最近接触了select2这个插件,只需引用几个样式,就可以极大的美化select控件,而且最大的好处是,如果下拉选项过多,还有搜索的一栏进行查询,这个插件确实很强大好用,现在谈谈使用select2的一些心得:
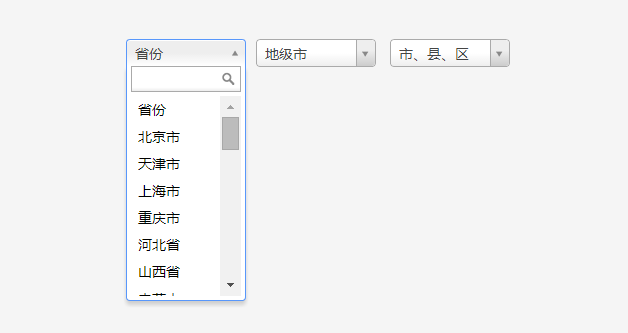
下图为select2的使用效果:
如下:有两个下拉框,首先不考虑select2,需要再页面加载的时候,就动态添加option
js代码如下:
var url = rootPath + '/push/sdkReslists.shtml';
var data = CommnUtil.ajax(url, null,"json");
if (data != null) {
$("#App option:eq(1)").remove();
var h = "<option value=' '>-----请选择SDK-----</option>";
for ( var i = 0; i < data.length; i++) {
h+="<option value='" + data[i].id + "'>"+ data[i].appName + "</option>";
}
$("#sdkID").html(h);
}
var url = rootPath + '/push/appReslists.shtml';
var data = CommnUtil.ajax(url,null,"json");
if (data != null) {
var h = "<option value=' '>-----请选择APP-----</option>";
for ( var i = 0; i < data.length; i++) {
h+="<option value='" + data[i].appPackageName + "'>"+ data[i].appName + "</option>";
}
$("#App").html(h);
}
由于我封装了ajax请求,所以我的data都是能请求到的,能够将sdkID和App两个select得到动态的option。这样的话我们的
select都有了动态的option,那么如何能够得到select2的样式呢?而且还要有搜索栏那个逼格很高的效果,很简单,只需如下js代码即可:
$('#sdkID').select2({
allowClear: true
});
$('#App').select2({
allowClear: true
});
加了这几行代码,就有了搜索栏的效果,当然,你要引入相关的select2插件那些东东。
关于给select2设置初始值的问题,自己找了很久才找到。实例如下:
HTML代码;
<body>
<select id="ddd">
<option value="one">First</option>
<option value="two">Second (disabled)</option>
<option value="three">Third</option>
<option value="four">four1111111</option>
<option value="five">five2222222222</option>
<option value="six">six66666666</option>
</select>
</body>
如果需要将 <option value="four">four1111111</option>设为加载页面select的初始值:
js代码:
<script type="text/javascript">
$(function(){
var $ddd = $("#ddd").select2();
$ddd.val("four").trigger("change");
});
</script>
搞定!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








