专业技术开发,收藏关注不迷路
一、项目介绍
在当今社会,儿童安全教育的重要性愈发凸显,为给孩子们营造一个安全成长的环境,基于 uni-app 开发的儿童安全教育平台横空出世。uni-app 是一个使用 Vue.js 开发所有前端应用的框架,它的最大优势在于一套代码可以同时生成 iOS、Android、H5 等多端应用,极大地提高了开发效率,降低了开发成本,能够让儿童安全教育内容快速触达不同终端设备的用户,广泛普及儿童安全知识。
从整体架构来看,该平台精心打造了多个紧密协同的功能模块,全方位守护儿童安全成长。
二、开发环境
开发语言:Java
框架:springboot
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
三、功能介绍
在儿童学习端,界面设计得色彩鲜艳、充满童趣,充分契合儿童的审美心理,吸引他们主动参与学习。课程内容涵盖交通安全、消防安全、居家安全、防溺水安全、校园安全等诸多领域,以动画视频、儿歌、小游戏等形式生动呈现。动画视频里,可爱的卡通角色会模拟各种危险场景,如过马路不看红绿灯、在河边玩耍等,引导孩子认识到危险行为及其后果;儿歌则将安全知识编写成朗朗上口的歌词,配上欢快的旋律,让孩子在哼唱中加深记忆;小游戏设置有趣的关卡挑战,像 “安全过马路大冒险”,孩子通过操控角色做出正确的安全选择才能过关,在玩乐中掌握知识要点。学习过程中,平台设有智能互动环节,孩子完成学习任务后,能与虚拟小伙伴交流心得,分享自己的安全小故事,进一步巩固所学,增强学习的趣味性与参与感。同时,家长还可以通过关联账号查看孩子的学习进度、知识掌握情况,以便给予针对性的辅导与鼓励。
家长端功能同样不可或缺,它是家长守护孩子安全的得力助手。家长能接收平台推送的各类安全资讯,包括最新的儿童安全事故案例分析、季节性安全隐患提醒等,时刻保持对孩子可能面临危险的警惕性。亲子任务模块鼓励家长与孩子共同完成一些安全实践活动,如一起绘制家庭逃生路线图、进行火灾逃生演练,活动完成后可在平台上打卡记录,增进亲子关系的同时,将安全知识切实落地应用。