什么是Vue CLI
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLIn
如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI
-
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。
-
如果每个项目都要手动完成这些工作,那无以效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思?
-
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架.
-
Vue CLI是一个官方发布 vue.js 项目脚手架
-
使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置.

Vue CLI使用前提
Node
安装NodeJS
可以直接在官方网站中下载安装.网址: http://nodejs.cn/download/
检测安装的版本
默认情况下安装Node和自动安装NPM
Node环境要求8.9以上或者更高版本。node -v和npm -v查看版本
什么是NPM呢?
NPM的全称是Node Package Manager
是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
后续我们会经常使用NPM来安装一些开发过程中依赖包.
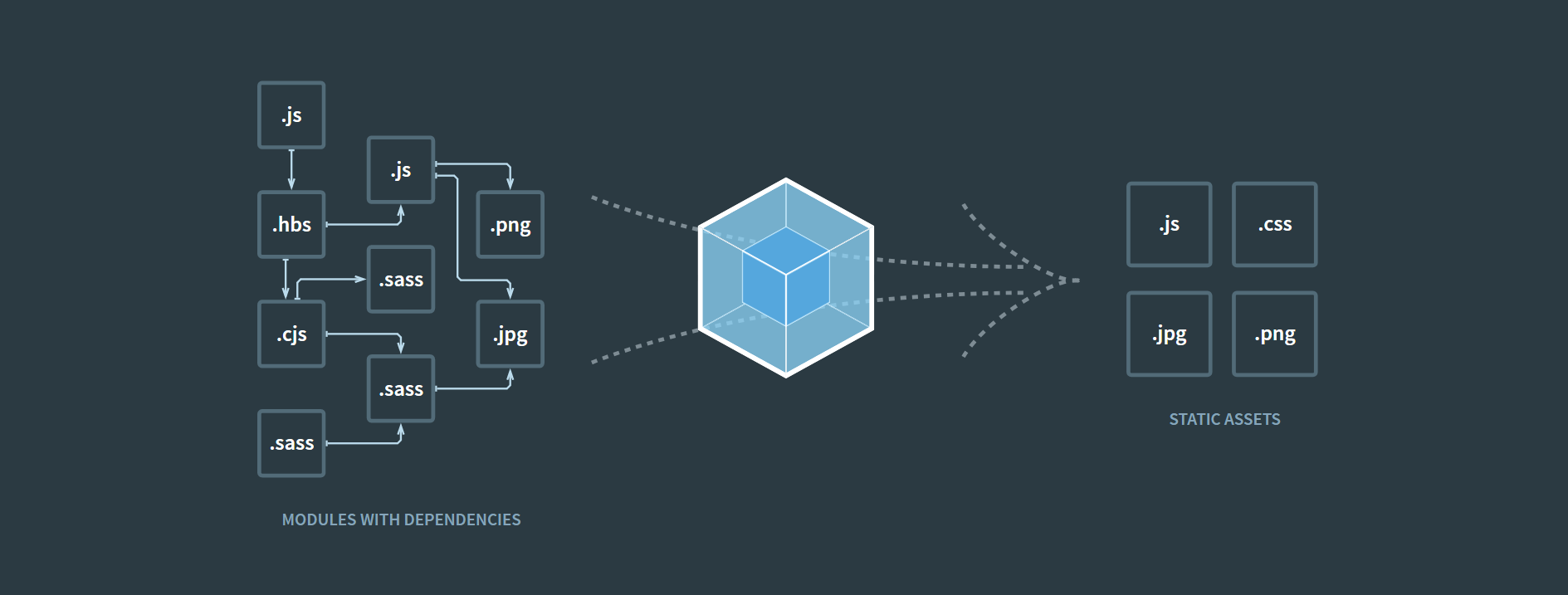
Webpack
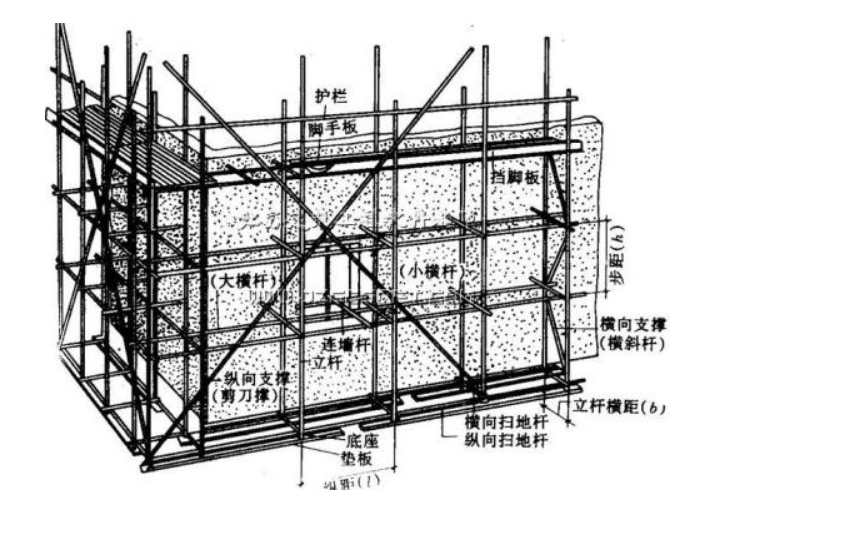
Vue.js官方脚手架工具就使用了webpack模板
-
对所有的资源会压缩等优化操作
-
它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
