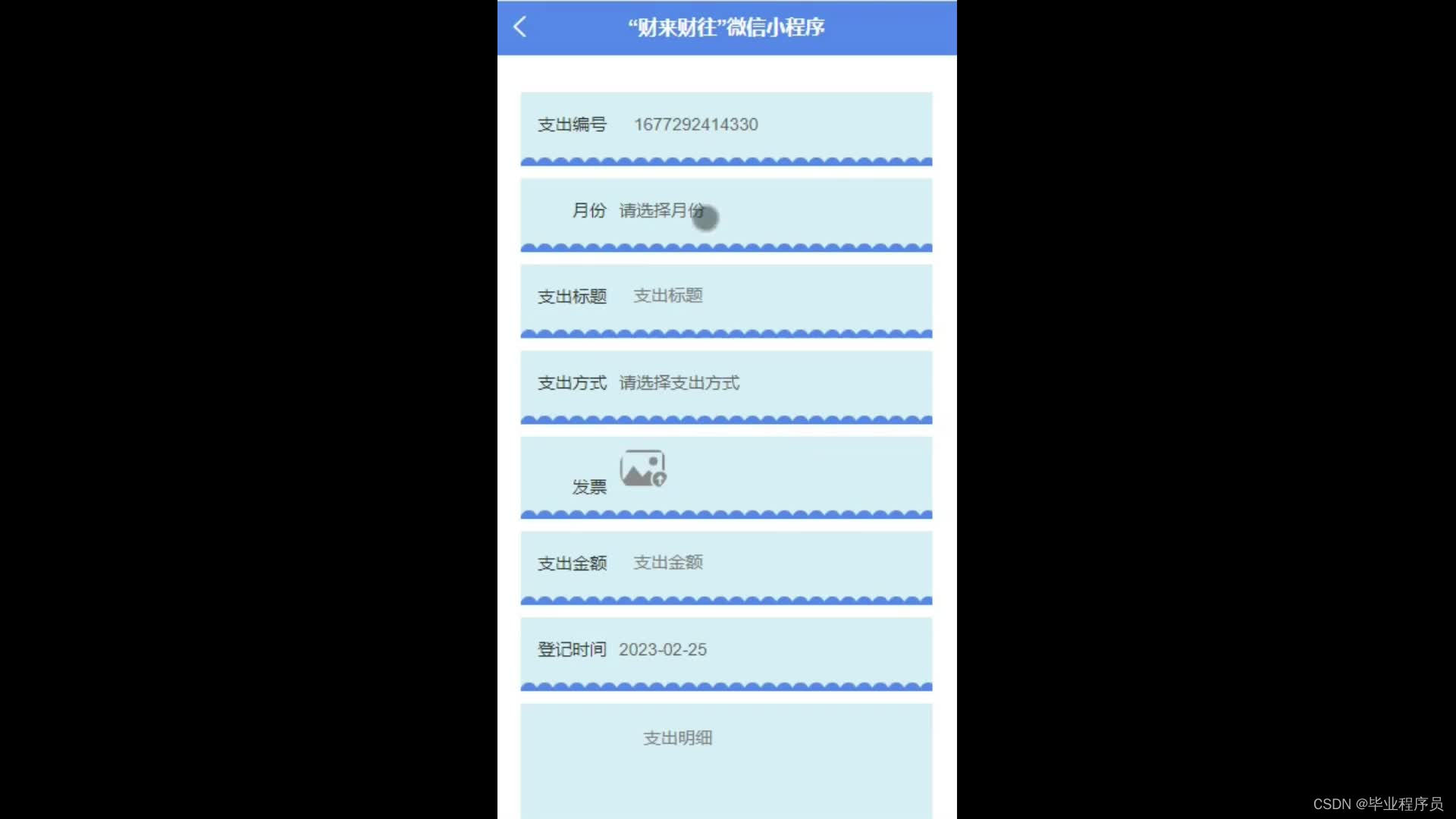
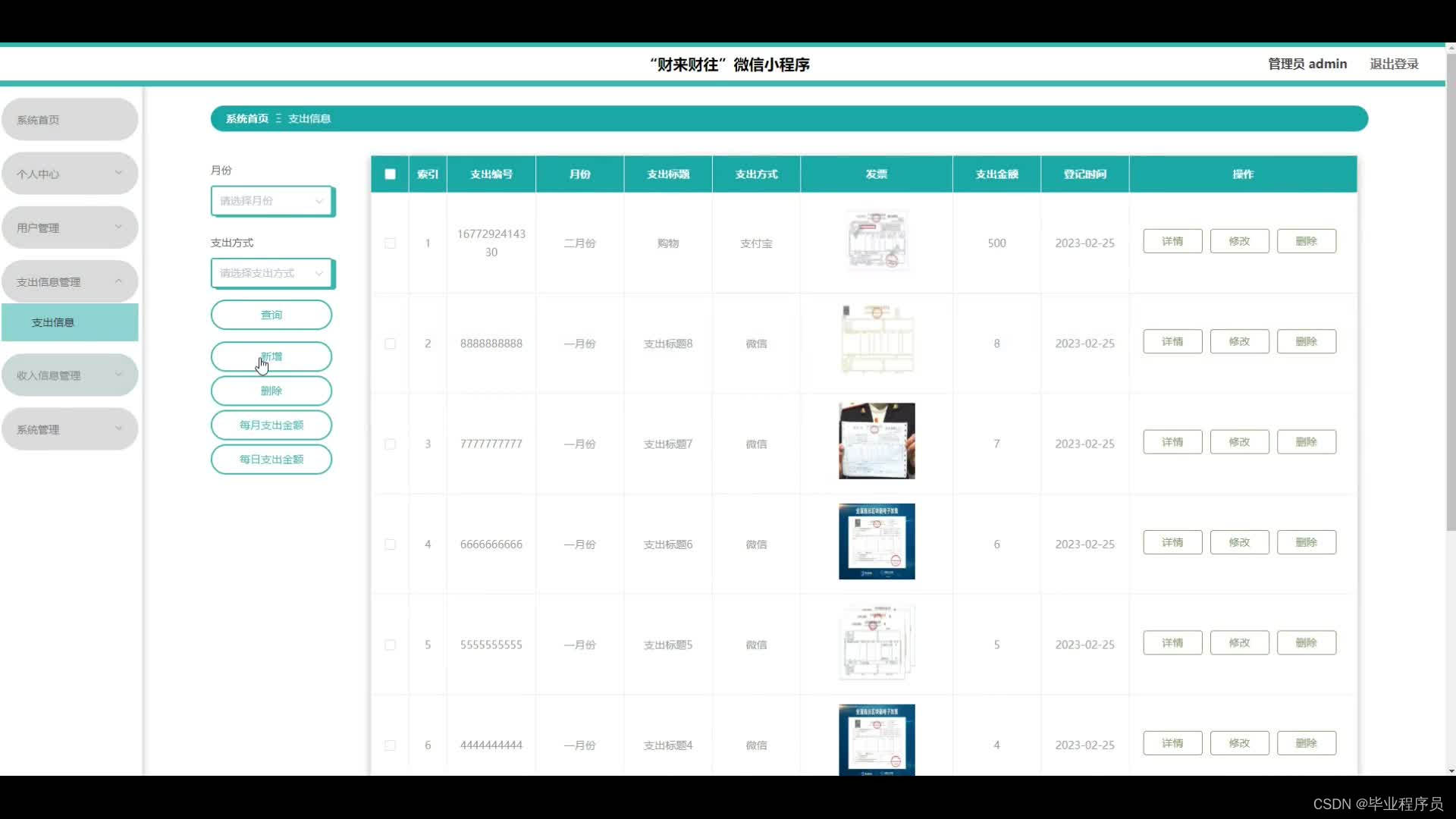
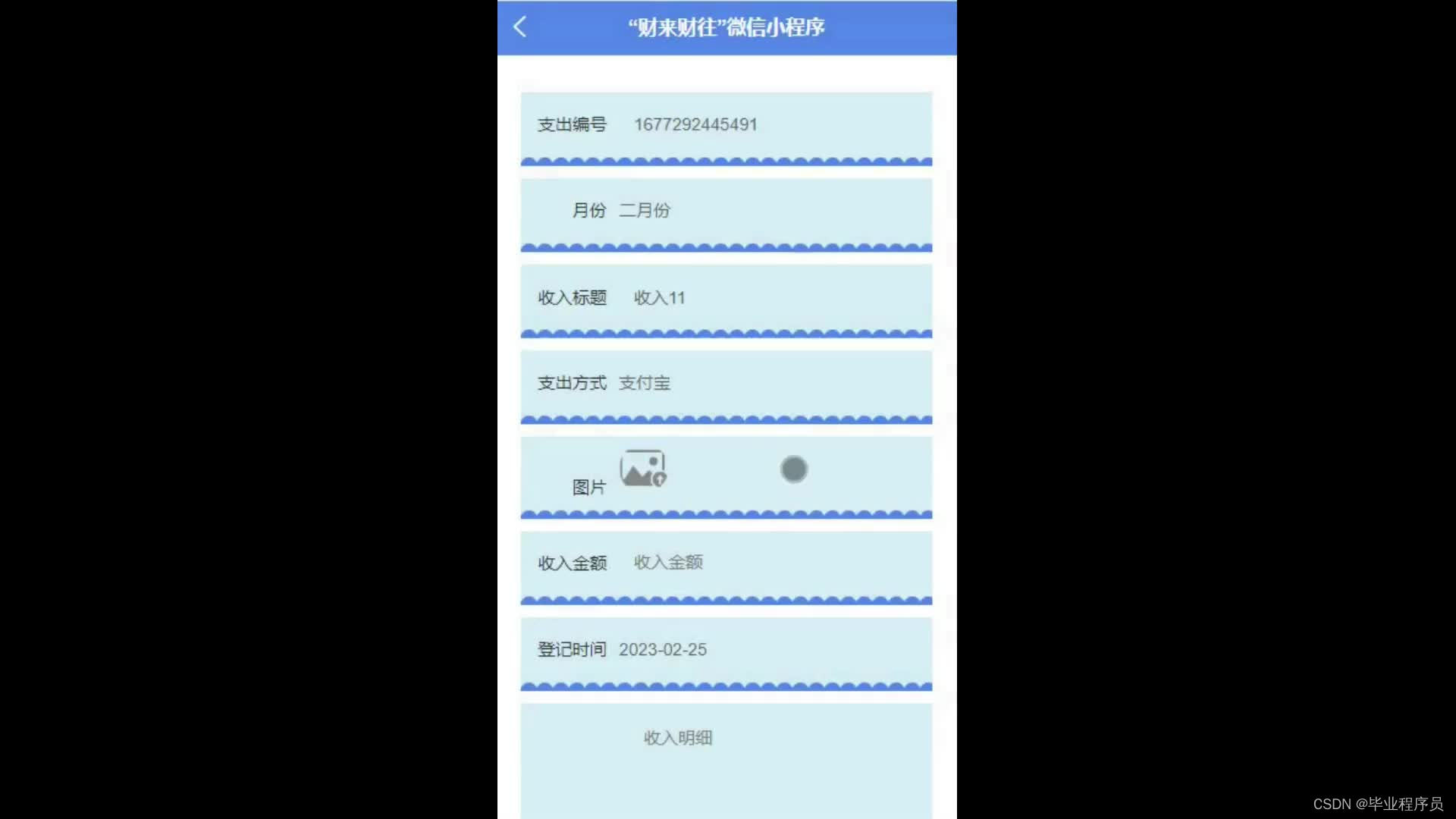
