转载自:微信公众号 qianduan1024 前端开发的同名文章
原文:http://www.hongkiat.com/blog/css-code-generator-web-apps/
摘要:Web开发人员们总是在寻找可以帮助他们节省时间的捷径。许多优秀的开发人员工具都能提供这些功能,相比于以往,现在完成网页开发的速度已经提高了很多。
Web开发人员们总是在寻找可以帮助他们节省时间的捷径。许多优秀的开发人员工具都能提供这些功能,相比于以往,现在完成网页开发的速度已经提高了很多。随着基于浏览器IDE的兴起,Web开发已经不再拘泥于桌面型电脑之上,你可以在任何一台计算机上编写代码,甚至是在浏览器中对结果进行实时测试。
免费的在线代码生成器帮你快速的完成网页搭建和迭代。只要你确定自己需要那种代码,剩下的事情就只是找到合适的工具了。我们总结了10个最受欢迎的CSS代码生成工具,而且这些工具都可以供你免费试用。
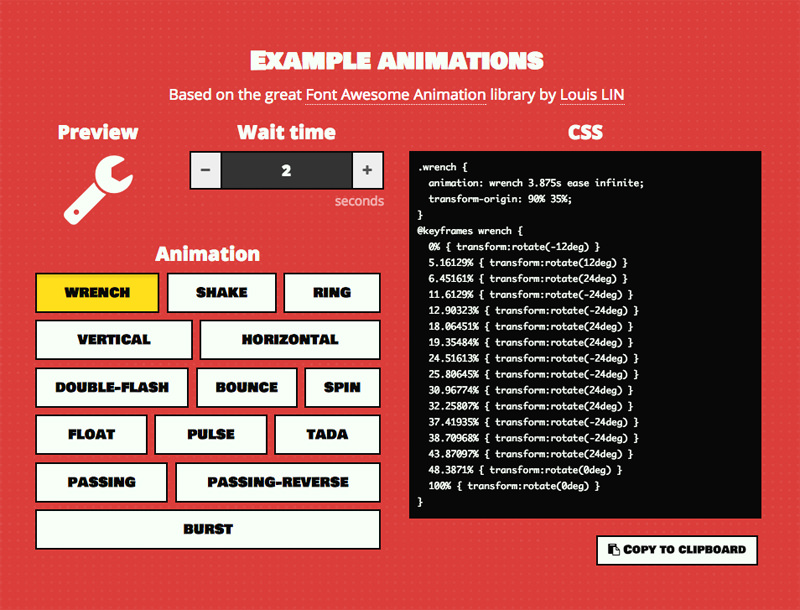
1、WAIT! Animate
在CSS动画之间创建自定义重复性暂停一直以来都是一件困难的事情。但是有了WAIT! Animate,你可以用它生成正确的代码,来实现这个目标。这是一个新出现的网页应用,不久之前这个工具的制造者Will Stone刚刚将其推荐给我。
每一个人都明白CSS过渡和动画延迟。但是这种延迟只会出现一次,那就是每次动画开始的时候。
WAIT! Animate可以让你在每次动画重复的间隙设定一个自定义暂停,从而实现动画的无限期循环。这是一个非常独特的CSS代码生成器,它能够让你在无需重头编写代码的情况下打造动画效果。
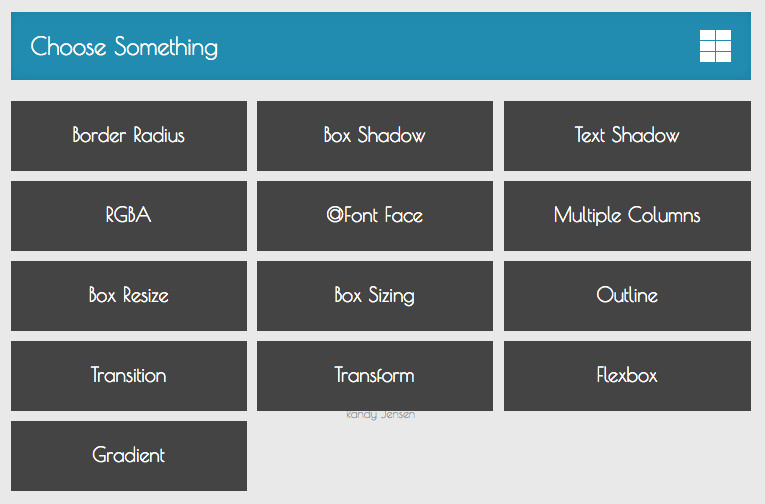
2、CSS3 Generator
CSS3 Generator是一个比较传统的代码工具,但是你可以将它运用在每天的工作之中。这个网页应用有着超过10种不同的代码生成器,例如CSS columns、box shadows,甚至还包括了更新的flexbox property。
可惜的是整个网页应用都是动态应用,而且运行在一个单一的页面之中。因此每一个独立的生成器都没有永久链接。但是它使用起来超级简单,而且支持每一种主流浏览器。
在打开主页之后,你只需要选择你要使用哪一种生成器,对变量进行一些调节,然后就可以复制代码了。可以说,它集合了所有最好的代码生成技巧。
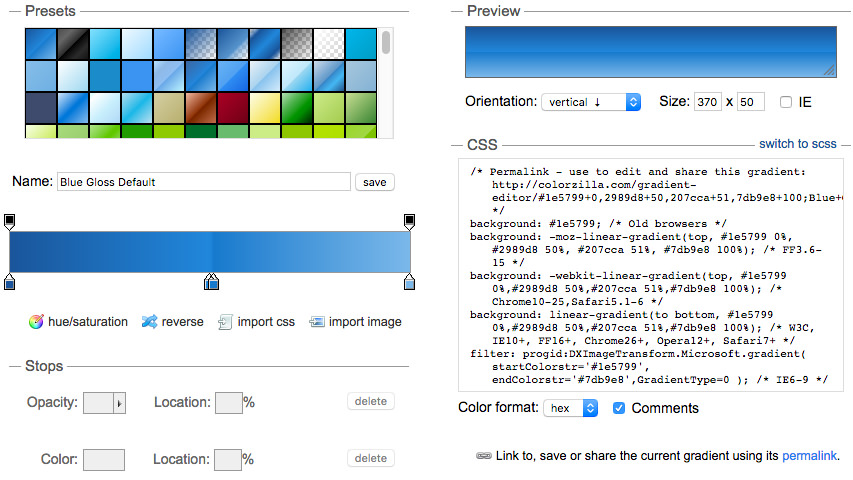
3、ColorZilla Gradients
自定义CSS渐变是一件让人头疼的事情。你可以使用Sass打造自己的mixin,效果也还可以。但是如果你不会使用Sass,或者只是需要一个简单的视觉编辑器,那么我推荐ColorZilla出品的Gradient Editor工具。
这是一个完全免费的工具,而且拥有类似Photoshop一样的视觉编辑器,可以生成渐变代码。你可以通过在渐变箱中移动滑块的方式来改变色彩位置,并且生成CSS代码。你也可以用它在渐变中添加或是移除颜色,并且改变方向。
4、CSS Type Set
你是否曾经想过实验某种排版风格,看看它看上去是什么样?CSS Type Set就可以帮你完成这件事情。你只需要输入一些文本,然后更新字体、字号、颜色、字间距和其他一些变量,一切就大功告成了。