npm install webpack -g详解请看Webpack详解https://www.kylin.show/42450.html

Vue CLI的使用
安装Vue脚手架

Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
npm install -g @vue/cli安装Vue CLI
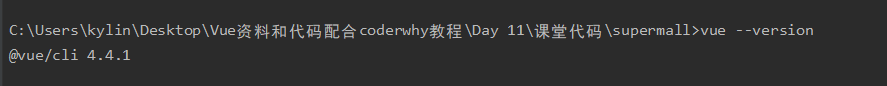
vue --version检查是否安装成功其版本是否正确

Vue CLI2详解
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具
npm install -g @vue/cli-init
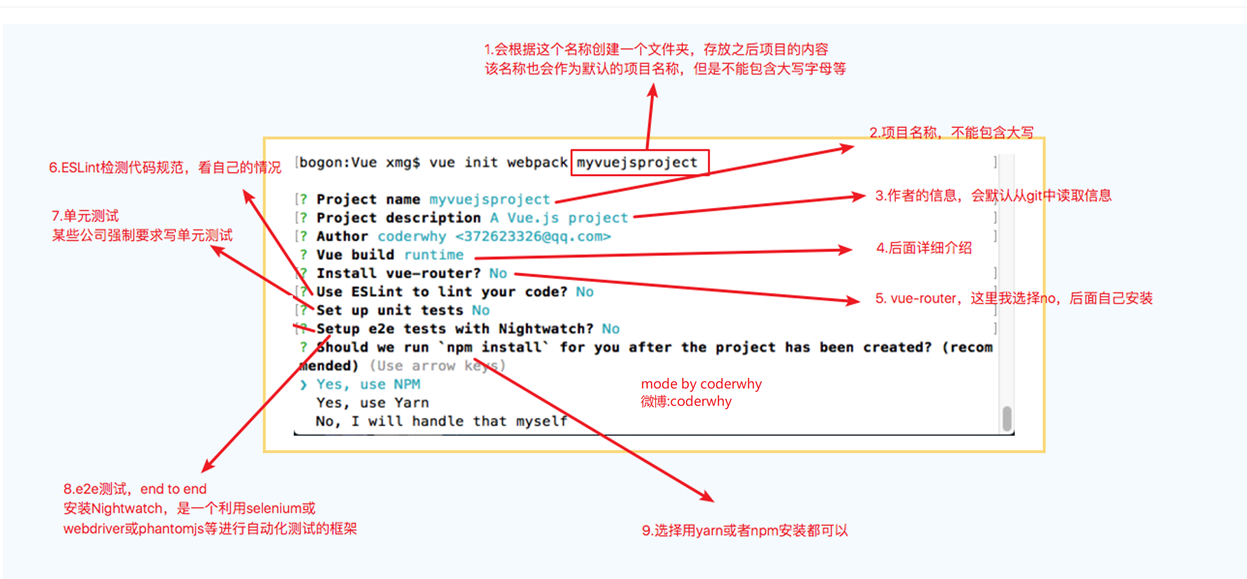
初始化创建一个项目