此外,家长可以在平台上设置孩子的日常安全提醒,如上学前提醒注意交通安全、放学后提醒不要独自外出等,通过语音、弹窗等多种形式精准推送至孩子学习端,确保孩子随时随地牢记安全要点。
教师端则专注于助力安全教育教学工作高效开展。教师登录后,可便捷地对课程资源进行管理,根据教学大纲、学生年龄特点以及本地实际安全情况,对平台自带的标准课程进行个性化调整,如添加本地典型事故案例视频、修改安全知识讲解侧重点等,使教学内容更贴合实际需求。教学管理模块方便教师布置课后作业、组织线上安全知识竞赛等活动,实时查看学生作业完成情况、竞赛成绩排名,精准掌握学生学习成效,进而优化教学策略。同时,教师还能与家长保持密切沟通,通过平台反馈学生在学校的安全表现,接收家长反馈,共同为孩子织就严密的安全防护网。
平台的后台管理系统宛如整个安全教育生态的 “中控大脑”。内容管理模块负责审核、更新各类安全教育资源,确保课程内容准确无误、与时俱进,始终传递科学有效的安全知识;用户管理模块精细把控师生家长账号信息,审核注册申请,处理账号异常情况,保障平台用户身份真实可靠、秩序井然;数据统计与分析模块犹如洞察平台运营状况的 “火眼金睛”,深度挖掘儿童学习行为数据,如课程学习时长、知识点重复学习次数、游戏通关率,以及家长参与度数据,如亲子任务完成率、安全提醒阅读反馈等,通过可视化图表(柱状图、折线图、饼图等)直观呈现,为平台优化升级、精准推送内容提供关键的数据支撑。
在技术实现层面,借助 uni-app 的跨平台特性,前端代码简洁高效,结合后端强大的 Node.js 或其他适配技术,构建稳固的服务端架构。选用 MongoDB 或其他灵活的 NoSQL 数据库存储数据,轻松应对儿童安全教育场景下复杂多变的用户信息、学习记录、课程资源等海量数据存储需求。uni-app 在与数据库交互过程中,充分利用其异步处理能力,无论是数据存储、查询还是更新操作,都能快速响应,保障学习、教学以及家长监管等过程的流畅性,避免卡顿延迟影响用户体验。
再者,平台将安全性放在首位,采用多重加密技术,确保儿童隐私信息、学习数据、家长账号等不泄露,防范网络攻击,如设置严格的儿童信息访问权限、对敏感数据加密传输与存储、部署网络防火墙等。同时,基于 uni-app 的扩展性,随着儿童安全教育需求的不断更新变化,方便后续轻松接入新的教育形式,如虚拟现实(VR)安全体验课程、智能穿戴设备联动等,持续创新安全教育方式,让平台始终站在儿童安全教育领域的前沿,为孩子们的成长保驾护航。
综上所述,基于 uni-app 的儿童安全教育平台凭借其先进技术、丰富功能、精细运营以及可靠安全保障,成为儿童安全教育的坚实堡垒,助力家长、教师携手,为孩子们撑起一片安全的蓝天,让孩子们在知识的守护下茁壮成长。
四、核心代码
部分代码:
package com.fc.v2.controller;
import com.fc.v2.common.base.BaseController;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.GetMapping;
/**
* 如果有前台这儿写前台访问方法
* @ClassName: IndexController
* @author fuce
