收藏关注不迷路
一、项目介绍
基于PHP的网购家电系统是一个采用PHP技术开发的在线购物平台,专门用于家电产品的销售和购买。该系统充分利用PHP的灵活性和高效性,为用户提供了一个便捷、安全的购物环境。
用PHP技术构建一个家电网购系统网站,消费者以及管理者可通过该网站实现用户登录,商品分类搜索,用户订购商品,查询所需商品名称,购买商品,订单确认。
此外,基于PHP的网购家电系统还注重用户体验和数据安全。系统采用了先进的加密技术和安全措施,保障用户的支付信息和交易数据的安全。同时,系统还提供了友好的用户界面和流畅的购物流程,提升了用户的购物体验。
总的来说,基于PHP的网购家电系统是一个功能强大、安全可靠的在线购物平台,为家电供应商和消费者之间搭建了一座桥梁,促进了家电产品的在线销售和市场拓展。
关键词:家电网购系统;网购家电网购管理平台;B/S模式;软件架构
二、开发环境
开发语言:PHP
数据库:MYSQL数据库
应用服务:apache服务器
使用框架:ThinkPHP+vue
开发工具:VScode/Dreamweaver/PhpStorm等均可
————————————————
三、功能介绍
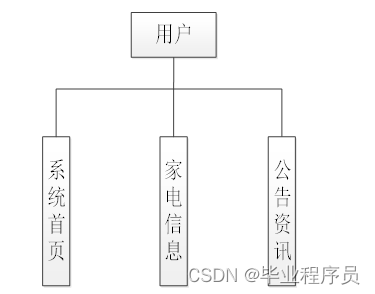
本系统设计时,确定详细功能,这些功能主要通过需求阶段的调研分析得来的,具体功能模块如下图,如图4-2,4-3所示。

图4-2 网购家电网购管理平台管理员功能结构设计

图4-3 网购家电网购管理平台用户功能结构设计
四、核心代码
部分代码:
```c
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
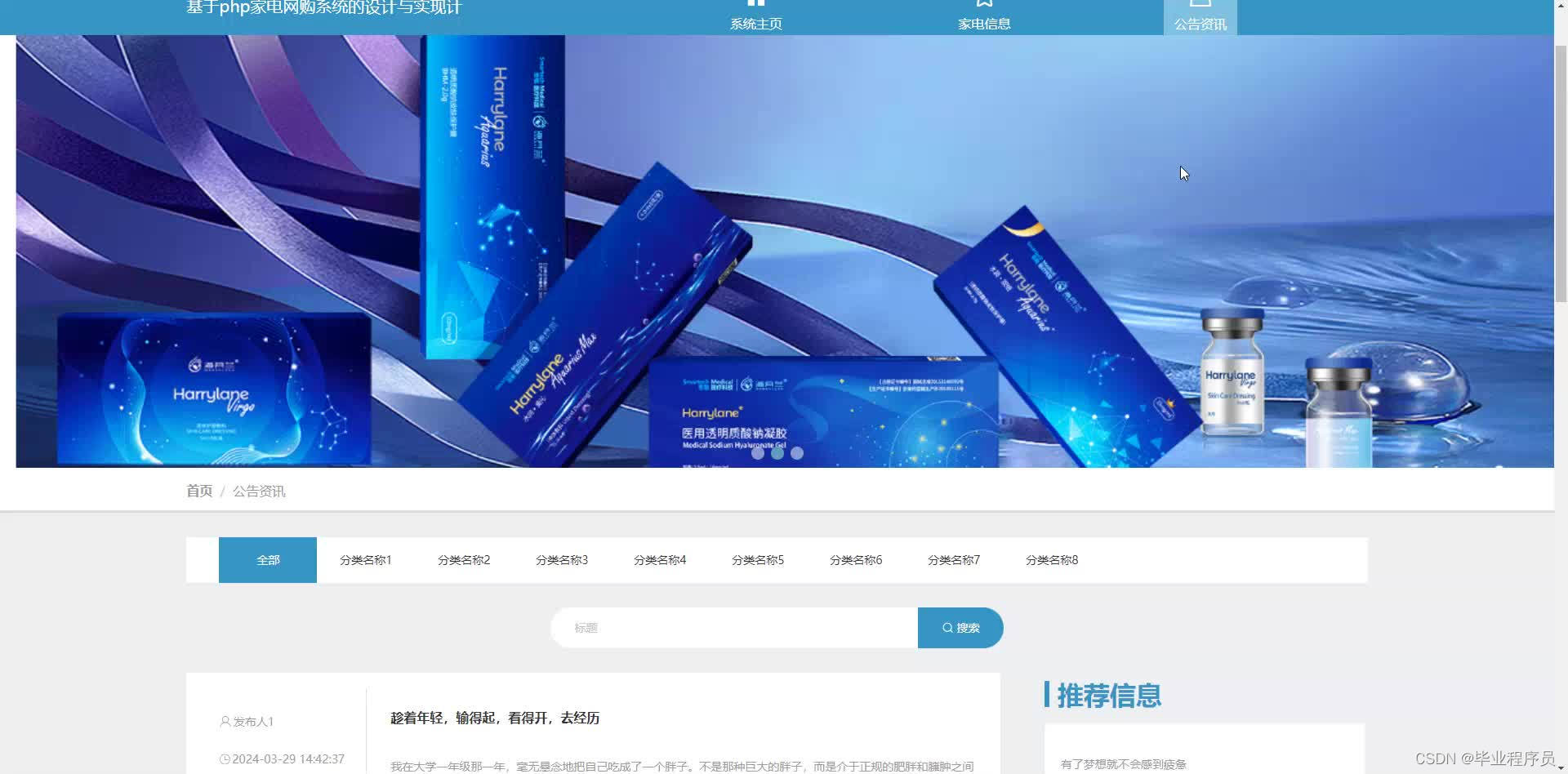