vue init webpack 项目名



Vue CLI4详解
vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
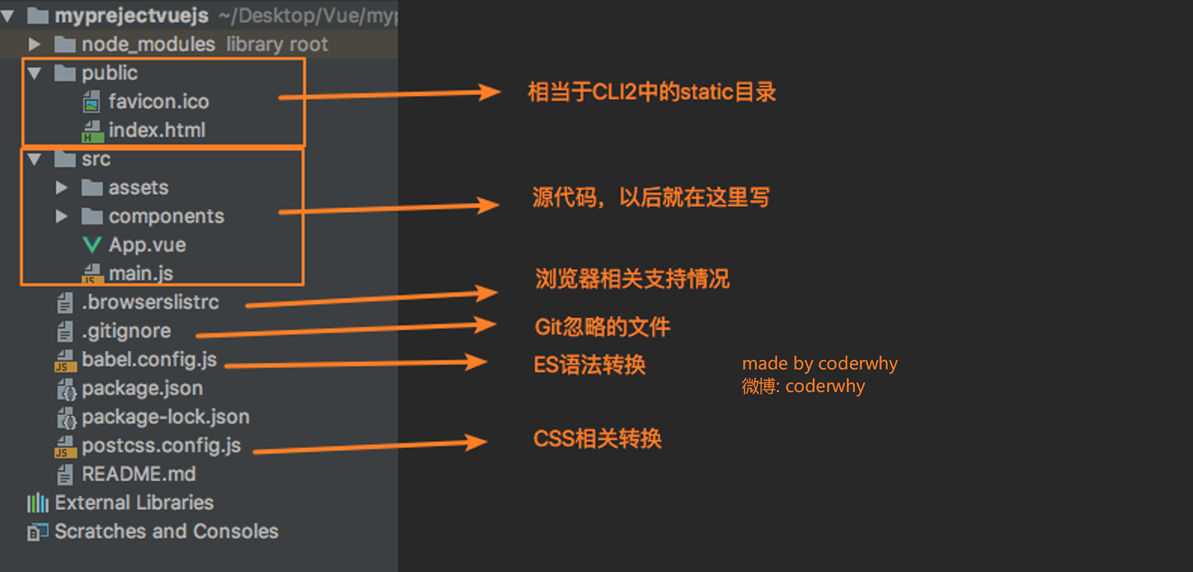
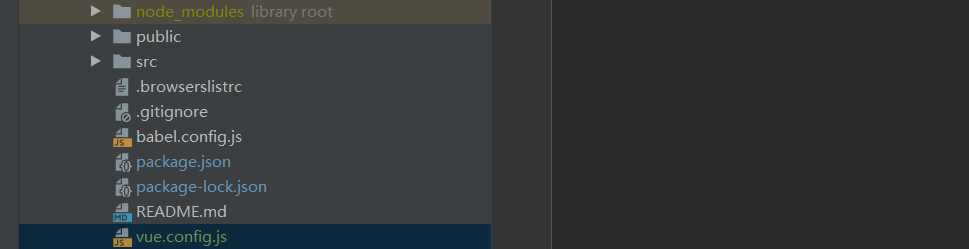
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
Vue CLI3区别不大。使用操作一致
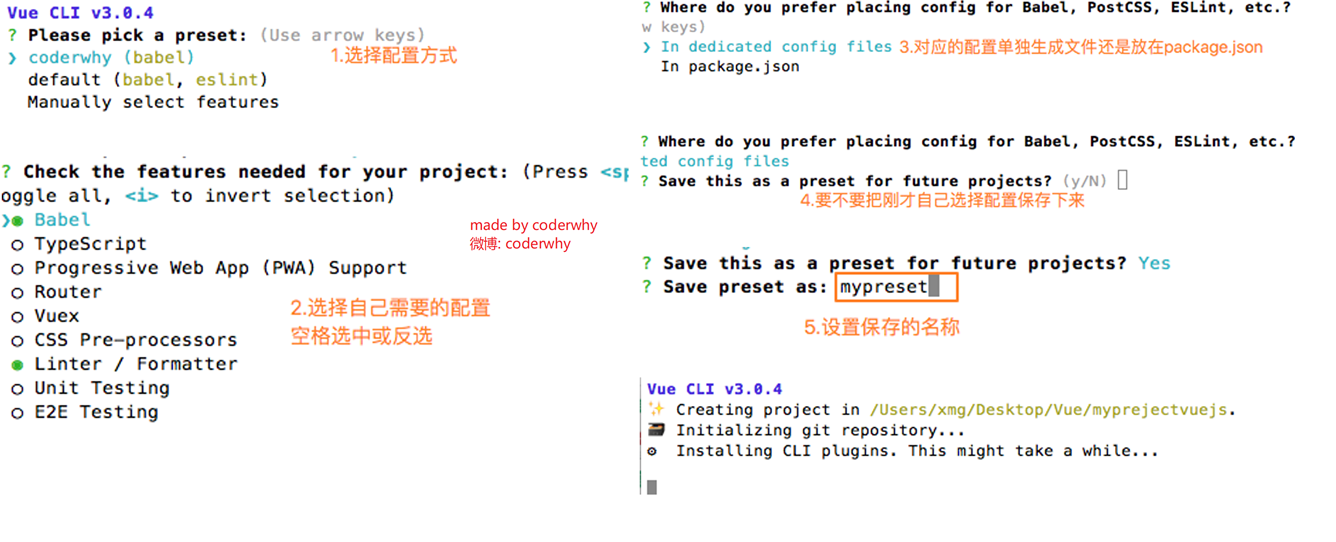
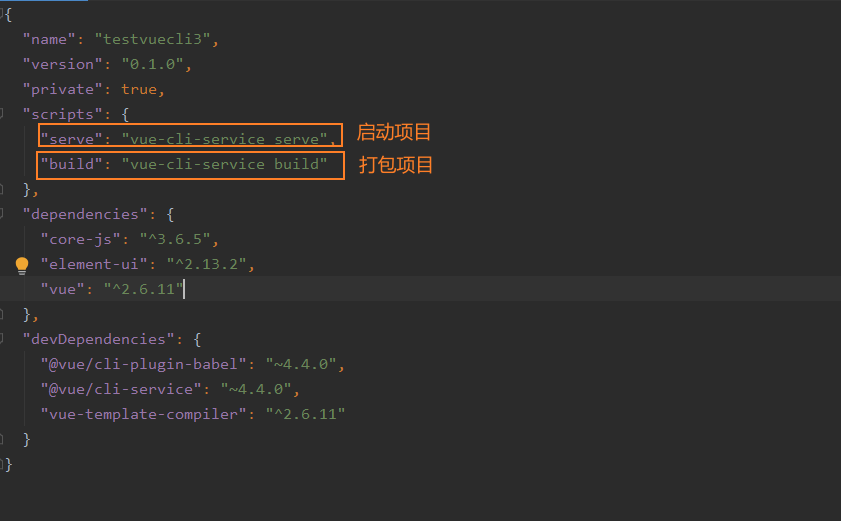
初始化创建一个项目
vue create 项目名



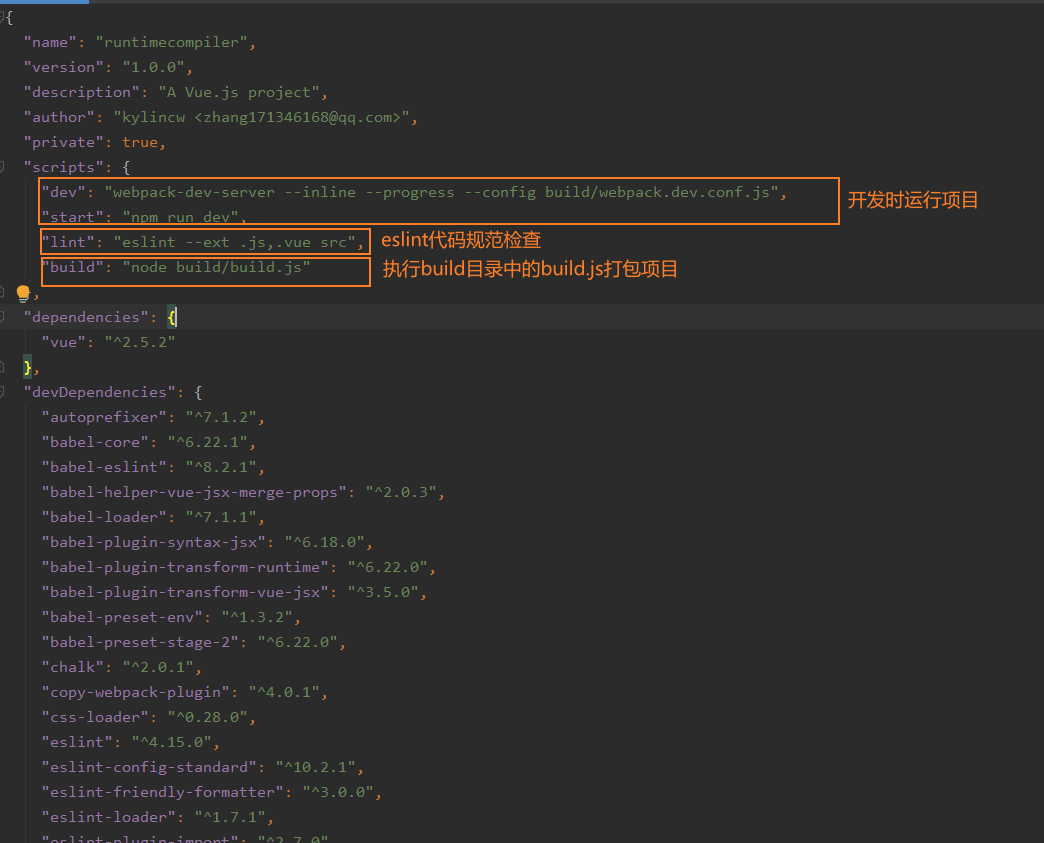
配置文件
一大堆配置文件去哪里了?