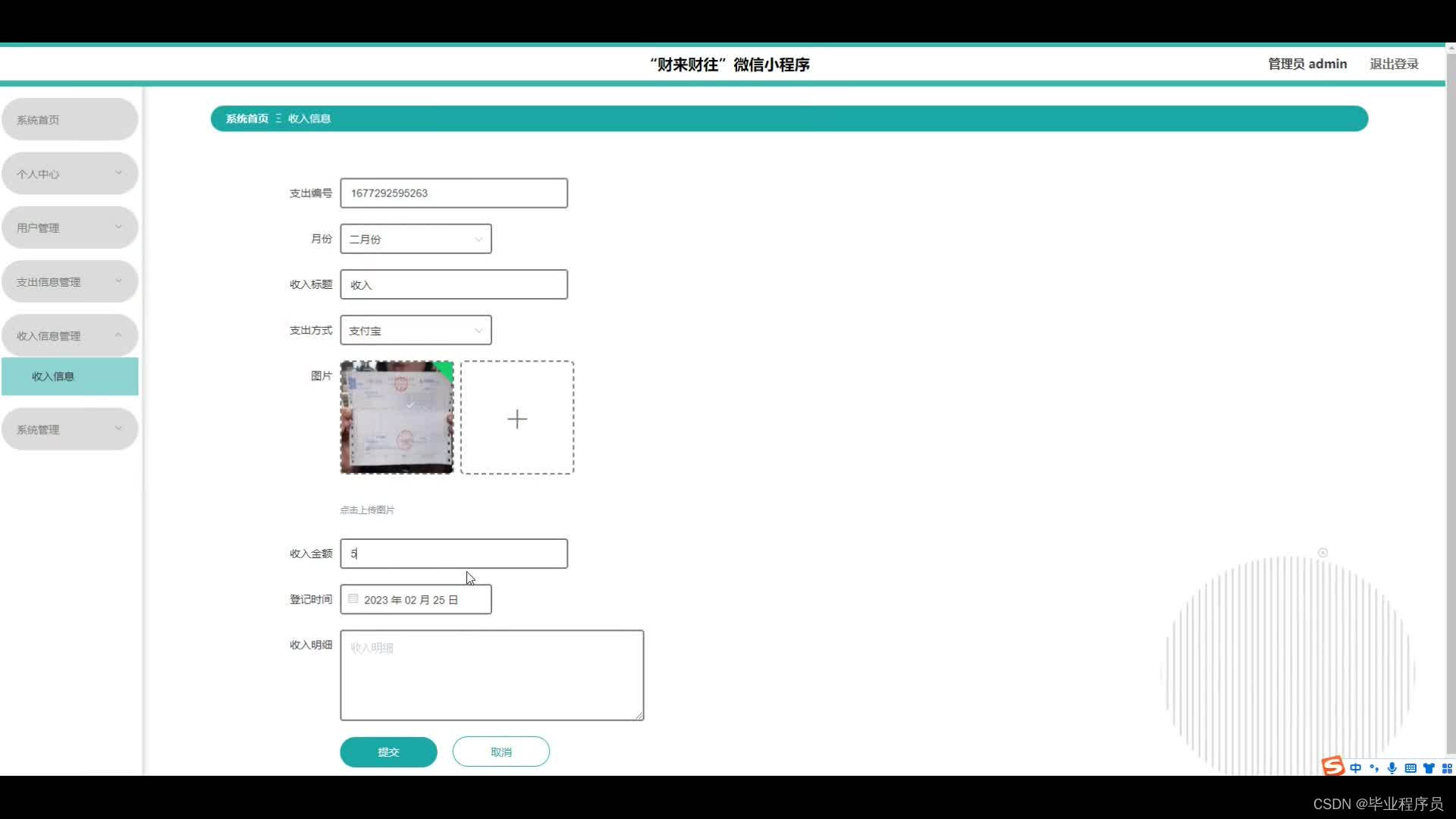
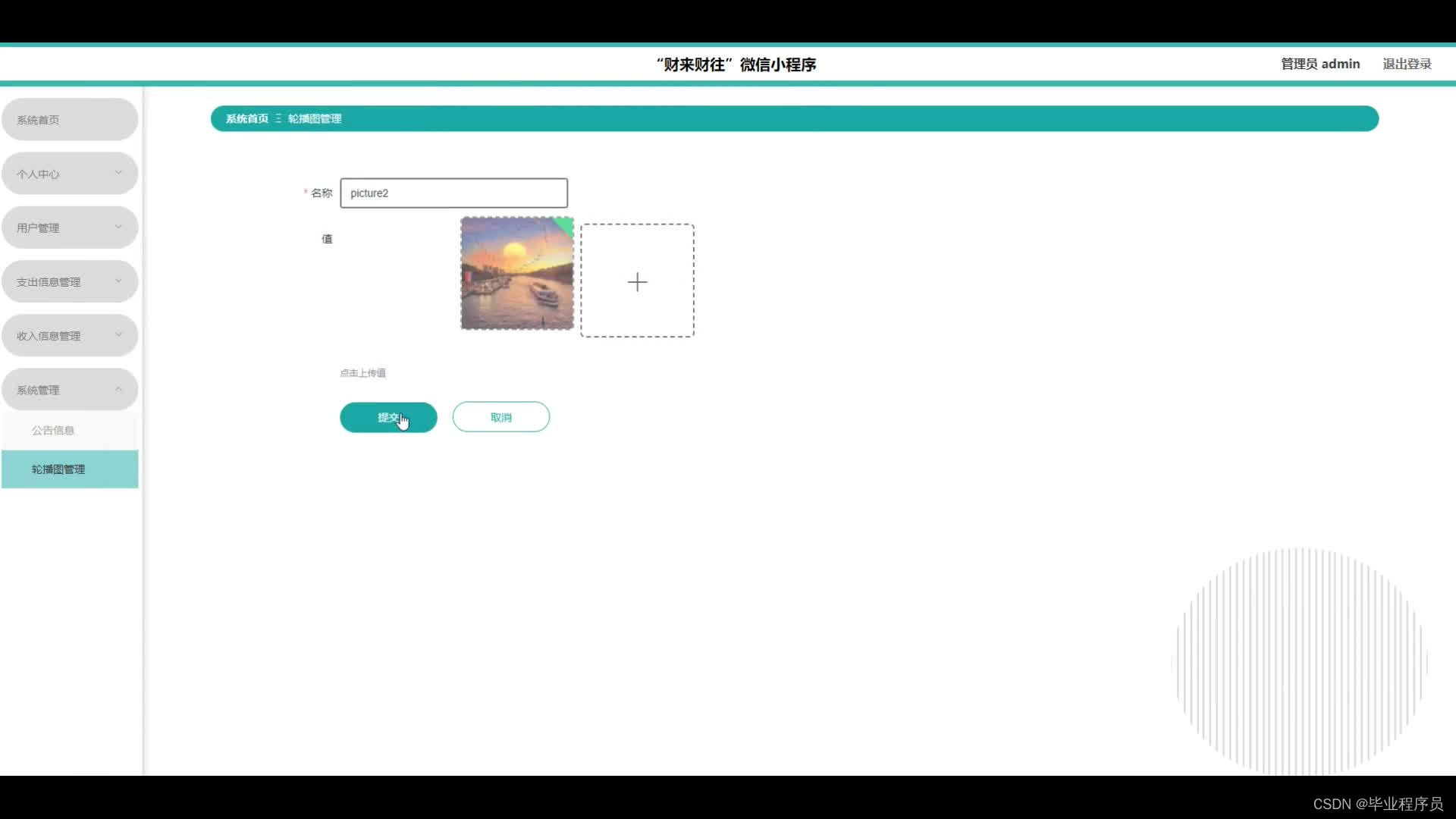
五、效果图







六、文章目录
目 录
摘 要 I
Abstract II
1 绪 论 1
1.1研究意义 1
1.2设计目的 1
1.3设计思想 2
2系统开发技术 3
2.1 Java语言 3
2.2微信开发者工具 4
2.3小程序目录结构以及框架介绍 4
2.4 SpringBoot框架 5
2.5 MySQL数据库 5
3系统分析 6
3.1微信小程序的性能 8
3.1.1项目背景 9
3.1.2需求分析 10
3.2系统用例图 10
3.3系统流程图 12
4 系统设计 14
4.1系统功能结构设计图 14
4.2数据库设计 15
4.2.1数据库设计原则 15
4.2.2数据表设计 17
5系统详细设计 22
5.1 用户微信端功能的实现 22
5.2 管理员服务端功能的实现 22
6 系统测试 24
6.1软件测试原则 24
6.2测试用例 26
结 论 29
参考文献 30
致 谢 31


























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