* @date 2019-10-21 00:15
*/
@Api(tags = "首页模块")
@Controller
public class IndexController extends BaseController{
/**
* 前台访问 域名:端口 例如:localhost:80的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:55:13
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/")
public String index(ModelMap map) {
//直接访问后台用
return "redirect:/admin/login";
//return "index";
}
/**
* 前台访问/index的get请求
* @param map
* @return
* @author fuce
* @Date 2019年11月20日 下午10:54:56
*/
@ApiOperation(value="前台",notes="前台")
@GetMapping("/index")
public String index2(ModelMap map) {
//直接访问后台用
//return "redirect:/admin/login"
return "index";
}
}
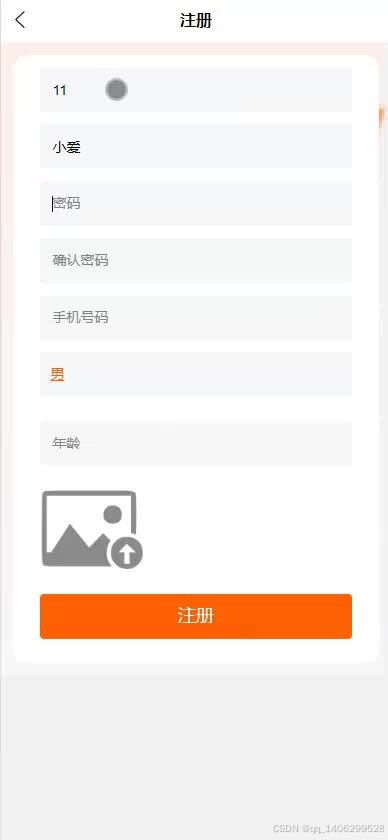
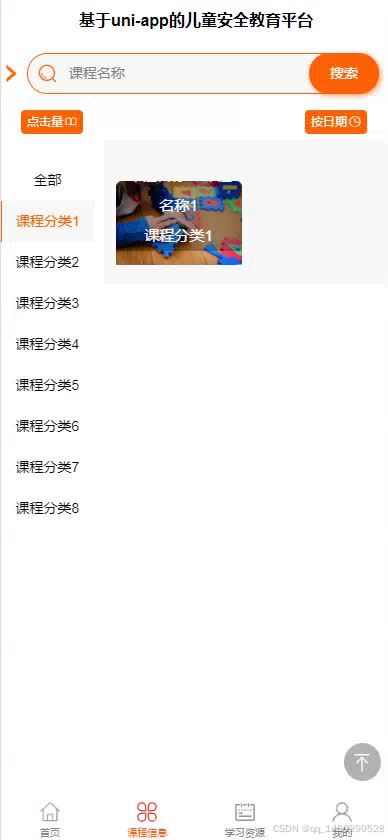
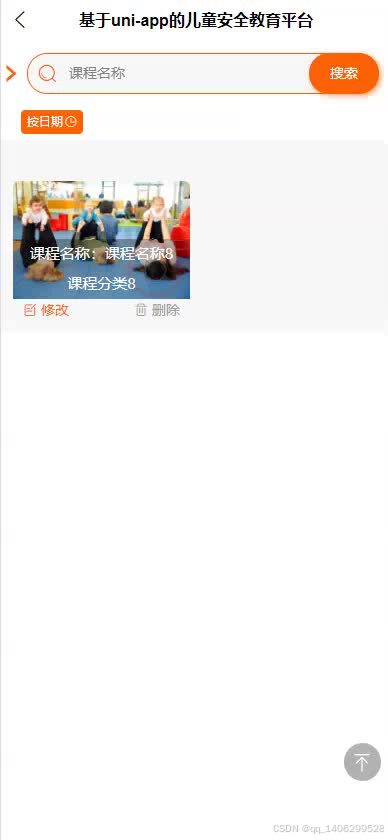
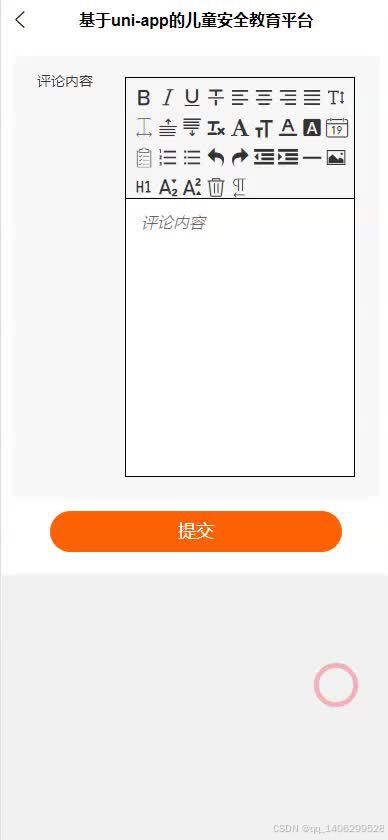
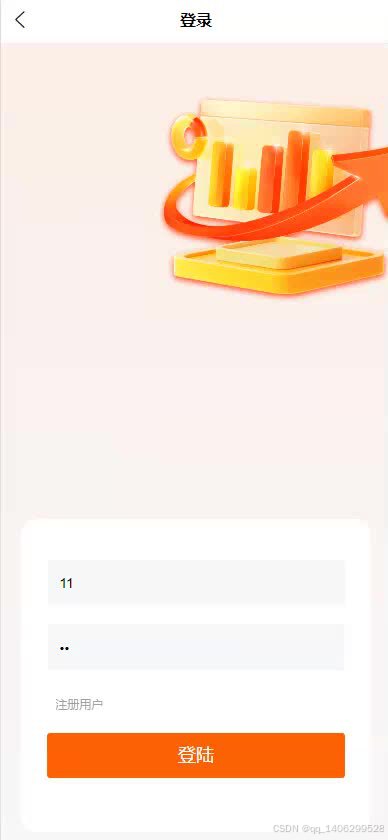
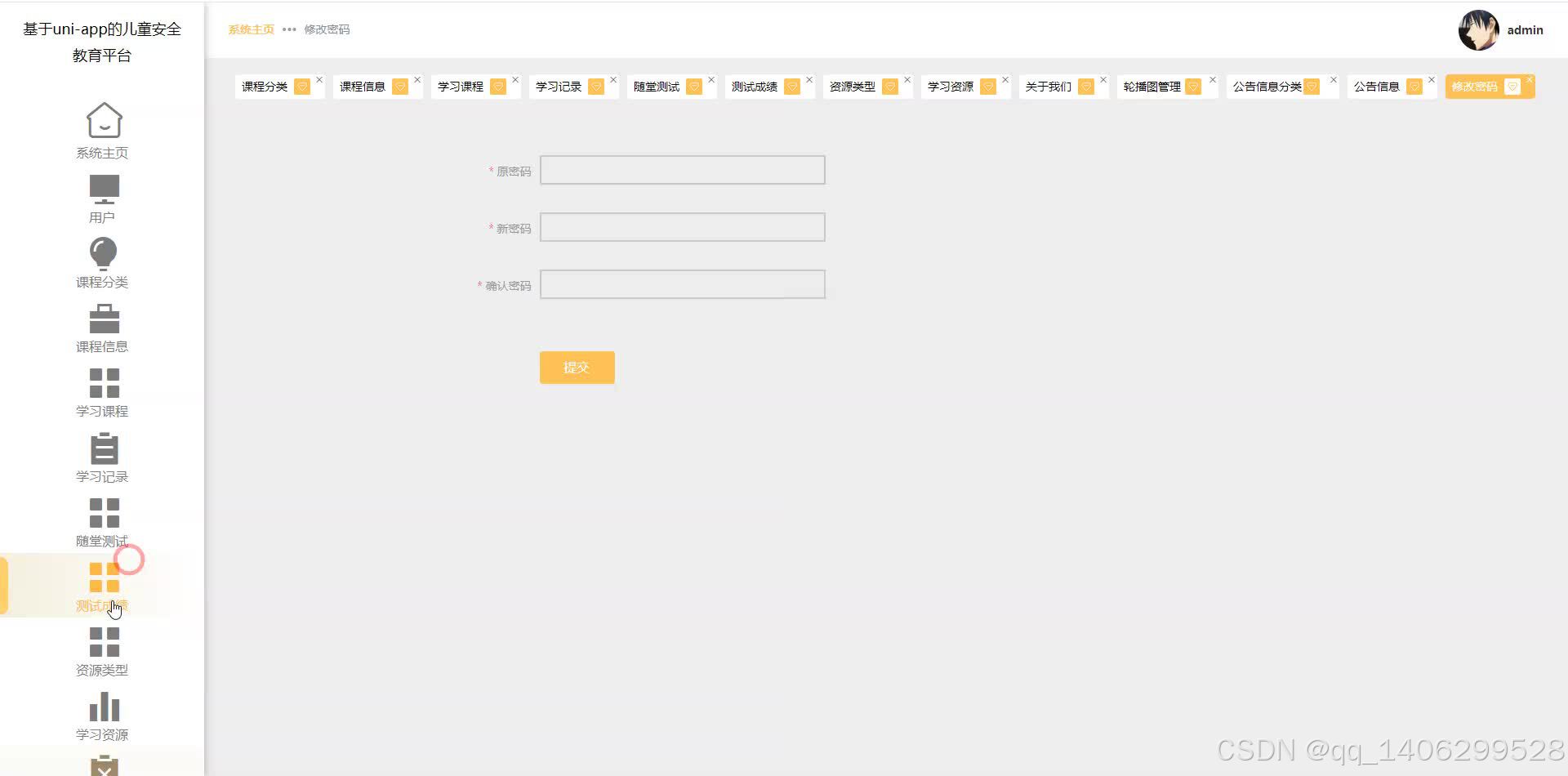
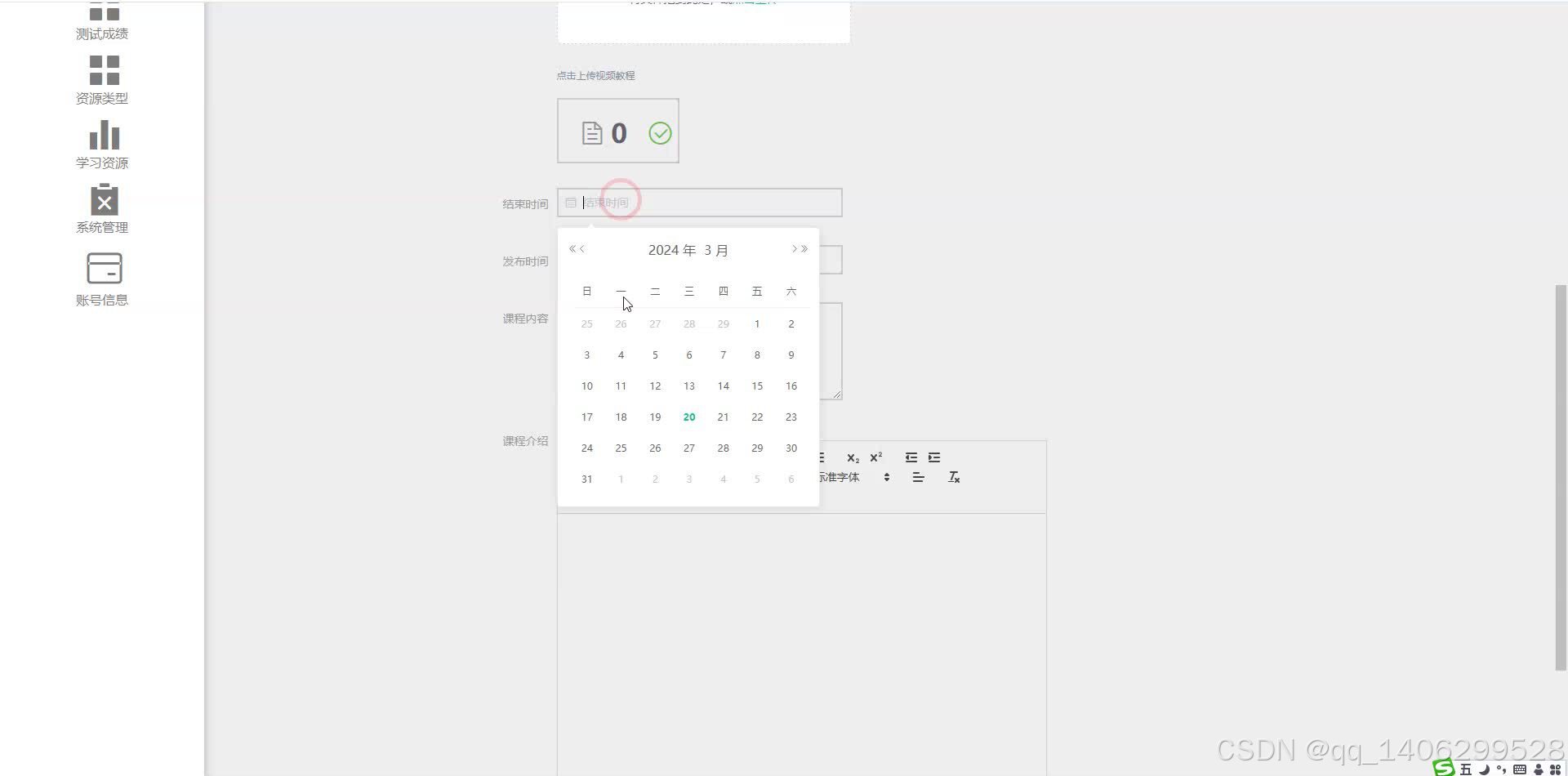