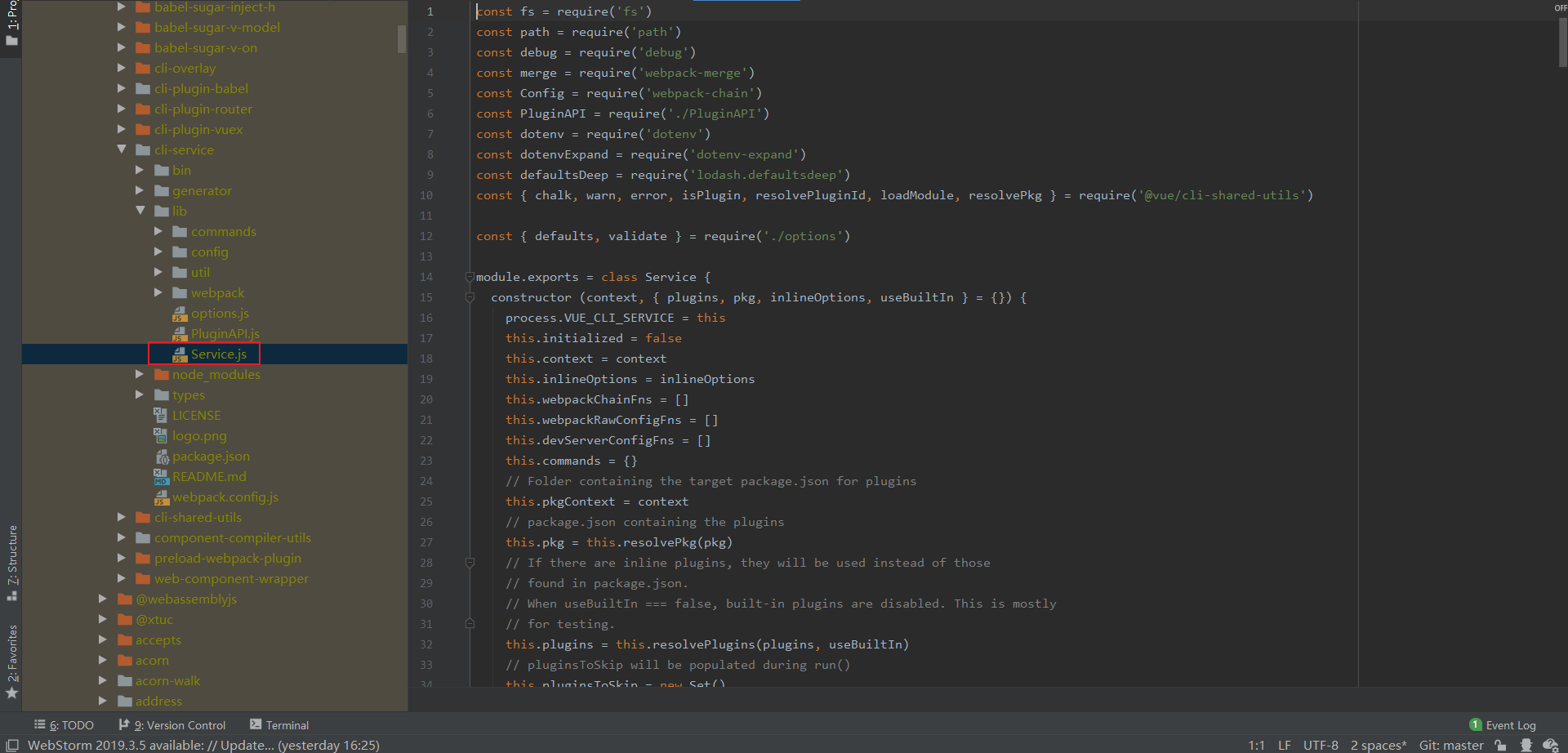
打开node_modules文件。找到@vue打开cli-service目录,可以看到webpack.config.js文件

通过查看代码我们可以看到它依赖了./lib/Service.js

Service.js又依赖了lib目录下的文件从而帮我们自动配置了项目
