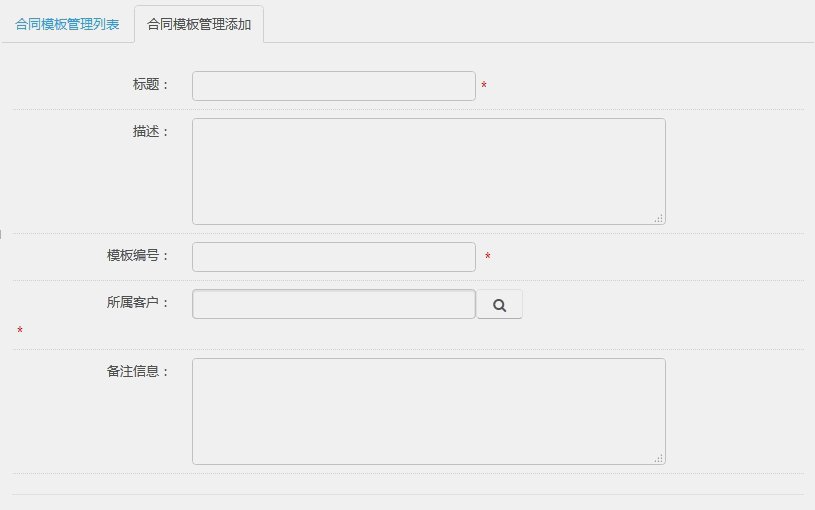
需求:用户填写表单的时候有个字段需要从列表中选择
效果图:
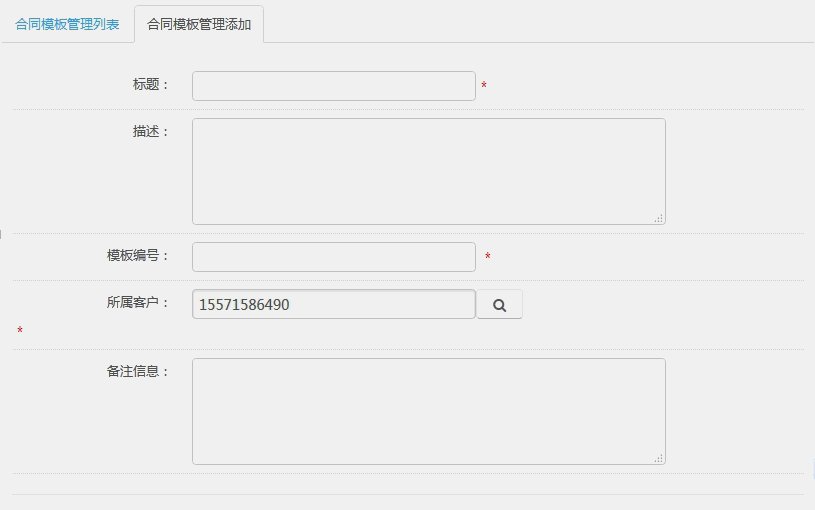
我的做法是将一个jsp放到jbox里面,然后在点击放大镜按钮的时候触发一下,用dom相关知识返回所取到的值。
具体方法如下:
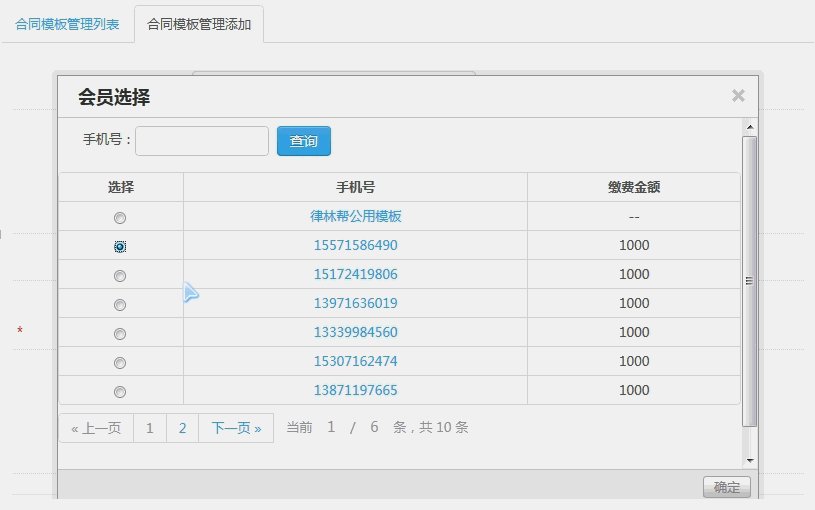
首先,需要做一个列表
<table id="contentTable" class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<th style="text-align:center;">选择</th>
<th style="text-align:center;">手机号</th>
<th style="text-align:center;">缴费金额</th>
</tr>
</thead>
<tbody>
<tr>
<td style="text-align:center;"><input name="svalue" type="radio" value="0,律林帮公用模板"/></td>
<td style="text-align:center;"><a href="${ctx}/portal/porUser/form?id=${porUser.id}">
律林帮公用模板&l







 本文介绍了如何利用jBox插件在jQuery环境下创建一个列表选择功能。在用户填写表单时,通过点击按钮弹出jBox对话框,内含一个可供选择的列表。当选定值后,使用DOM操作获取选中的radio值,从而实现表单字段的填充。
本文介绍了如何利用jBox插件在jQuery环境下创建一个列表选择功能。在用户填写表单时,通过点击按钮弹出jBox对话框,内含一个可供选择的列表。当选定值后,使用DOM操作获取选中的radio值,从而实现表单字段的填充。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 501
501

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








