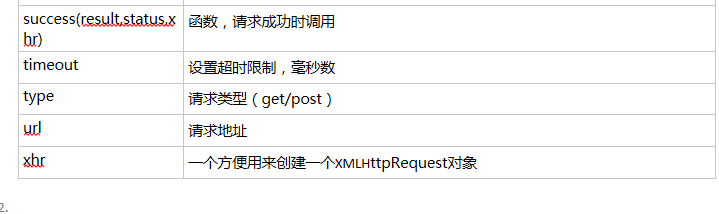
$.ajax()
接收参数为一个对象,键值对形式,键值对表


2. $.ajaxPrefilter() 在调用$.ajax()前对其选项进行修改
3. $.ajaxSetup();这个函数能设置参数是相对于去不ajax请求的代码如下
$("button").click(function(){
$.ajaxSetup({url: "demo_ajax_load.txt", success: function(result){
$("div").html(result);}});
$.ajax();
});
//设置了默认的url,success对所有的ajax请求$.get(URL,data,function(data,status,xhr),dataType)第一个参数为请求的地址,第二个是data,传递的参数,可不填,第三个回调函数,请求成功后回调,参数data为请求的数据,status包含请求的状态可不写,xhr,XMLHttpRequest对象,可不写。第四个参数dataType为请求服务器数据类型,可以不填,jquery自动识别类型如下:xml/text/html/json/script/jsonp$(selector).getJSON(url,data,success(data,status,xhr))这个方法被用来获得json数据使用ajax http get请求参数与上个方法类似,只是他是相对于json数据的。$(selector).getScript(url,success(response,status))这个方法用来请求js数据,response为请求回来的script 可以执行,使用ajax http get请求。$.param(object,trad)序列化对象,get请求时在url上传参数时使用,如
personObj = new Object();
personObj.firstname = "John";
personObj.lastname = "Doe";
personObj.age = 50;
personObj.eyecolor = "blue";
$.param(personObj);//结果firstname=John&lastname=Doe&age=50&eyecolor=blue8.$(selector).post(URL,data,function(data,status,xhr),dataType)使用方法类似$.get()参数也相同,post使用ajax http post方法请求数据
9.$(document).ajaxComplete(function(event,xhr,options)) ajax请求完成时触发。参数为一个回调函数。三个参数分别为event事件对象,xhr,XMLHttpRequest对象,options,$.ajax()方法中的那个对象。
10. $(document).ajaxSuccess(function(event,xhr,options)) ajax请求成功时触发。参数同上。
11. $(document).ajaxError(function(event,xhr,options,exc))前三个参数同上,最后一个参数为javascript异常。
12. $(document).ajaxSend(function(event,xhr,options)) 当一个请求被发送时,触发该函数,参数同上
13. $(document).ajaxStart(function()) ajax请求执行请求前触发,可以和complete联合使用,设置加载动画
14. $(document).ajaxStop(function())页面上所有ajax请求完成后调用,不同于ajaxComplete,每个请求完都执行。
15. $(selector).load(url,data,function(response,status,xhr)),加载函数,后两个参数可选,这个函数可以直接将返回值设为dom元素的文本,其他参数与上述方法类似
16. $(selector).serializeArray() 将表单元素序列化为键值对数组对象,表单元素,必须有name及value属性
17. $(selector).serialize() 将表单元素序列化为url字符串类似于$.param()函数。
注意:10,11,12,13,14在jquery1.8之后只能绑定在document上
详情参见:http://w3schools.bootcss.com/jquery/jquery_ref_ajax.html






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








