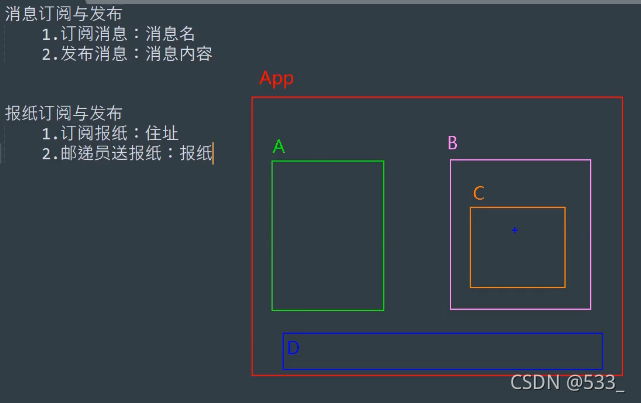
分析:

C组件有点东西,A组件想要
那么,发布消息的是C组件,订阅消息的是A组件

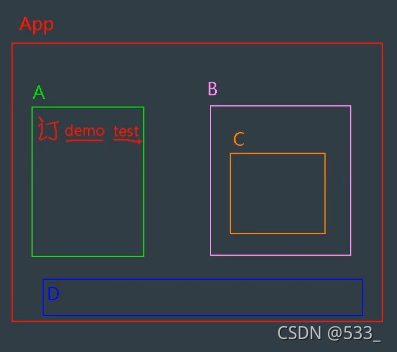
A组件订阅了个demo消息,再给这个消息指定个回调函数(test),如果有人发布了demo消息,那么test回调就会被执行

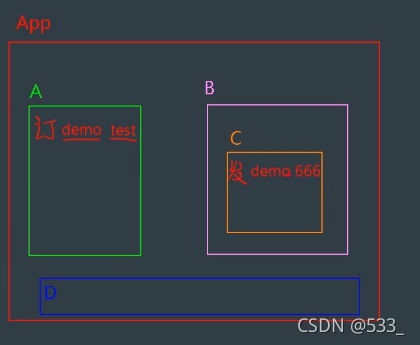
C组件发布了demo消息,并且携带着数据(666)
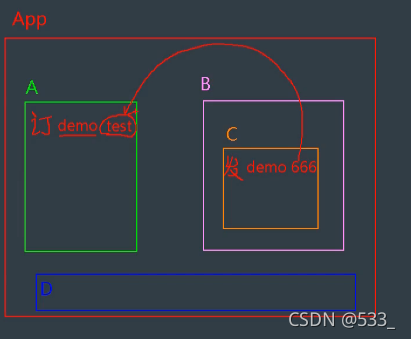
由于A组件订阅了demo消息,所以对应的test回调函数就会被执行,666就会以参数的形式传过来

需要数据的人订阅消息,传递数据的人发布消息
含义
一种组件间通信的方式,适用于任意组件间通信。
使用步骤:
安装pubsub:npm i pubsub-js
引入: import pubsub from 'pubsub-js'
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){ demo(data){…} } … mounted() { this.pid = pubsub.subscribe(‘xxx’,this.demo) //订阅消息 }
提供数据:pubsub.publish('xxx',数据)
最好在beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅。
基础代码:
main.js
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
// VueRouter引入到Vue类中
Vue.use(VueRouter)
Vue.config.productionTip = false
new Vue({
el:'#app',
render:h=>h(App),
})
App.vue
<template>
<div class="app">
<h1>{{msg}}</h1>
<School></School>
<Student></Student>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name:'App',
components:{School,Student},
data() {
return {
msg:'你好啊!',
}
},
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
</style>
Student.vue
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="SendStudentName">把学生姓名传给School</button>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男',
number:0
}
},
}
</script>
<style scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
School.vue
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
}
},
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>

