IntelliJ IDEA 的 project 和 module 是啥关系?(转载自:点击打开链接)
使用基于IntelliJ的IDE,如phpstorm、android studio都会对 project 和 module 的关系比较糊涂,简单的概括如下:
IntelliJ系中的 Project 相当于Eclipse系中的 Workspace ;
IntelliJ系中的 Module 相当于Eclipse系中的 Project ;
IntelliJ中一个 Project 可以包括多个 Module ;
Eclipse中一个 Workspace 可以包括多个 Project
PhpStorm中似乎在弱化 Module 的存在,把 File 菜单下的 New Module 菜单项目直接删除了。
在Android studio中仍存在:
Android studio中,一个Project代表一个完整的APP,Module表示APP中的一些依赖库或独立开发的模块。比如可以新建一个library做为module,然后在主APP上点右键 open module setting的Dependencies中添加一个模块依赖。然后主APP中就可以使用module中的类了。
之前是用eclipse的.idea的文档是这样写到的:
intelliJ idea创建分层的项目结构(转载自:点击打开链接)
原文地址:http://yanwushu.sinaapp.com/create_layered_project_in_idea/
本文使用intelliJidea 14
在idea中创建一个分层(视图层、业务逻辑层、数据访问层)的项目步骤如下:
1. 创建一个project,idea在创建project的时候会默认创建一个module,此时,给这个project和module命名(比如hello_client,表示这是项目的客户端也就是视图层),并且指定项目存放路径。
2. 新建一个module,新建的时候路径指定为和上面的hello_client同级。命名为hello_service,表明这是项目的业务逻辑层。
3. 新建一个module,命名为hello_dal,表示这是项目的数据访问层,同上,此module的目录指定为和hello_client、hello_service同级。
4. 此时在project窗口中会看到并列的三个module。开发的时候就可以在不同的层次上放置不同的代码。如下图:

图:三个同级的module代表项目中的三个不同层
5. 在项目中hello_client会引用hello_service的代码,而hello_service会引用hello_dal的代码。在idea中添加引用的方式为:
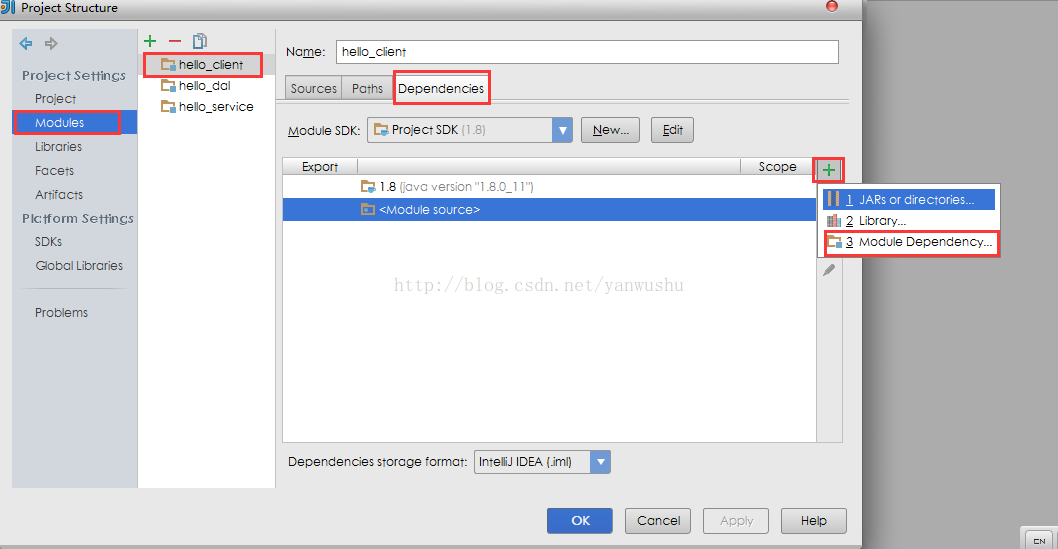
a) 选中任意一个module,按F4进入project structure;
b) 选择左侧的modules菜单;
c) 选择中间的hello_client,选中右侧的dependencies选项卡,点击右侧的绿色+按钮,选择modeule dependecy,在弹出的选择框中选择hello_service。
d) 这样就为hello_client添加了hello_service的引用。直接在hello_client中引用hello_service的代码即可。
e) 同理,添加hello_service对hello_dal的引用。

图:hello_client添加对hello_service的引用
原文地址:http://yanwushu.sinaapp.com/create_layered_project_in_idea/
本文使用intelliJidea 14
在idea中创建一个分层(视图层、业务逻辑层、数据访问层)的项目步骤如下:
1. 创建一个project,idea在创建project的时候会默认创建一个module,此时,给这个project和module命名(比如hello_client,表示这是项目的客户端也就是视图层),并且指定项目存放路径。
2. 新建一个module,新建的时候路径指定为和上面的hello_client同级。命名为hello_service,表明这是项目的业务逻辑层。
3. 新建一个module,命名为hello_dal,表示这是项目的数据访问层,同上,此module的目录指定为和hello_client、hello_service同级。
4. 此时在project窗口中会看到并列的三个module。开发的时候就可以在不同的层次上放置不同的代码。如下图:
图:三个同级的module代表项目中的三个不同层
5. 在项目中hello_client会引用hello_service的代码,而hello_service会引用hello_dal的代码。在idea中添加引用的方式为:
a) 选中任意一个module,按F4进入project structure;
b) 选择左侧的modules菜单;
c) 选择中间的hello_client,选中右侧的dependencies选项卡,点击右侧的绿色+按钮,选择modeule dependecy,在弹出的选择框中选择hello_service。
d) 这样就为hello_client添加了hello_service的引用。直接在hello_client中引用hello_service的代码即可。
e) 同理,添加hello_service对hello_dal的引用。
图:hello_client添加对hello_service的引用






















 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