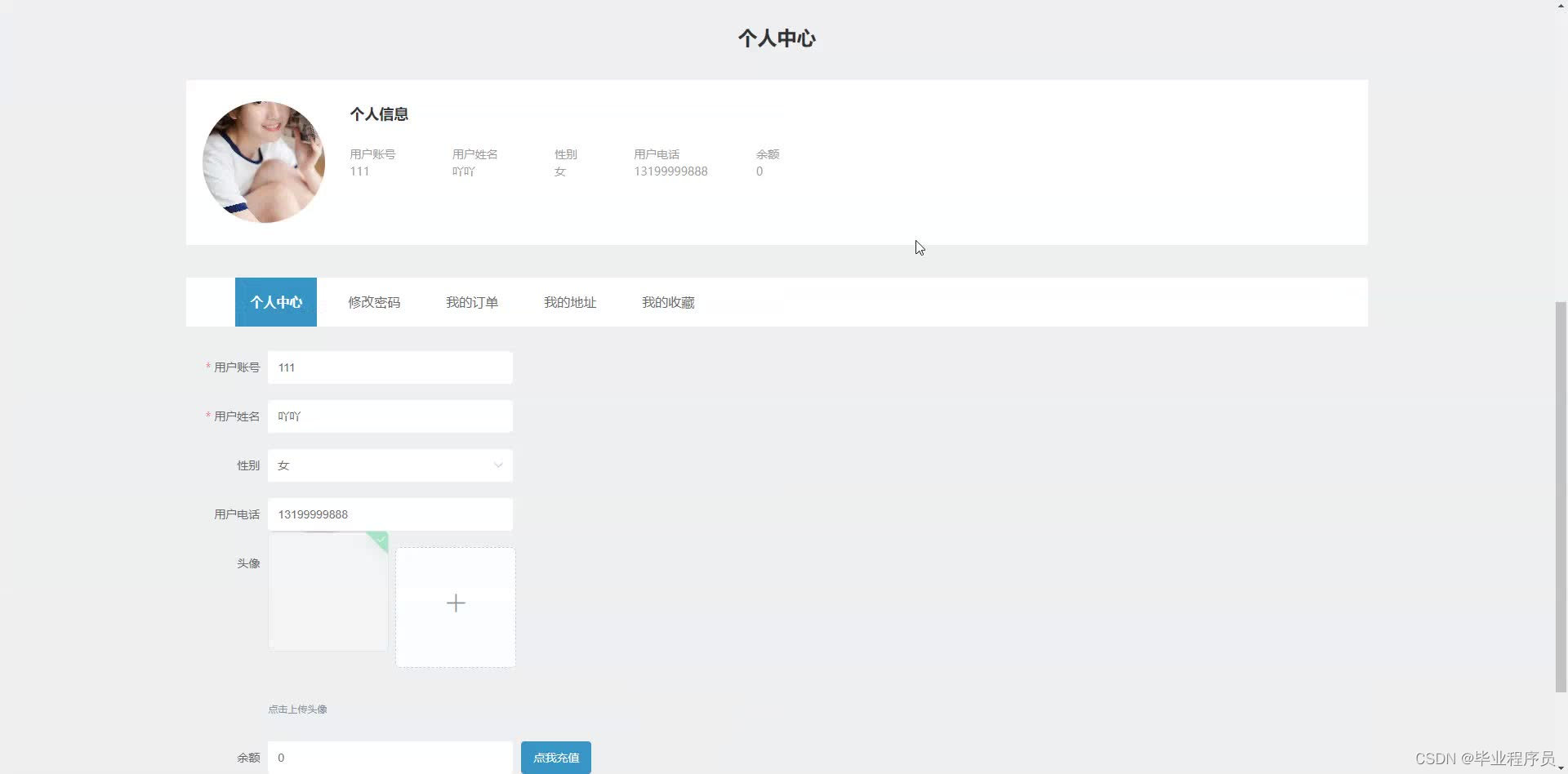
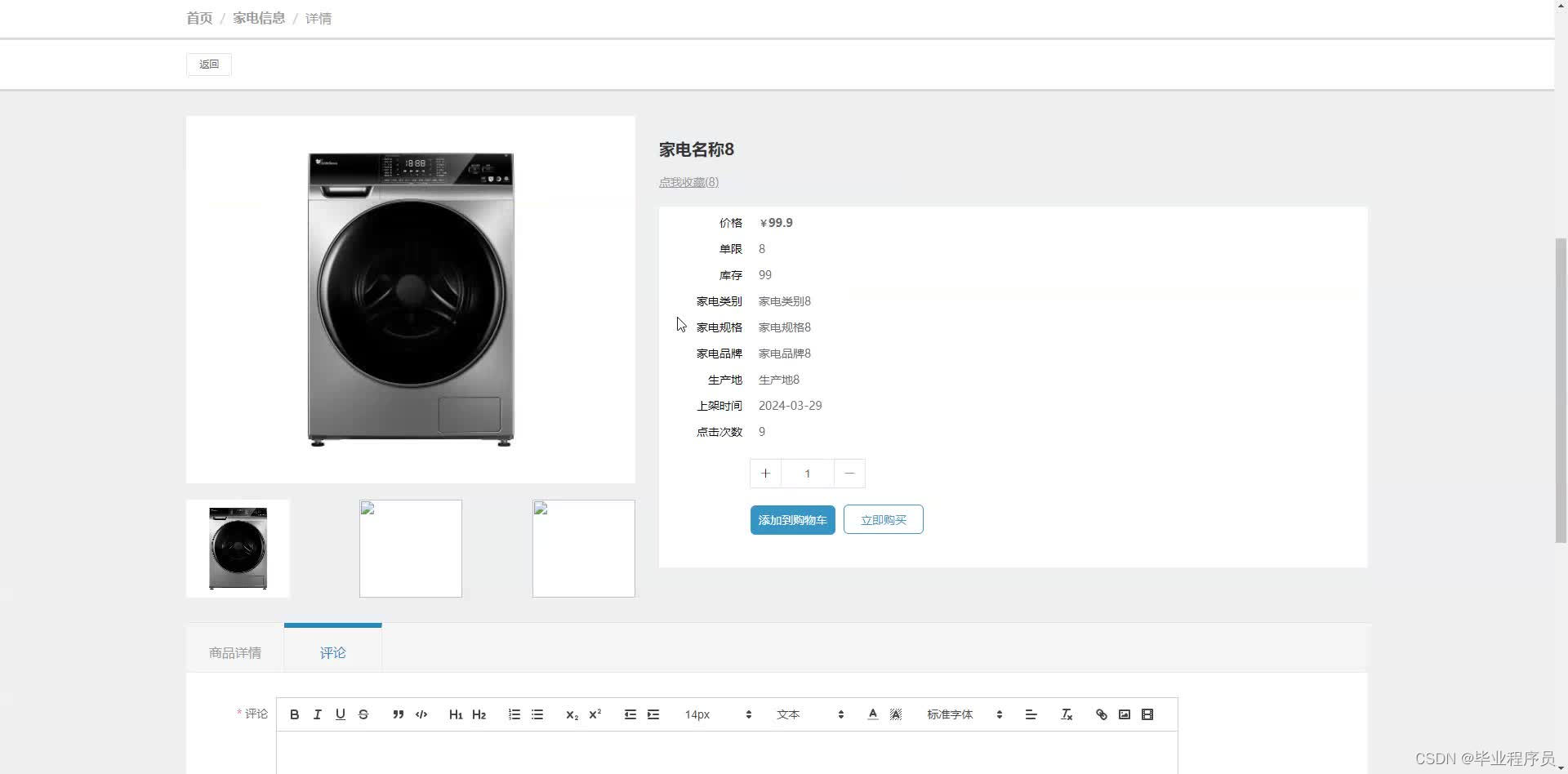
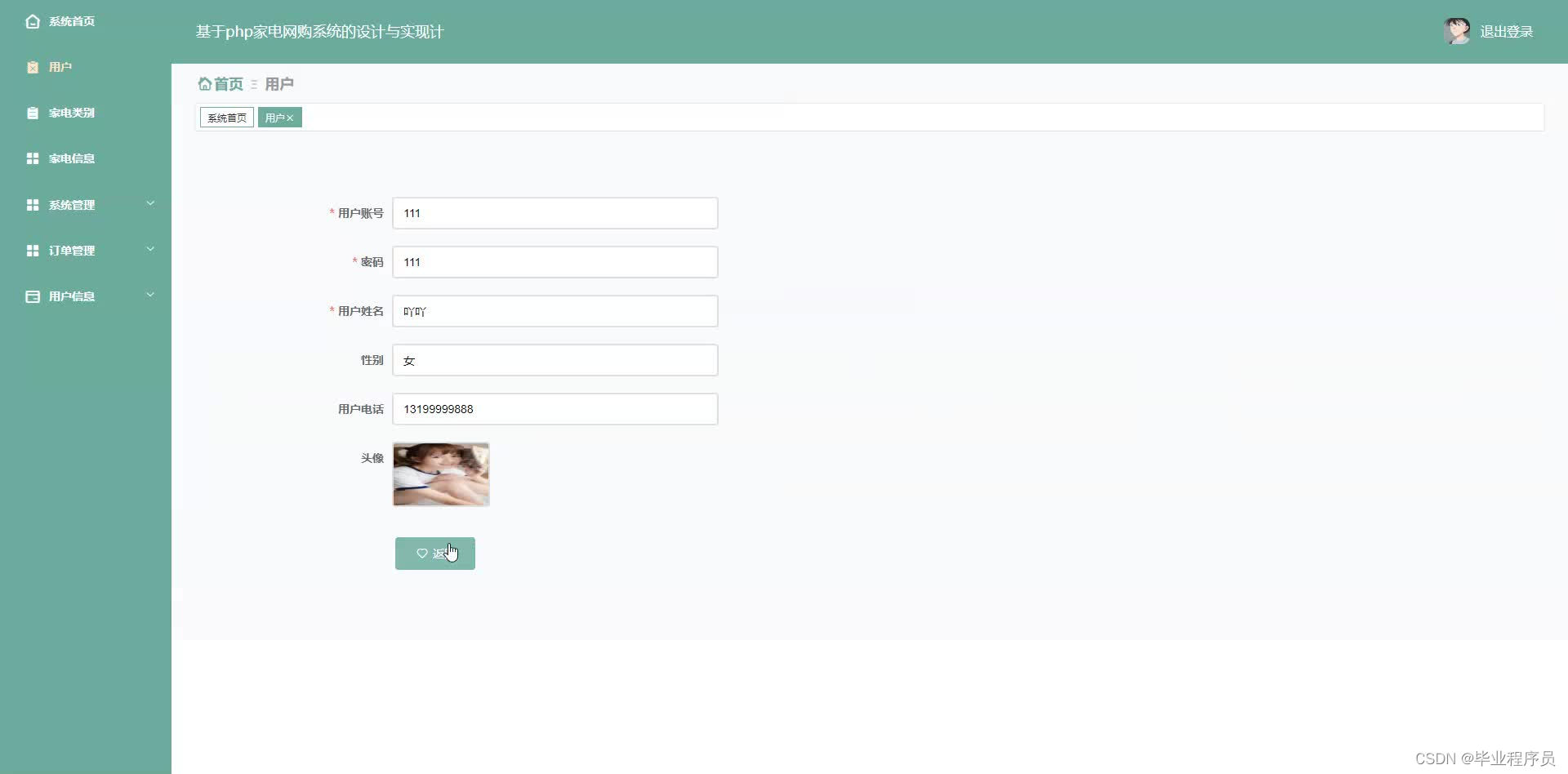
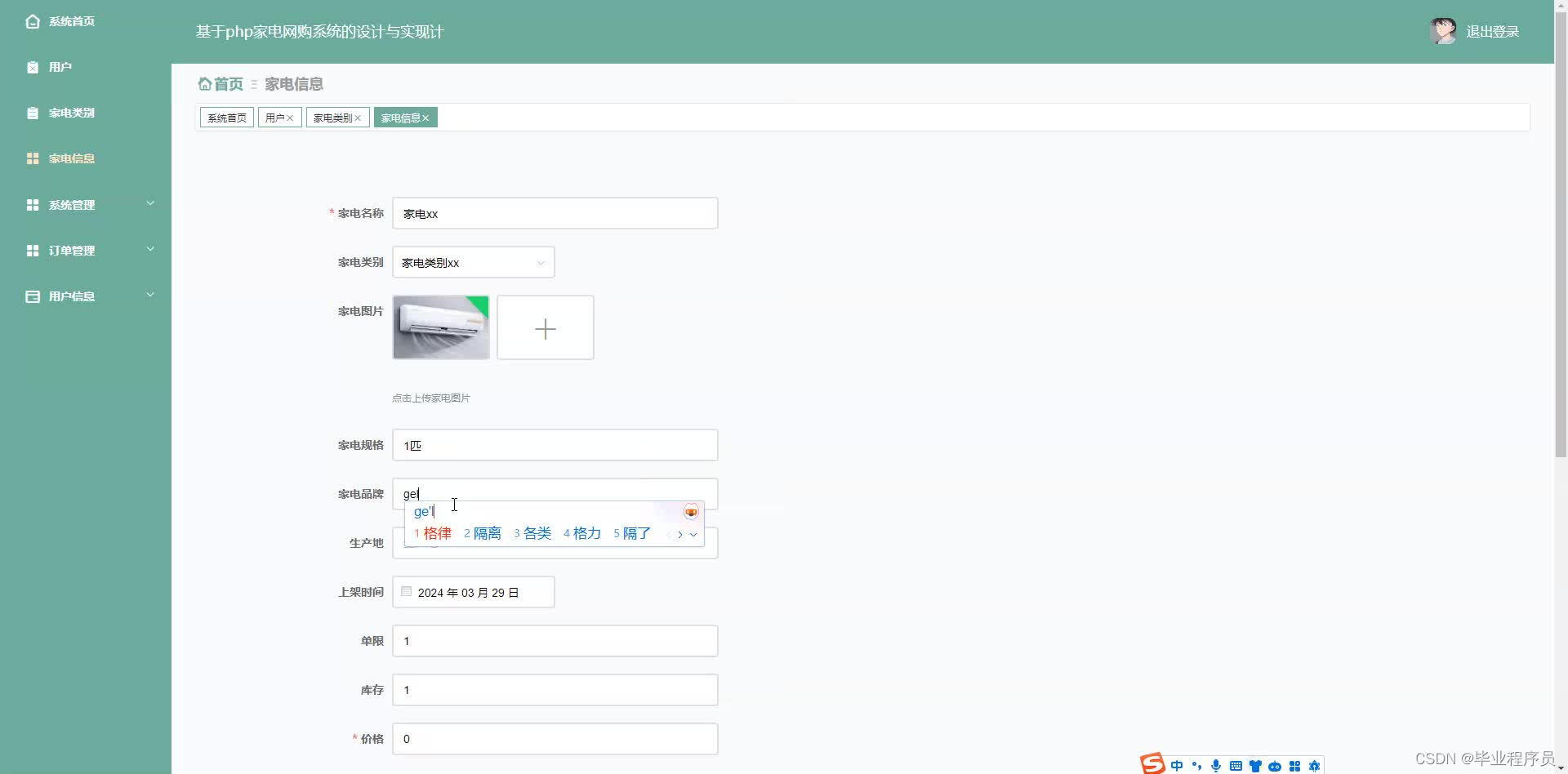
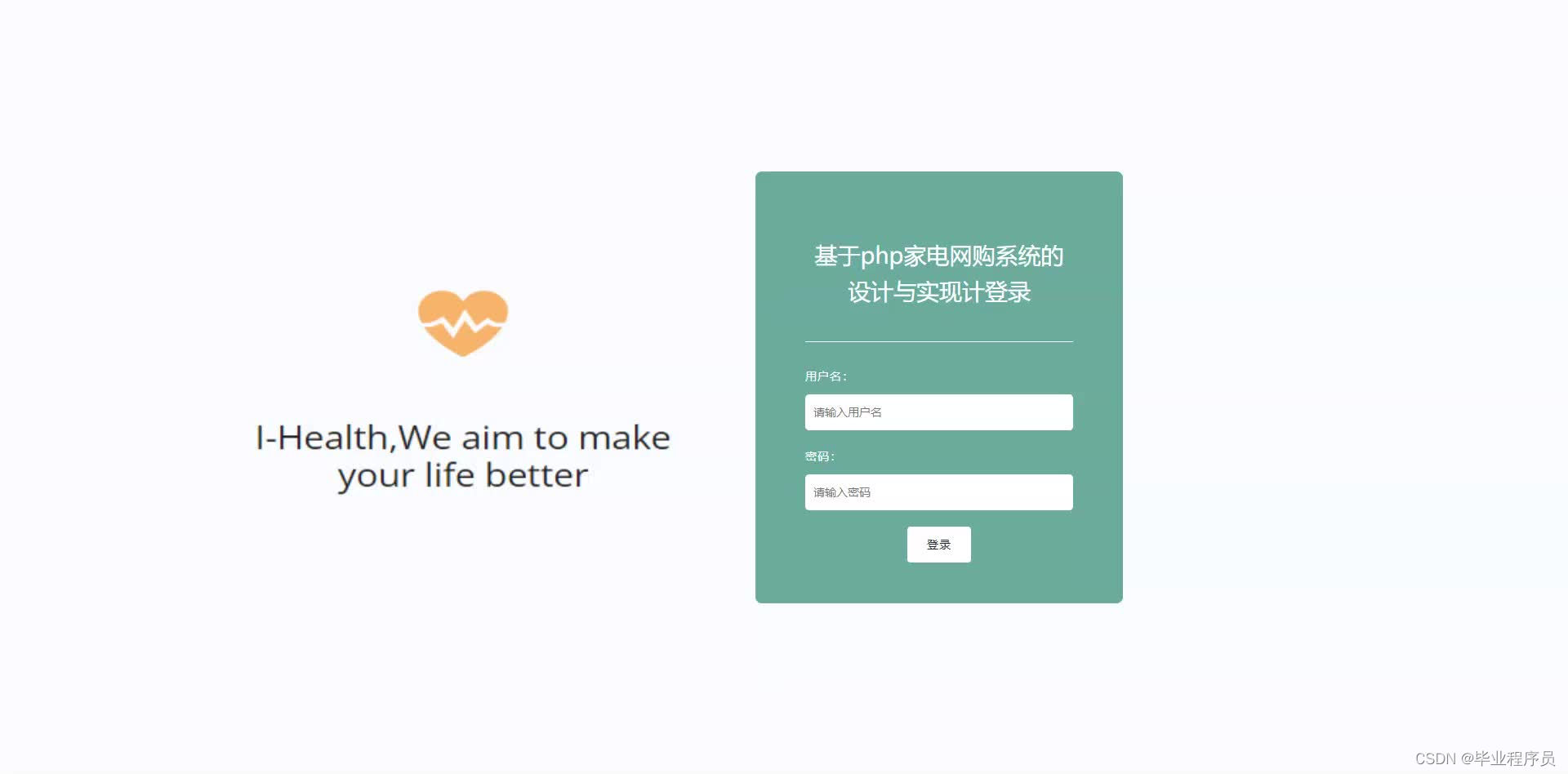
五、效果图









六、文章目录
目 录
摘 要 I
Abstract II
1 绪论 1
