
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
}
/*子元素*/
p{
width:200px;
height:200px;
background-color:orange;
margin-top:40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

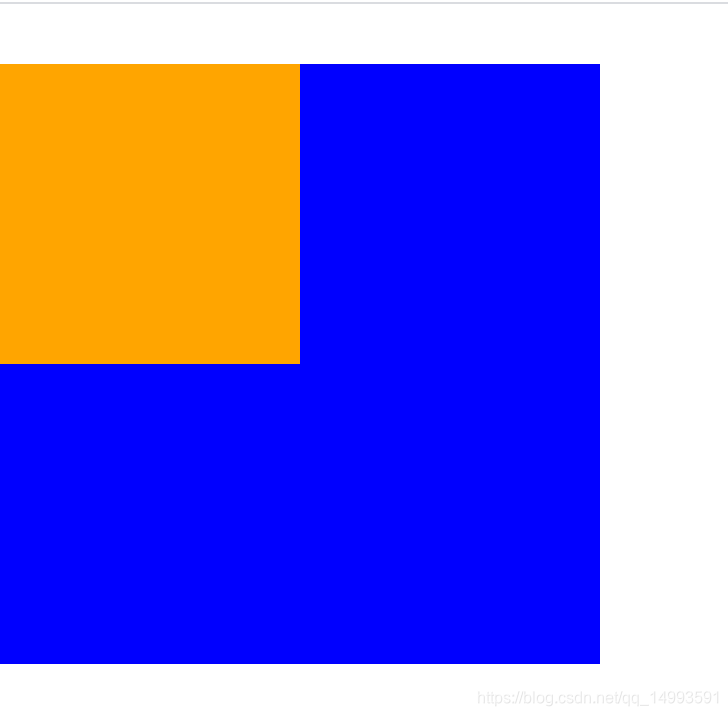
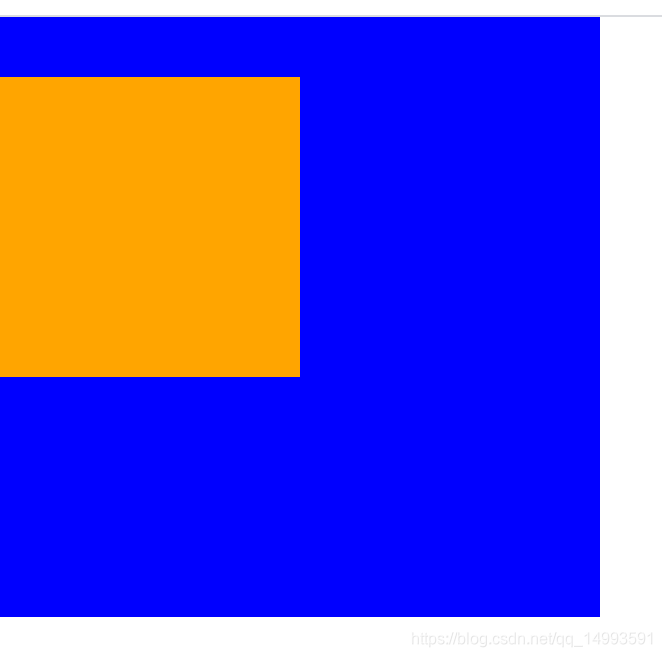
会发现子元素设置的margin-top作用与父容器上了,这其实是css外边距合并产生的。
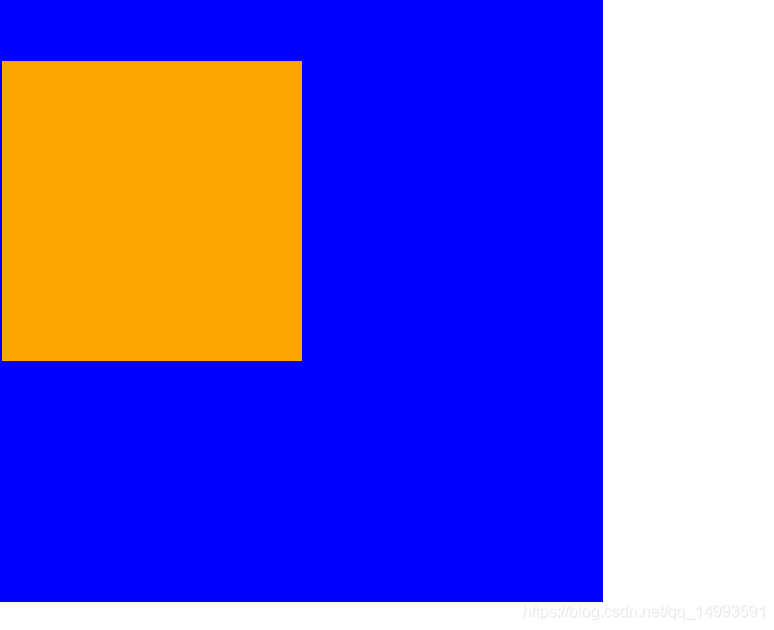
1. 给父元素添加一个透明的边框
margin是边框与边框之间的距离,加上边框就好了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
border: 1px solid transparent;
}
/*子元素*/
p{
width:200px;
height:200px;
background-color:orange;
margin-top:40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

