Avue项目开发,使用Avue每次列表,选择隐藏列,刷新又还原了,头疼
话不多说,上代码,先说明,百分比有用
实现原理,将隐藏列的属性,存入浏览器缓存,然后刷新,先从浏览器缓存获取之前设置的属性
Avue 最新版(旧版本也ok,也试过),是本人已成功的案例,没办法的事情有客户有这一类的需求;
找相关示例又少的可怜,唉,自己研究了一下参数,自行设置了。
例如下图:

上代码
//持久化
watch: {
//监听 用户是否点击切换的 显隐列,点击了存储至缓存
option: {
handler(newVal) {
//设置路由-将本页面的路由+自行设置的模块名称 作为KEY, 存储当前页面的已设置的列
localStorage.setItem(this.$route.path + "-order", JSON.stringify(newVal.column))
},
deep: true
},
data() {
// 对 Table 进行重新布局,这个经常使用到,主要是自动重置页面结构
this.$nextTick(() => {
this.$refs.crud.$refs.table.doLayout()
})
}
},
created() {
//设置路由-这里的key要和监听的key一致,要不然获取不了
this.persistence(this.$route.path + "-order");
},
methods: {
/**
* 设置缓存
* @param path
*/
persistence(path) {
let option = localStorage.getItem(path);
if (option != null && option != "" && option != undefined) {
this.option.column = JSON.parse(option);
}
}
}
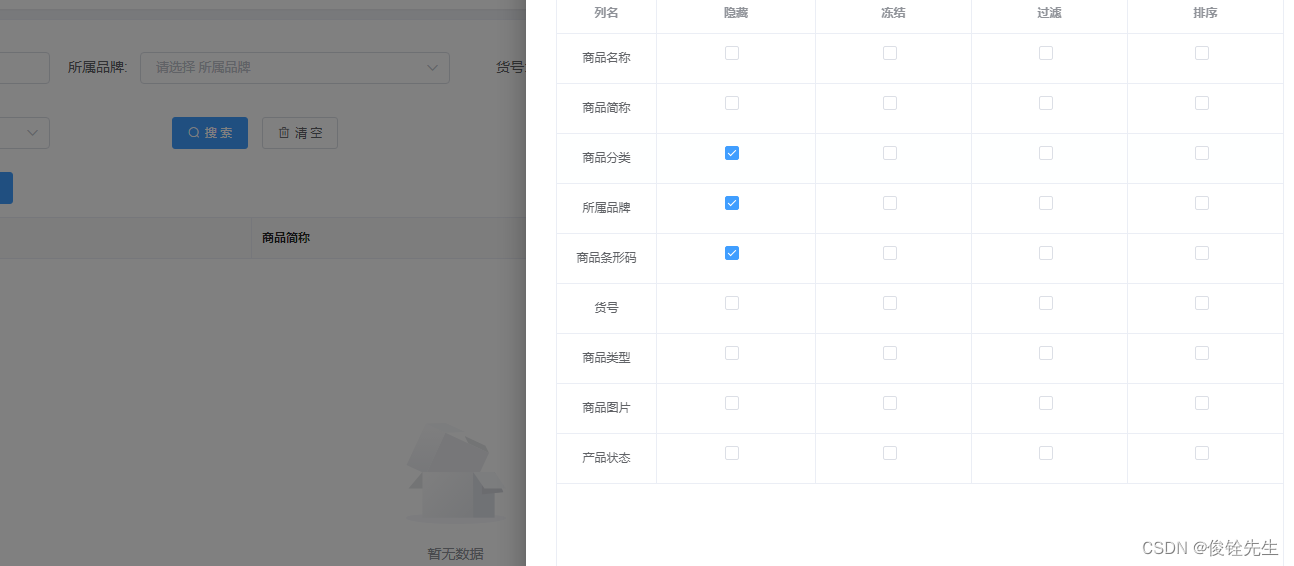
示例图:


自行去实现即可





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