发布消息的是Student组件
订阅消息的是School组件
消息是学生姓名name
代码:
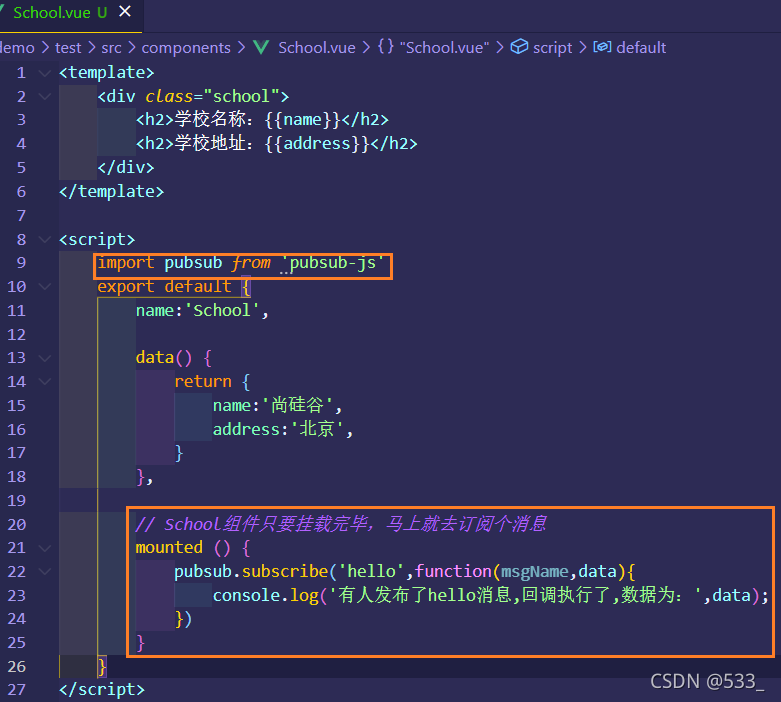
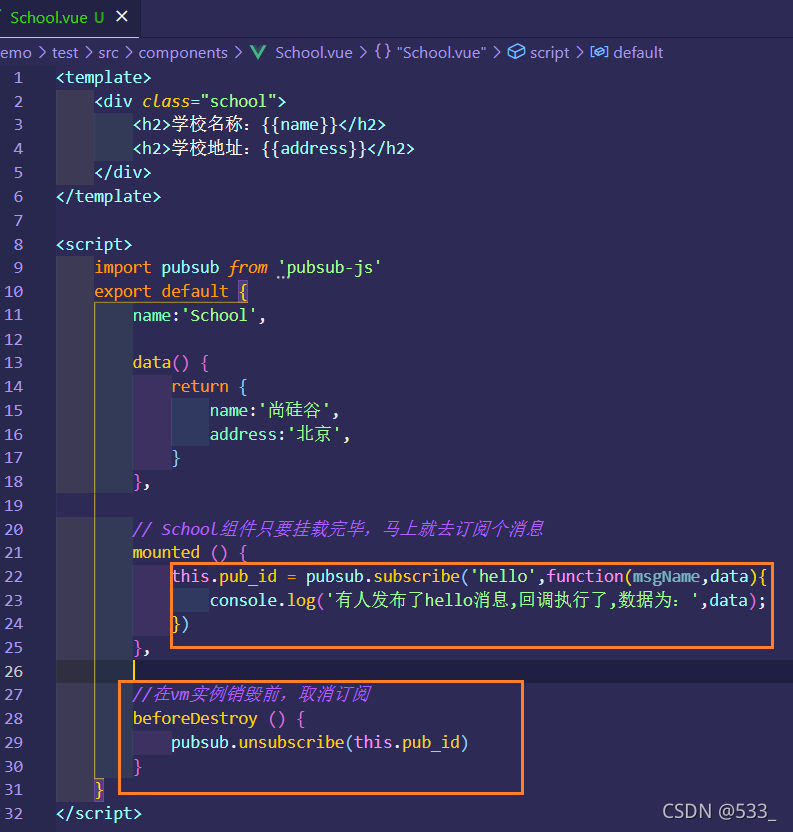
School组件订阅消息