1.1 家电研究的背景 1
1.2 开发目的和意义 1
1.2.1 开发目的 2
1.2.2 开发意义 2
1.3 国内外研究现状 3
2 系统开发工具 4
2.1 HTML语言 4
2.2 B/S模式 4
2.2.1 B/S 简介 4
2.2.2 B/S架构特点 5
2.2 PHP框架 6
2.3 Vue框架 6
2.4 MySQL数据库 7
2.5 Vue开发技术 7
2.6 JavaScript简介 8
3 系统分析 10
3.1 概述 10
3.2 功能需求 10
3.3 非功能性需求 12
3.4 系统特色 13
3.5 可行性研究 13
3.5.1 技术可行性 13
3.5.2 经济可行性 13
3.5.3 操作可行性 14
第4章 系统总体设计 15
4.1 系统架构设计 15
4.1.1 体系结构 15
4.1.2 系统功能结构设计 15
4.2 系统数据库设计 16
4.2.1 数据库设计概述 16
4.2.2 数据库表的设计 17
5 系统功能实现 26
5.1 登录模块的实现 26
5.2 管理员管理模块 26
5.3 用户管理模块 27
5.4 家电类别模块 27
5.5 家电信息模块 28
5.6 订单管理模块 28
6 系统测试 29
6.1 测试定义 29
6.2 测试目的 29
6.3 测试方案 29
6.3.1 登录模块测试 29
6.3.2 家电管理模块测试 29
6.3.3 家电类别管理模块测试 30
6.4 测试总结 31
6.4 系统分析 32
总 结 33
参考文献 34
致 谢 35

























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










