1.json全称为Javascript Object Notation,即javascript对象标记法。
1.json全称为Javascript Object Notation,即javascript对象标记法。
2.json的语法规则十分简单,可称得上“优雅完美”,总结起来有:
数组(array)用方括号(“[]”)表示。
对象(Object)用大括号表示。
名称/值对组合成数组对象。
名称置于双引号中,值中有字符串、数值、布尔值、null、对象和数组。
并列的数据之间用英文逗号隔开。
{
“name”:”shusheng”,
“age”:18
}
推荐json在线验证www.json.io
3.json与xml
json相对于xml的优点:
没有结束标签,长度更短,读写更快。
能够直接被javascript解析器解析。
可以使用数组。
例子如下:
Json:
{
"name":"shusheng",
"age":18,
"friends":["Lily","Lucy","iwen"]
}xml:
<root>
<name>shusheng</name>
<age>18</age>
<friends>Lily</friends>
<friends>Lucy</friends>
<friends>iwen</friends>
</root>4.json的解析和生成
在javascript中,可以使用JSON.parse将json字符串解析成javascript对象,可以使用JSON.stringify将javascript对象生成为json对象。也可以使用eval函数执行。
1.eval()
eval()函数的参数是一个字符串,其作用是执行其中的javascript代码。
使用eval()函数必须对json字符串两端添加括号,因为json 对象两端为大括号,eval()函数会当成语句块来执行。造成报错。不推荐使用。
2.JSON.parse()
现在绝大多数浏览器都已支持JSON.parse(),推荐使用该方式。
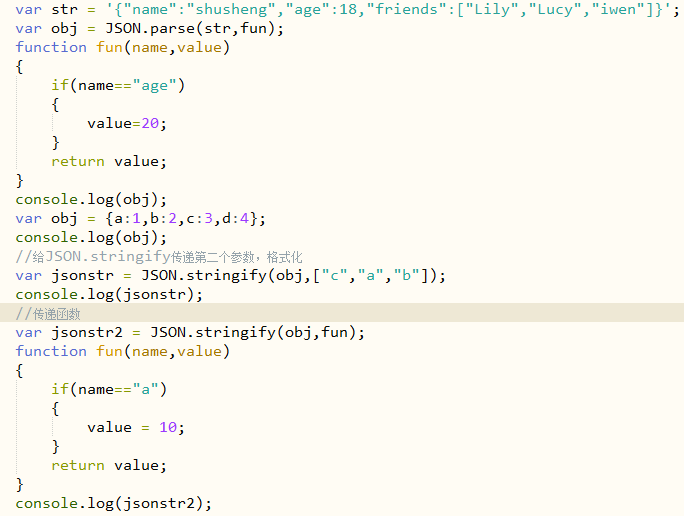
JSON.parse()可以有第二个参数,是一个函数,该函数有两个参数:name和value,分别代表名称和值。当传入一个json字符串后,json的每一组名称/值都会调用此函数。该函数有返回值,返回值将赋值给当前名称(name)。
利用第二个参数,可以在解析json字符串的同时对数据进行一些处理。
3.JSON.stringify(value,[,replalcer[,space]])
value参数必选,被变换的javascript值,一般为对象或数组。
replacer可以省略。有两种选择:函数或数组。
如果是函数,则每一组的名称/值都会调用此函数,该函数返回一个值,作为名称的值变换到结果字符串中,如果返回undefined,则该成员被忽略。
如果是数组,则只有数组中存在的名称才能够被转换,且转换后顺序与数组中的值保持一致。
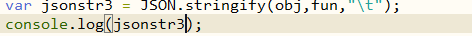
space可以省略。这是为了排版,方便阅读而存在的,可以在json字符串中添加空白或制表符。
<script type="text/javascript">
var str = {name:"shusheng",age:18,friends:["Lily","Lucy","iwen"]};
//生成json对象
var jsonstr = JSON.stringify(str);
console.log(jsonstr);
//解析json字符串
var jsonstr2 = JSON.parse(jsonstr);
console.log(jsonstr2);
//使用eval函数解析json字符串
var jsonstr3 = eval("(" + jsonstr+")");
console.log(jsonstr3);
</script>
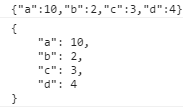
添加space参数可以更友好的展示数据
接上图代码,给space传制表符结果
4.JSON与xml的转换
使用Jquery进行转换
1.下载相关文件
Jquery
Jquery.json2xml.js
Jquery.xml2json.js
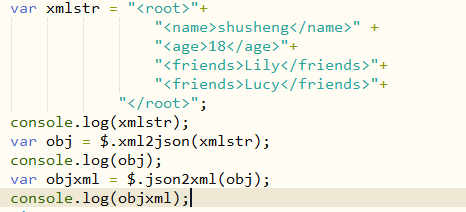
2.xml转换成json对象
.xml2json(str)3.json转换成xml对象
.json2xml(str)

总结:如果被转换的javascript中含有函数或者undefined,则在转换过程中删除,含有null会转换成相应键值对。
























 122
122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