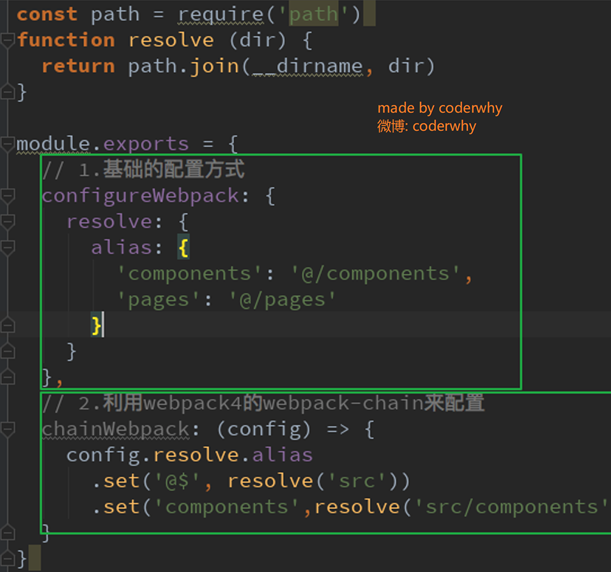
我们还可以通过在项目录下创建一个vue.config.js来配置我们的项目


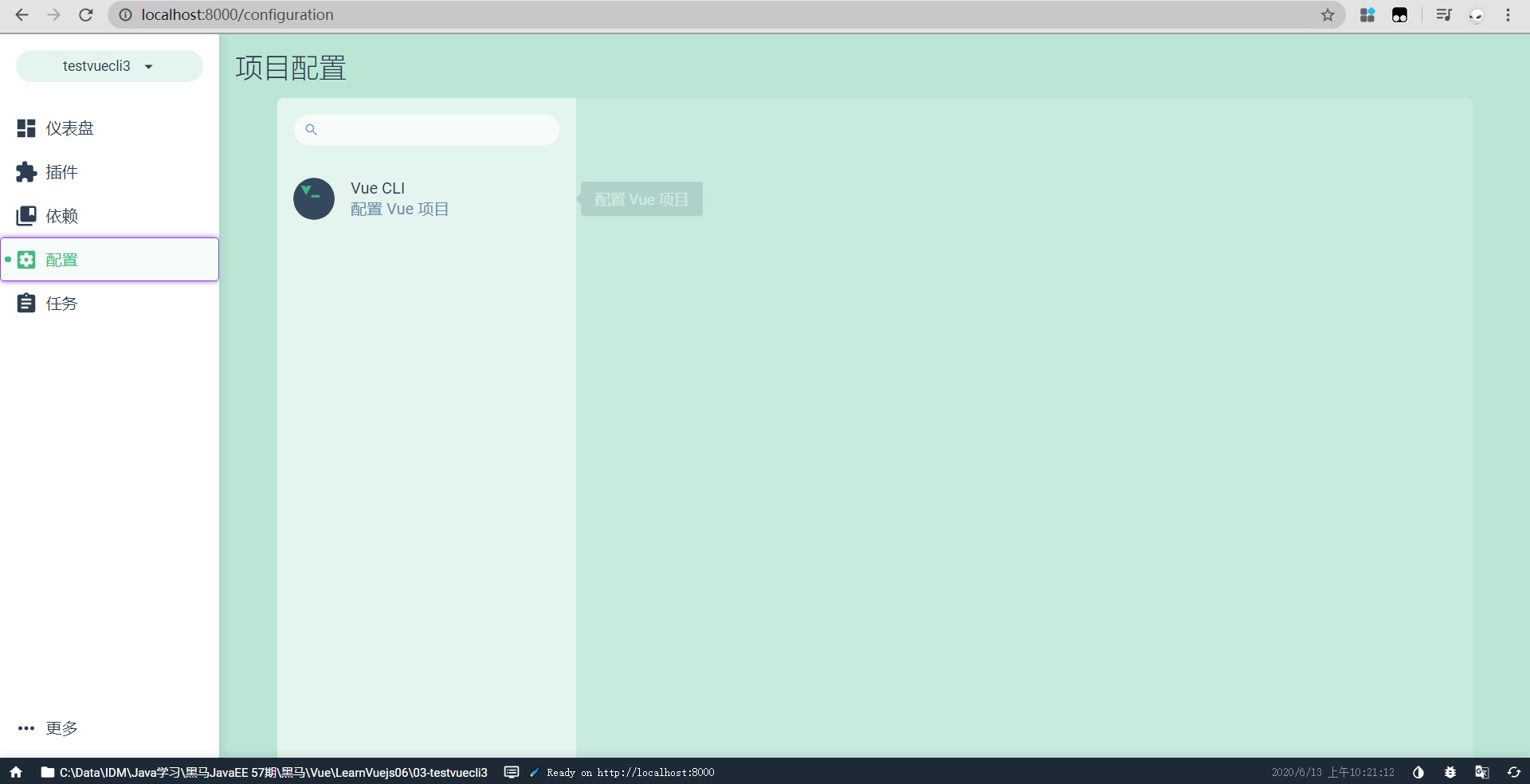
图形化界面vue ui
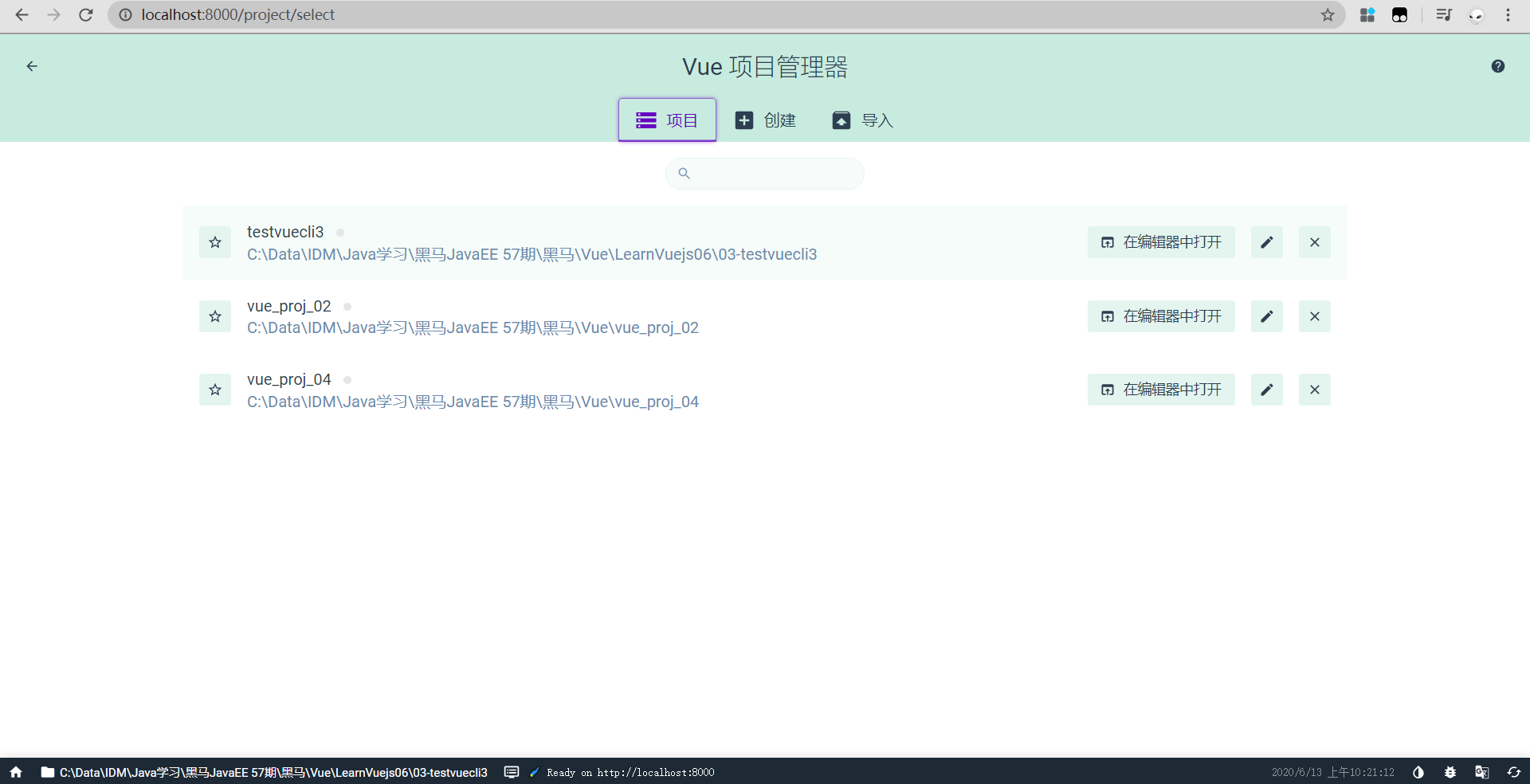
