[QML开发笔记]-QML绘制仪表盘
使用QML绘制仪表盘,主要是因为使用QPainter绘制控件绘制习惯了,使用QML也要绘制一个试试。总体感觉,QML绘制起来还是挺方便的,QML自带的仪表盘控件功能也挺强大,随后会使用QML自带的仪表盘进行开发使用。
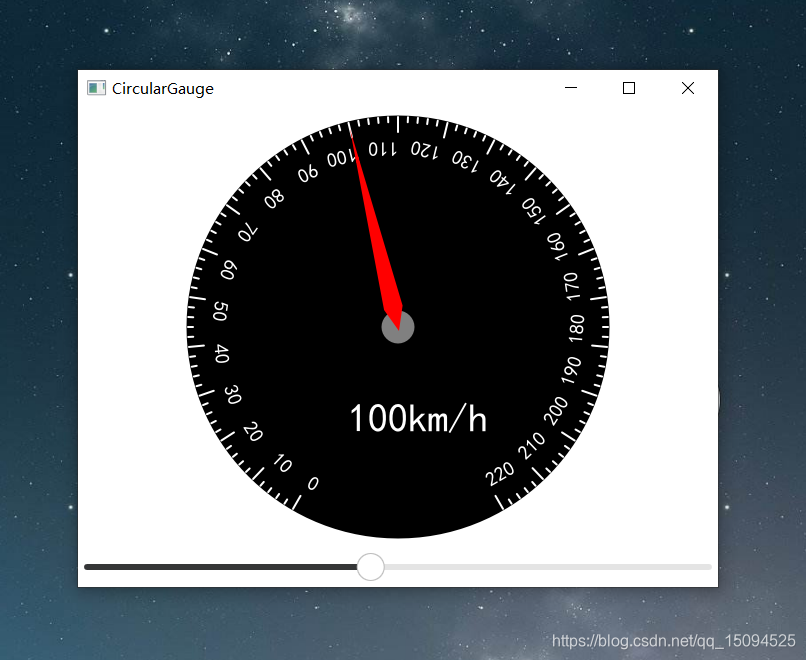
效果:

代码:
MyCircularGauge.qml
import QtQuick 2.0
/**
* @FileName MyCircularGauge.qml
* @brief CircularGauge
* @author Kongdemin
* @date 2020-04-24
*/
Rectangle {
id: control
color: 'white'
property real radius: control.width > control.height ? control.height/2-10 : control.width/2-10
property real currenValue: 0
onCurrenValueChanged: {
canvas.requestPaint()
}
Canvas {
id: canvas
antialiasing: true
anchors.fill: parent
width: parent.width
height: parent.height
onPaint: {
var ctx = getContext("2d")
ctx.reset();
ctx.lineWidth = 3
ctx.strokeStyle = "black"
ctx.fillStyle = "black"
ctx.font = "20px SimHei bold"
ctx.lineCap = "round"
ctx.translate(width/2, height/2)
//绘制外面
ctx.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








