CSS3阴影可以让我们很简答的设置文本或盒子的阴影。CSS提供了两个CSS属性,text-shadow和box-shadow,下面详细说明下:
1.text-shadow 文本阴影
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
/*
h-shadow : 水平阴影的位置(必须)
v-shadow : 垂直阴影的位置(可选)
blur-radius: 阴影模糊半径(可选)
color : 阴影颜色值(可选)
*/2.box-shadow 盒子阴影
box-shadow: none|h-shadow v-shadow blur spread color |inset|initial|inherit;
参数和文本阴影类似,spread为阴影大小,一般不适用,inset 设置阴影位置,是内阴影还是默认外阴影。css3阴影允许设置多个,中间用逗号分隔。
技巧:设置盒子阴影时,适当使用after,before伪类,可以实现更漂亮的效果,最后给个简单的例子:
#boxshadow {
position: relative;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1;
-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%;
height: 100px;
bottom: 0;
}附上效果图
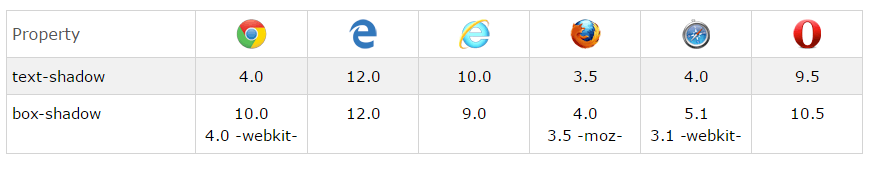
text-shadow 和box-shadow 浏览器支持情况
























 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