我们可以在命令行中输入vue ui启动图形化界面管理vue项目


我们可以通过他导入我们创建的Vue项目,或者选择好路径创建Vue项目。我点击打开我创建好的Vue新版项目

我们可以通过点击配置来查看修改配置文件


启用运行时编译:说明我们使用的是runtime-only版本的Vue
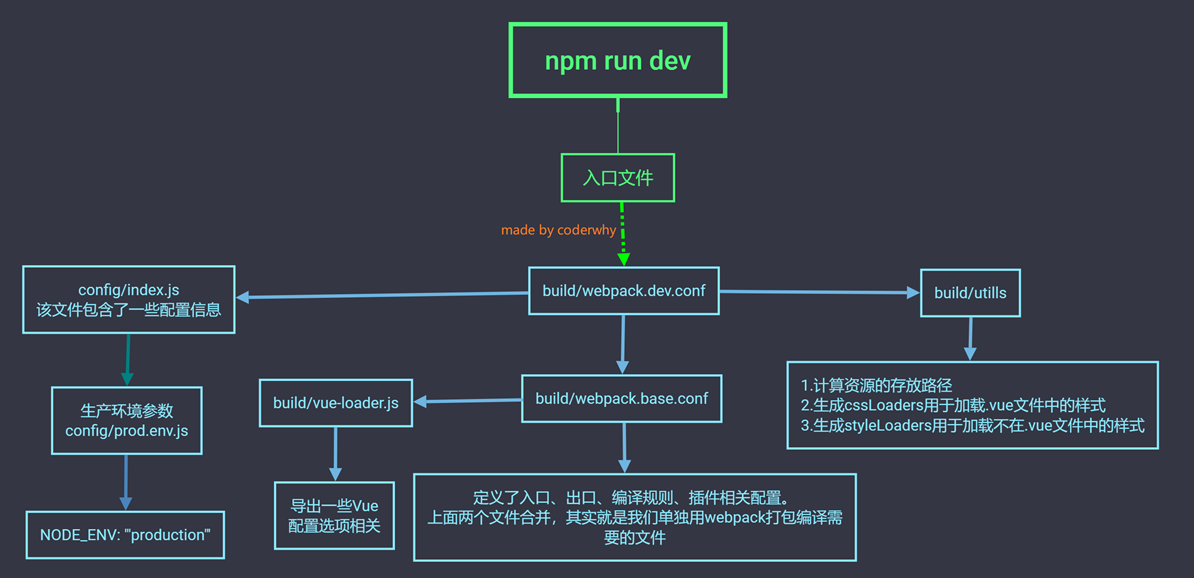
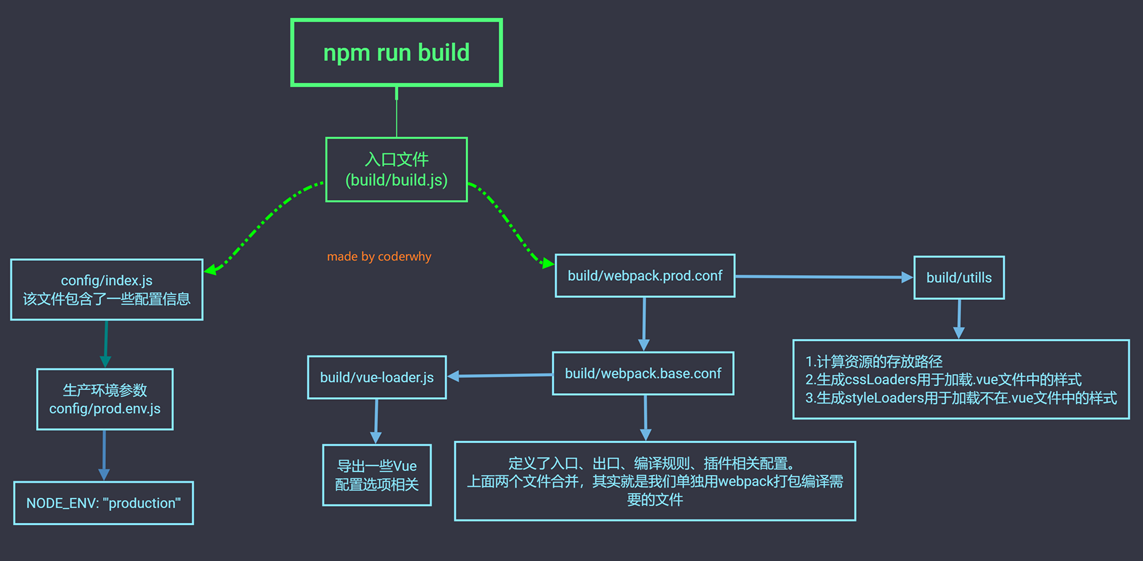
项目启动打包图示
























 2147
2147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