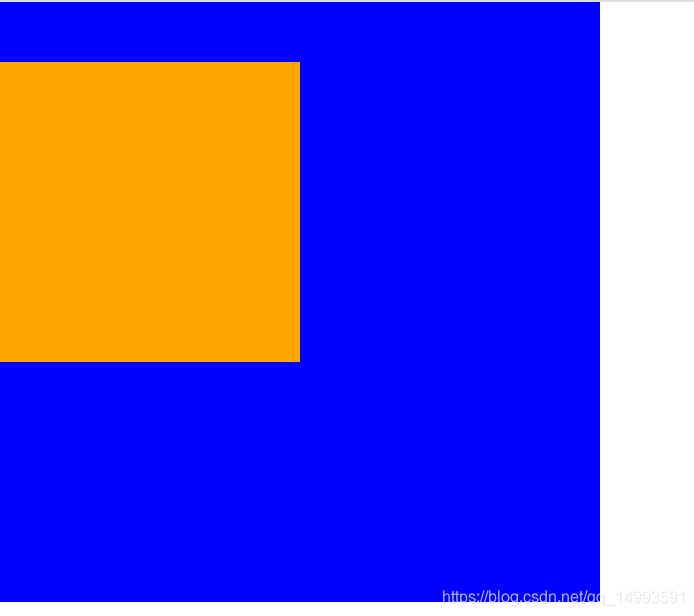
2.给子元素添加padding-top
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
}
/*子元素*/
p{
width:200px;
height:160px;
background-color:orange;
padding-top:40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

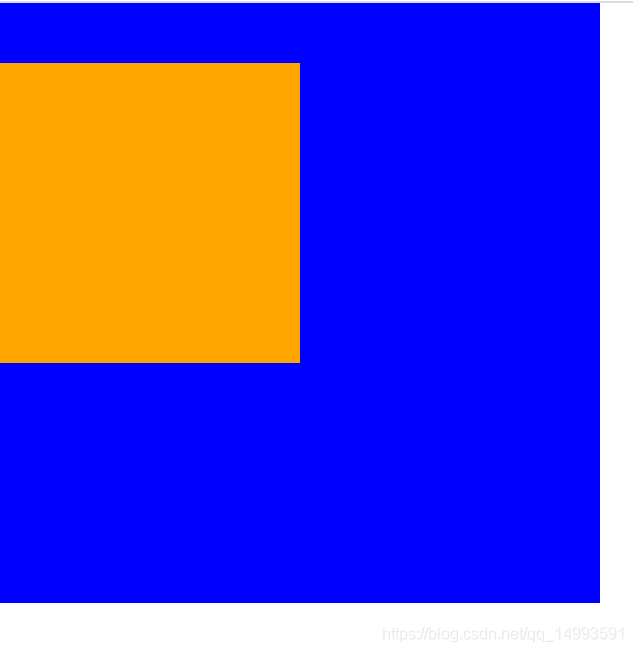
3.给父元素添加float
形成独立的BFC区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
float: left;
}
/*子元素*/
p{
width:200px;
height:200px;
background-color:orange;
margin-top:40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>
4.给子元素添加float
形成独立的BFC区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
}
/*子元素*/
p{
width:200px;
height:200px;
background-color:orange;
margin-top:40px;
float: left;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

5.给父元素添加overflow: hidden;
形成独立的BFC区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin:0;padding:0}
/*父元素*/
div{
width:400px;
height:400px;
background-color:blue;
overflow: hidden;
}
/*子元素*/
p{
width:200px;
height:200px;
background-color:orange;
margin-top:40px;
}
</style>
</head>
<body>
<div>
<p></p>
</div>
</body>
</html>

参考:
https://blog.csdn.net/weixin_43906597/article/details/85156524























 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