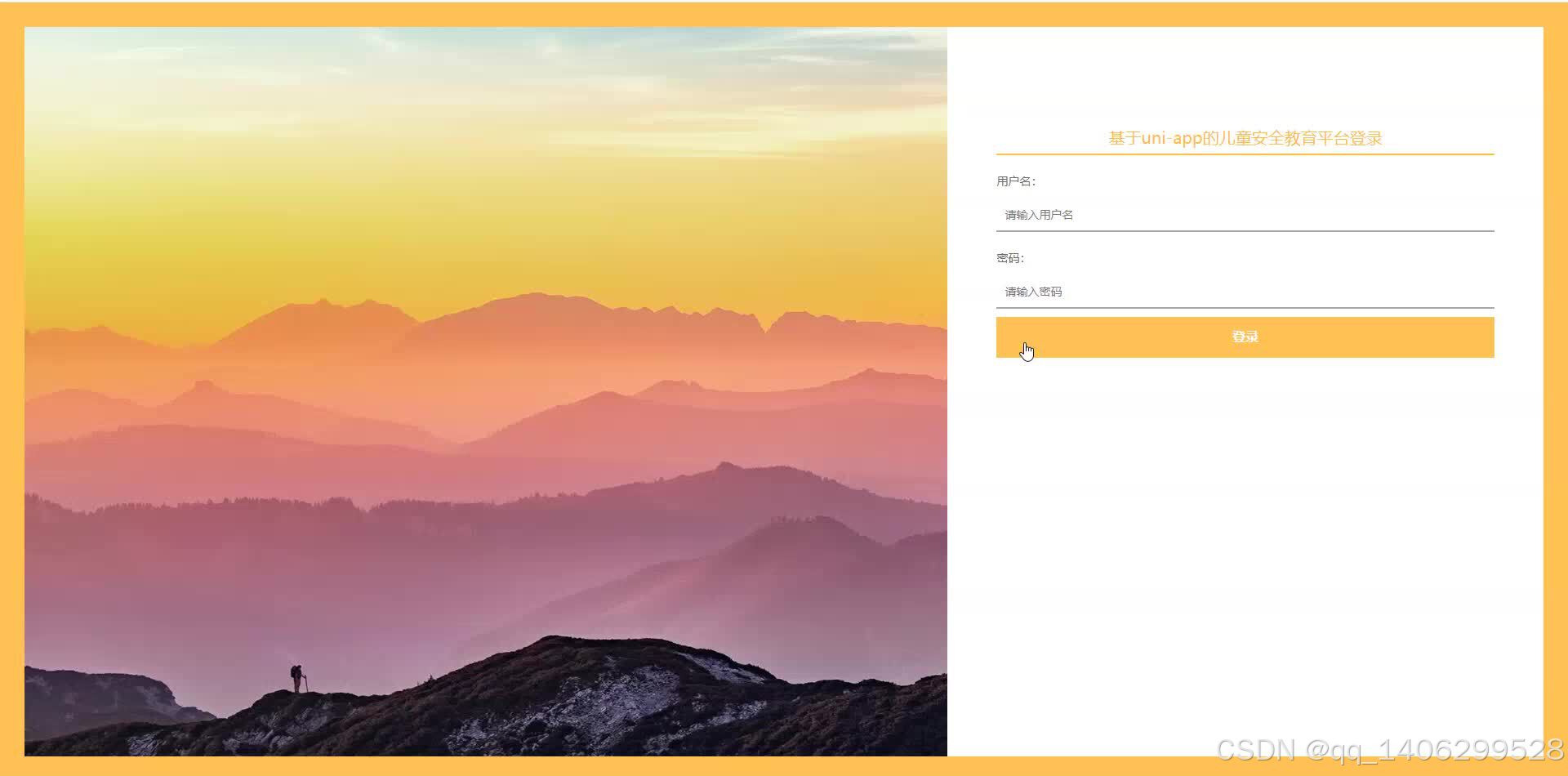
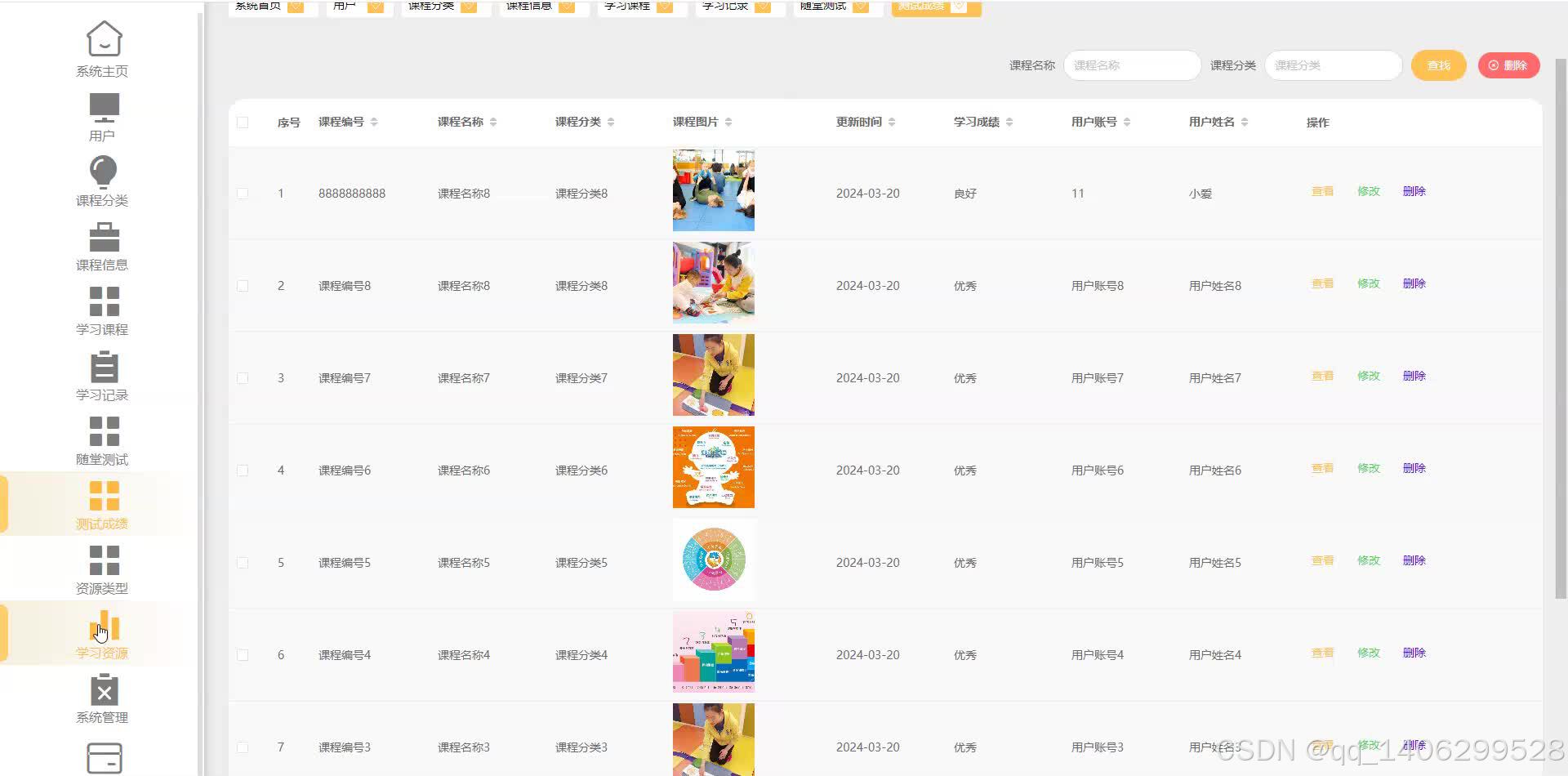
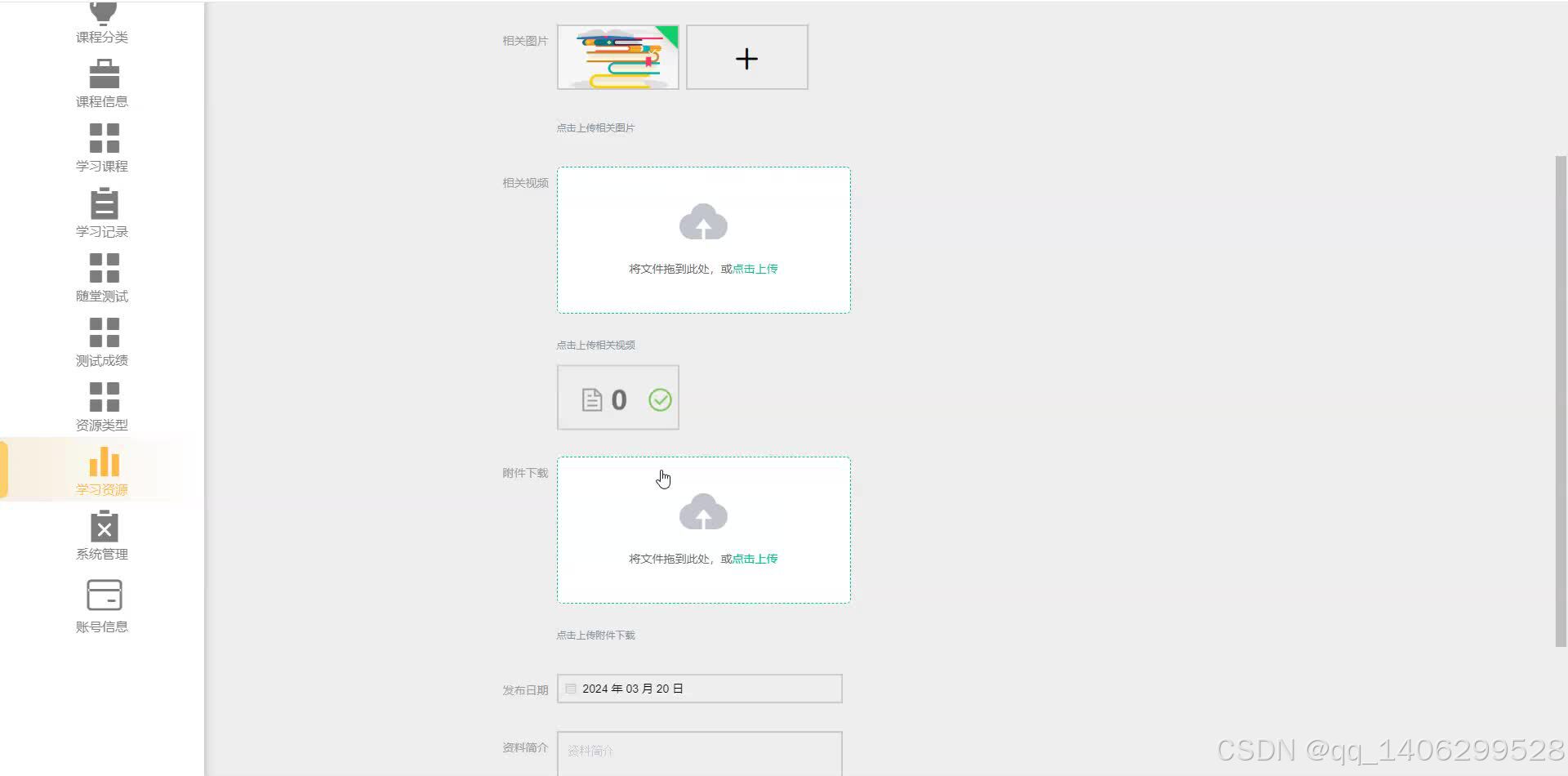
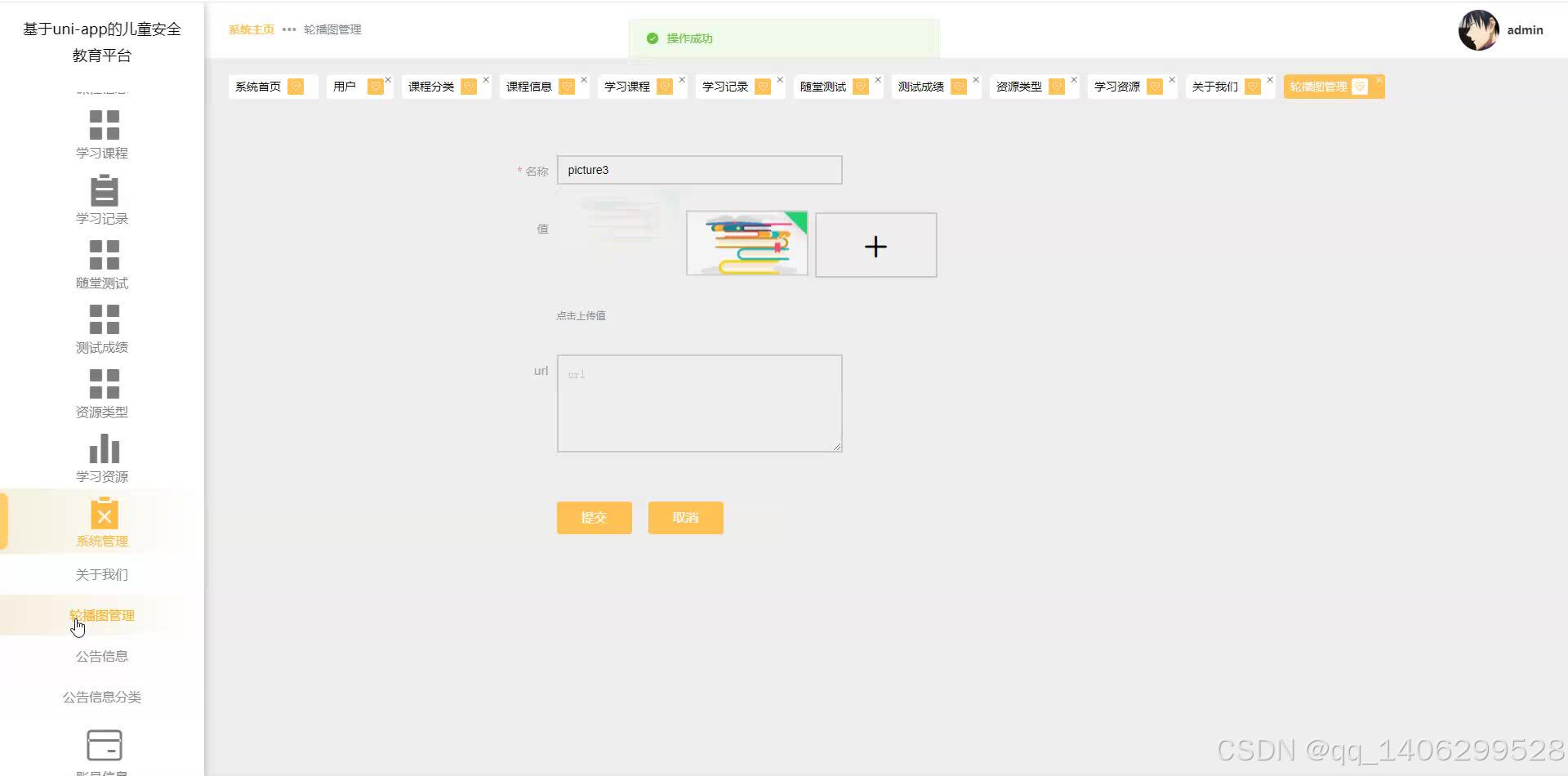
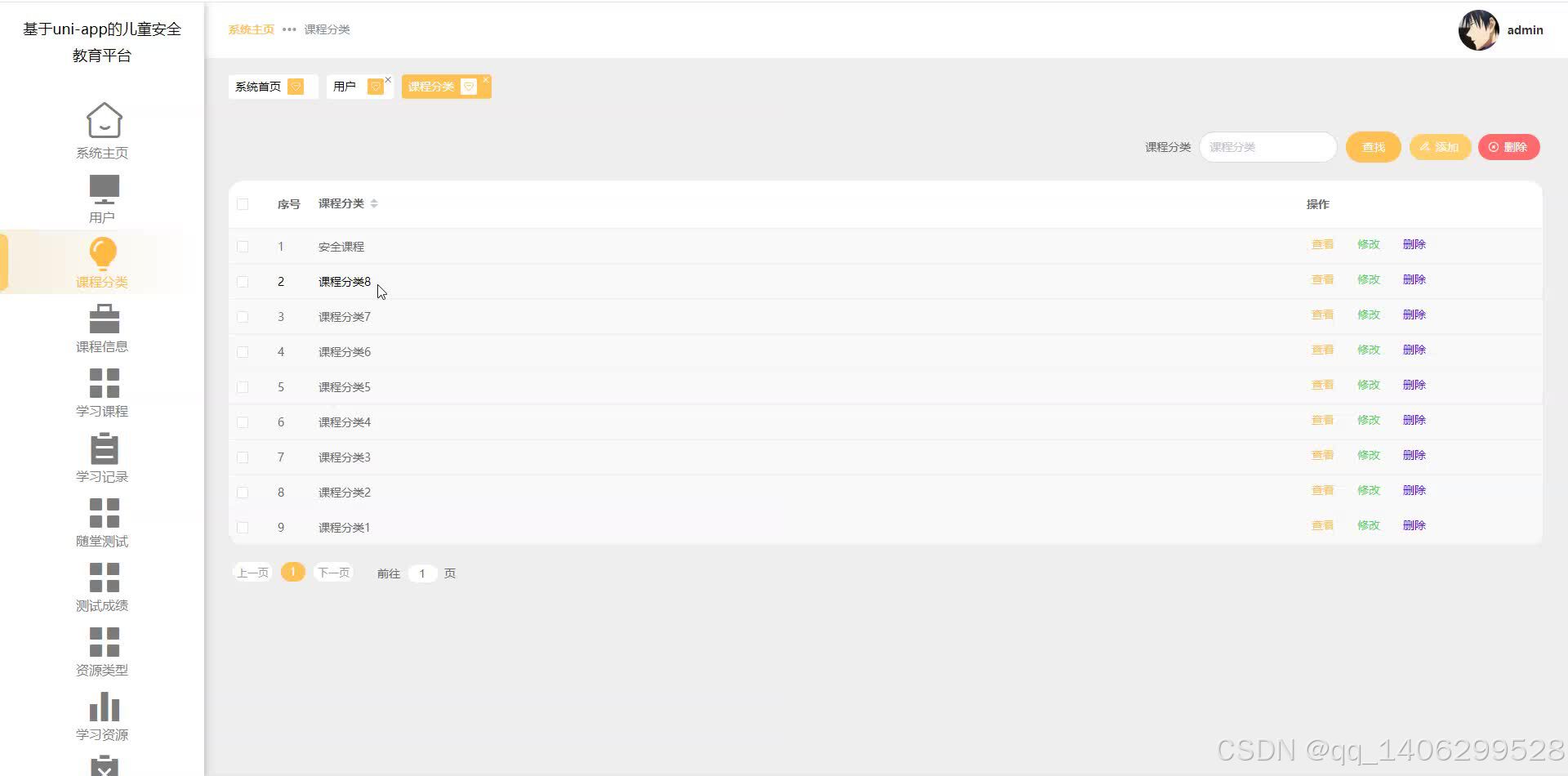
五、效果图














六、文章目录
目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2研究现状 6
1.3研究内容 7
第二章 开发工具及关键技术介绍 8
2.1微信开发者工具 8
2.2小程序框架以及目录结构介绍 8
2.3 JAVA技术 8
2.4 Mysql数据库 8
2.5 springboot框架 8
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