所有内容都可以实时显示,新的排版在网页上的样子一目了然的出现在你面前。这个工具目前唯一的缺点,就是支持的字体不够多。你也可以使用Google Web Fonts配合Webfont Tester,但是它并没有任何CSS输出功能。
5、Enjoy CSS
Enjoy CSS网页应用既是一个代码生成器,也是一个视觉编辑器。你可以用它来创建各种网页元素,例如按钮、输入框,同时给它们添加自定CSS3属性。

你甚至可以用它来测试Adobe字体,并且给字体添加各种效果,来观察它们在浏览器中的样子。但是Enjoy CSS最好的功能则是gallery,里面有着许多免费的代码段,和预设的按键、输入框和其他元素的模板。
6、Flexy Boxes
如果你连flexbox最基本的概念都不理解,那么你可以试试Flexy Boxes。里面讲述了每一版flexbox之间的区别,以及渲染引擎对句法的解释。

由于flexbox还是一个较新的东西,因此还没有太多的网页利用了这个功能。但
是当你理解了它的工作原理之后,在开发项目的时候你就会轻松很多,并且为未来CSS flexbox布局铺平了道路。
7、CSSmatic
CSSmatic也是一个涵盖了多个生成器的网页,它一共有四个独立的部分:阴影、边框半径、噪音纹理和CSS渐变。相比于CSS3 Generator,这个网页的选项较少,但是它为渐变生成器等工具提供了独立的页面URL。如果你只需要其中的一个工具,你可以将其独立放进收藏夹中。

CSSmatic是少数几个包括了噪音生成器的网页之一。所有东西都是在本地生成,你可以从Thumbr中拷贝生成背景的缩略图,然后使用background-repeat和background-image属性在CSS中重复。
8、Base64 CSS
前端开发人员都在开始接受base64代码,因为相比于传统图像,它有着易用性高、对存储空间要求较小等有点。Base64 CSS是一个免费的代码生成器,可以输出原始的base6图像代码。

你只需要将计算机中的文件进行上传,剩下的事情交给这个网站就可以了。使用这个应用,你可以增加网页速度,并且减少页面上的缓存元素。
9、Patternify
如果你不喜欢使用自己的背景图像,那么为什么不创建一个呢?Patternify就是这样一个免费的CSS模式生成器,内置了完整的视觉编辑器。所有东西都可以在浏览器上进行管理,你所需要的只是网络连接而已。

它的模式设计接口不是很多,但是它却是一个pixel-by-pixel生成器。因此,如果你想要一个噪音模式,你可能需要用其他一些工具。但是Patternify却可以自动输出图像URL,并且为你提供base64代码,你可以将其复制/剪切到你的CSS中。
10、CSS Button Generator
我习惯把最好的东西留在最后,这个最好的工具就是CSS Button Generator。这个工具可以给你提供大量的自定义按钮库,以及CSS代码,你可以用它们来搭建你需要的东西。你也可以复制预置的按钮,对它们进行调整,并且储存为模板。当然你也可以从头自己进行设计。它内置的视觉编辑器非常出色,提供了很多自动以CSS属性可供选择。

后记
这些免费的工具都经过精挑细选的,可以帮你完成各种代码生成工作。其他的一些工具也可以为你提供帮助,例如Saas mixins,但是我所推荐的都是一些网页应用,这意味着你只要有一台电脑,并且接入互联网,就可以随时使用这些工具。在时间紧迫,自己的电脑又不在手边的时候,这些工具可以发挥巨大的作用。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








