-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
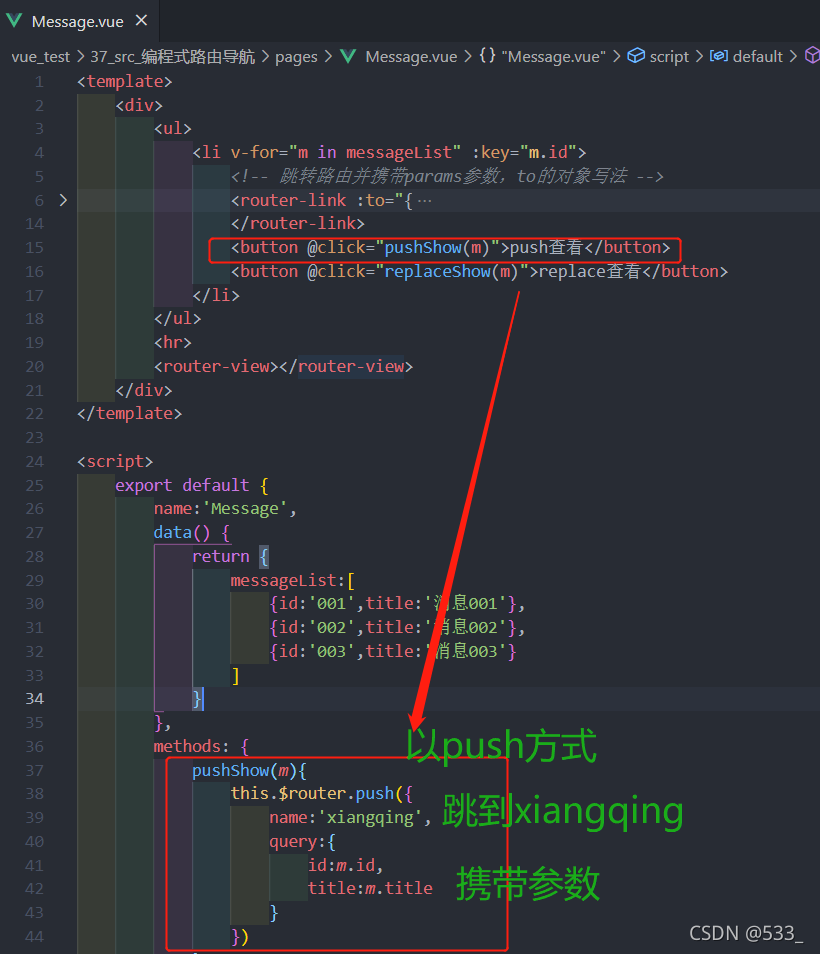
$router.push
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
有历史记录
this.$router.push({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
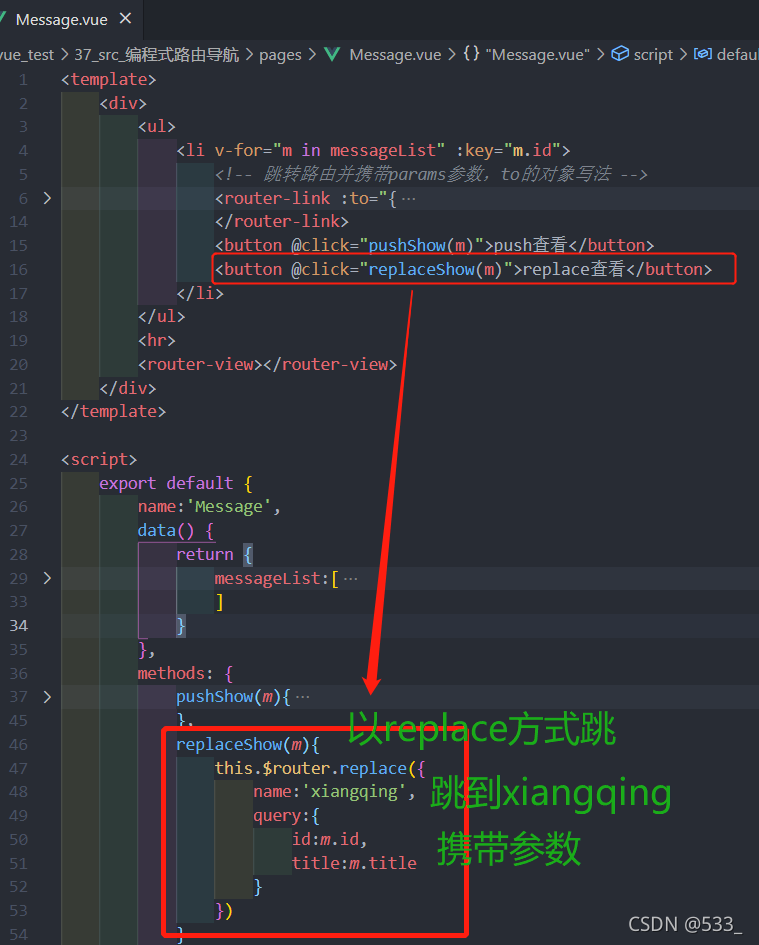
$router.replace
导航后不会留下 history 记录。即使点击返回按钮也不会回到这个页面。
它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
// 没有历史记录
this.$router.replace({
name:'xiangqing',
params:{
id:xxx,
title:xxx
}
})
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退
























 821
821











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








