一、场景
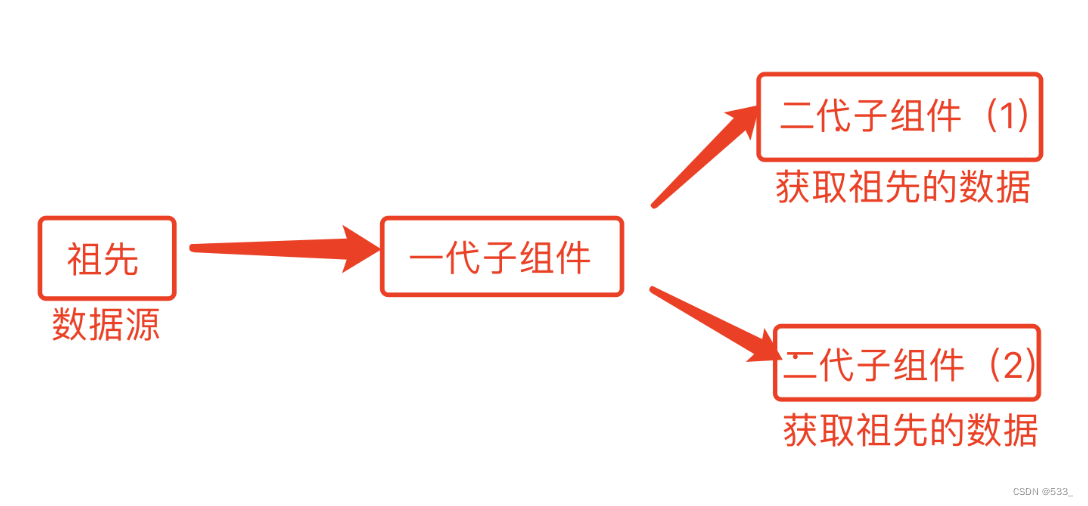
当vue文件中存在多级的父子组件传值(即:祖先向下传递数据)、多个子组件或孙子级组件都要使用顶级或父级的数据时,使用provide 和 inject 组合无疑是很方便的一种做法了,但如此只是注入的初始值,并不能随时拿到数据源的实时更新。

二、示例代码
祖先级
<template>
<div>
<testComp :compName="compName"/>
<el-button @click="changeCompName">改变compName</el-button>
</div>
</template>
<script>
import testComp from './testComp';
export default {
data () {
return {
compName: '测试'
};
},
components: {
testComp
},
methods: {
changeCompName () {
this.compName += '1';
},
},
provide () {
return {
compName: this.compName,
};
},
};
</script>
<style scoped>
</style>
父级
<template>
<div>
<div>父----- {{ compName }}</div>
<child/>
</div>
</template>
<script>
import child from './child';
export default {
name: 'testComp',
props: {
compName: {
type: String,
default: ''
}
},
components: {
child
},
};
</script>
<style scoped>
</style>
孙子级
<template>
<div>孙子-----{{ nameChild }}</div>
</template>
<script>
export default {
name: 'child',
inject: [ 'nameChild' ],
};
</script>
<style scoped>
</style>


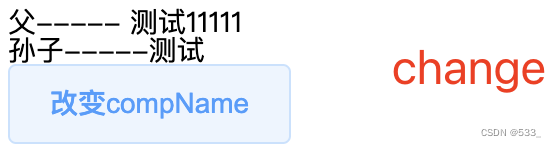
孙子级并不能随时拿到数据源的实时更新
三、改造:实时获取数据源
1、在provide时,返回一个方法,方法中 return 目标数据
provide () {
return {
getCompName: () => this.compName,
};
},
2、在inject后,使用计算属性computed计算出一个新值
<template>
<div>孙子-----{{ compName }}</div>
</template>
<script>
export default {
name: 'child',
inject: [ 'getCompName' ],
computed: {
compName () {
return this.getCompName();
}
}
};
</script>
<style scoped>
</style>
参考:






















 1261
1261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