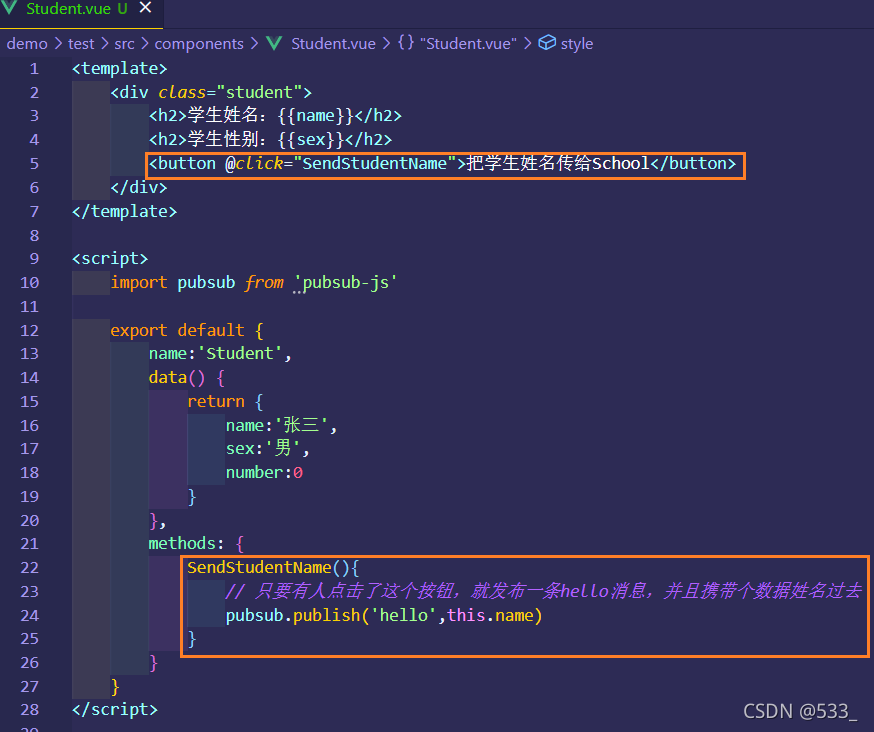
Student组件发布消息


由于要在beforeDestroy钩子中,用PubSub.unsubscribe(pid)去取消订阅

记得把回调函数改为箭头函数,不然this的指向不对

总体代码:
main.js
import Vue from 'vue'
import App from './App'
import VueRouter from 'vue-router'
// VueRouter引入到Vue类中
Vue.use(VueRouter)
Vue.config.productionTip = false
new Vue({
el:'#app',
render:h=>h(App),
})
App.vue
<template>
<div class="app">
<h1>{{msg}}</h1>
<School></School>
<Student></Student>
</div>
</template>
<script>
import Student from './components/Student'
import School from './components/School'
export default {
name:'App',
components:{School,Student},
data() {
return {
msg:'你好啊!',
}
},
}
</script>
<style scoped>
.app{
background-color: gray;
padding: 5px;
}
</style>
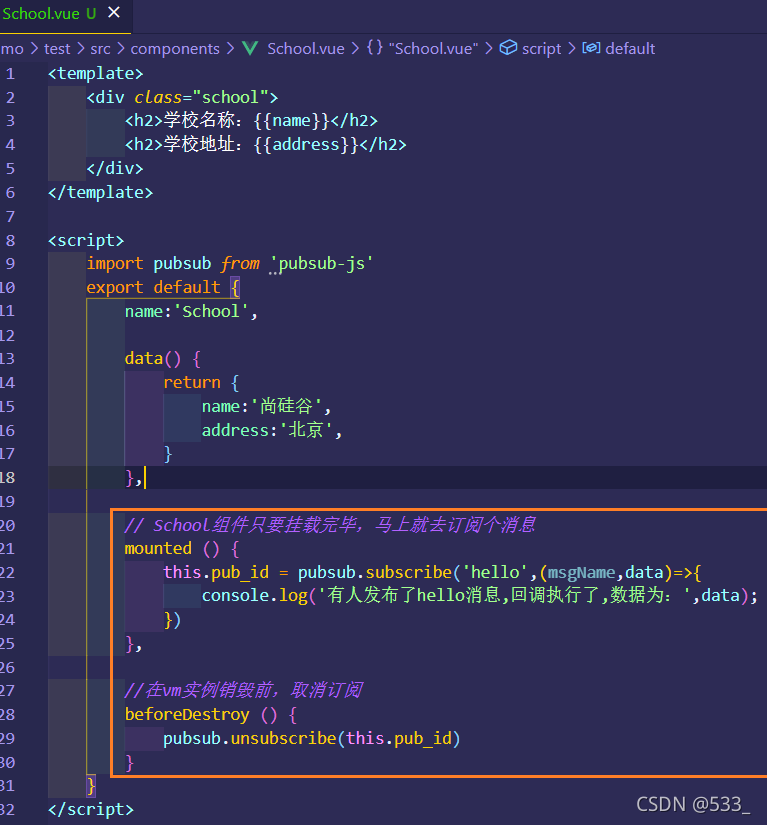
School.vue
<template>
<div class="school">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name:'School',
data() {
return {
name:'尚硅谷',
address:'北京',
}
},
// School组件只要挂载完毕,马上就去订阅个消息
mounted () {
this.pub_id = pubsub.subscribe('hello',(msgName,data)=>{
console.log('有人发布了hello消息,回调执行了,数据为:',data);
})
},
//在vm实例销毁前,取消订阅
beforeDestroy () {
pubsub.unsubscribe(this.pub_id)
}
}
</script>
<style scoped>
.school{
background-color: skyblue;
padding: 5px;
}
</style>
Student.vue
<template>
<div class="student">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="SendStudentName">把学生姓名传给School</button>
</div>
</template>
<script>
import pubsub from 'pubsub-js'
export default {
name:'Student',
data() {
return {
name:'张三',
sex:'男',
number:0
}
},
methods: {
SendStudentName(){
// 只要有人点击了这个按钮,就发布一条hello消息,并且携带个数据姓名过去
pubsub.publish('hello',this.name)
}
}
}
</script>
<style scoped>
.student{
background-color: pink;
padding: 5px;
margin-top: 30px;
}
</style>
参考: [尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通](https://www.bilibili.com/video/BV1Zy4y1K7SH?p=87)





















 1802
1802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








