Vue3 介绍
概述
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
Vue 的两个核心功能:
- 声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
- 响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
Vue3对比Vue2优势
- 更容易维护:
- 组合式API
- 更好的TypeScript支持
- 更快的速度:
- 重写diff算法
- 模板编译优化
- 更高效的组件初始化
- 更优点数据响应式:
- Proxy
- 更小的体积:
- 良好的TreeShaking
- 按需引用
选项式API对比组合式API
选项式 API(Options API):将一个功能的:数据、方法、计算属性等,是分散在:data、methods、computed配置中的,若想新增或者修改一个需求,就需要分别对其修改,不便于代码的维护和复用。
组合式API(Composition API):可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
选项式API案例:
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件监听器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
组合式API案例:
setup() 函数有2个参数:
- props:props对象包含传入组件的属性。
- context:上下文对象包含attrs、emit、slot等对象属性。
<script>
import { reactive } from 'vue';
export default {
setup(props, context) {
function addFirstUser() {
this.userList.unshift({ name: "小白", age: "8", address: "成都" })
}
function addLastUser() {
this.userList.push({ name: "小黑", age: "18", address: "重庆" })
}
return {
name: "小明123",
age: 68,
num: 0,
number: function () {
return this.num + 100;
},
addFirstUser,
addLastUser,
}
}
}
</script>
setup语法:
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
创建项目
Vue 官方提供了 Vue CLI 和 Vite 两个完全不同的脚手架工具,其中,Vue CLI在Vue2中就已经被使用,它创建的是基于Webpack打包的Vue项目;而Vite是Vue官方专门针对Vue3开发的一个全新的工具,它不再基于Webpack打包,而是在运行时打包,启动速度会提升很多。
使用Vite创建项目
创建项目
方式一:
执行命令:
npm init vue@latest
配置:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
依次执行命令启动项目:
cd <项目名>
npm install
npm run dev
方式二:
快速创建命令
npm create vite@latest <项目名> -- --template vue
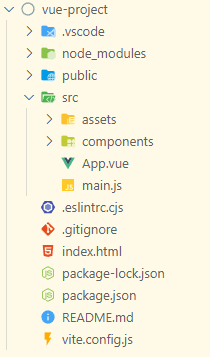
目录结构

- node_modules:依赖库。
- public:公共资源目录。
- src:源代码目录。
- src/assets:静态资源目录。
- src/components:公共组件目录。
- src/components/icons:图表目录。
- vite.config.js:项目的配置文件,基于vite。
- package.json:项目包文件,核心依赖为vue和vite。
- main.js:入口文件,createApp函数创建应用实例。
- index.html:单页入口,提供id为app的挂载点。
- app.vue:根组件,SFC单文件组件,script-template-style。
- .eslintrc.cjs:ESLint语法检查配置文件。
- .gitignore:git忽略配置文件。
使用Vue Cli创建项目
创建项目
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。
安装vue-cli:
npm install -g @vue/cli
查看vue-cli版本:
vue --version
方式一:创建项目
执行命令:
vue create <项目名>
启动项目:
npm run serve
方式二:图形化界面
执行如下命令打开图形界面:
vue ul
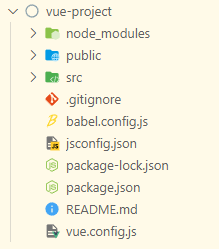
目录结构

- vue.config.js:项目的配置文件,基于webpack。








 Vue3是一个JavaScript框架,强调声明式渲染和响应式状态管理。相比Vue2,Vue3提供了组合式API,提高可维护性和性能,支持更好的TypeScript集成。文章介绍了Vue3的模板语法、响应式系统,并通过选项式API和组合式API的示例进行对比。同时,展示了使用create-vue(基于Vite)和vue-cli创建Vue3项目的步骤及目录结构。
Vue3是一个JavaScript框架,强调声明式渲染和响应式状态管理。相比Vue2,Vue3提供了组合式API,提高可维护性和性能,支持更好的TypeScript集成。文章介绍了Vue3的模板语法、响应式系统,并通过选项式API和组合式API的示例进行对比。同时,展示了使用create-vue(基于Vite)和vue-cli创建Vue3项目的步骤及目录结构。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








