感谢 listen1 的项目的作者和开发者做出如此强大的音乐播放器 项目地址
感谢Hello_wshuo提供的方案思路和代码
可以下载我已经改好的源码(在selfUse支线)
本代码对Hello_wshuo提供的方法进行了简化并且改成了在列表页下载
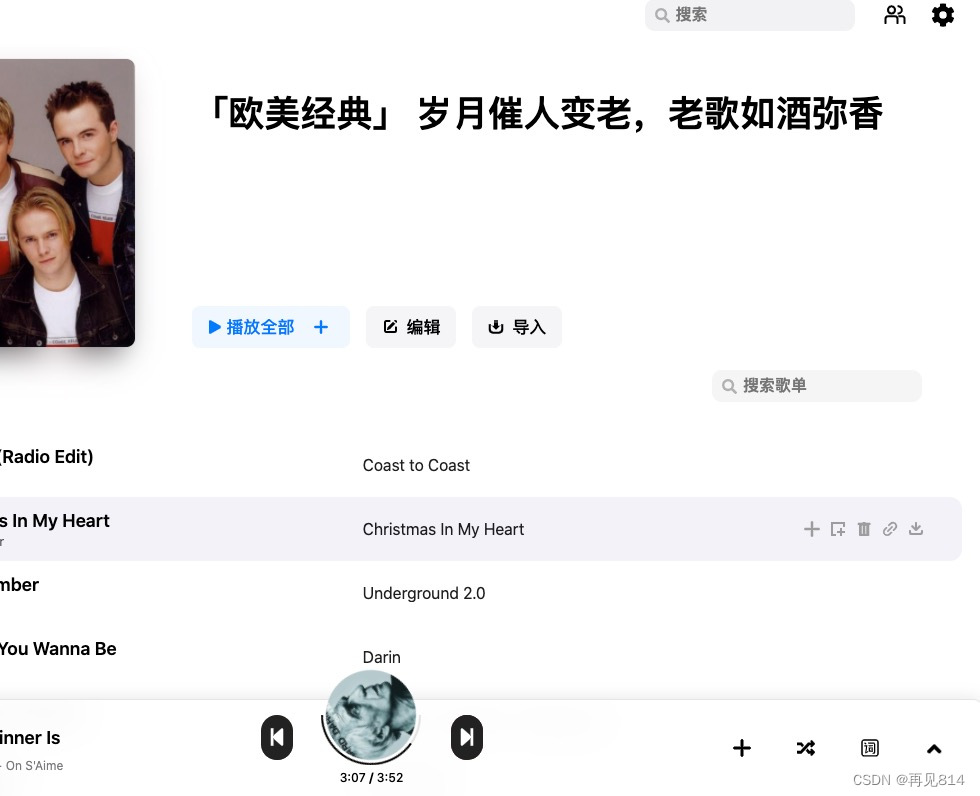
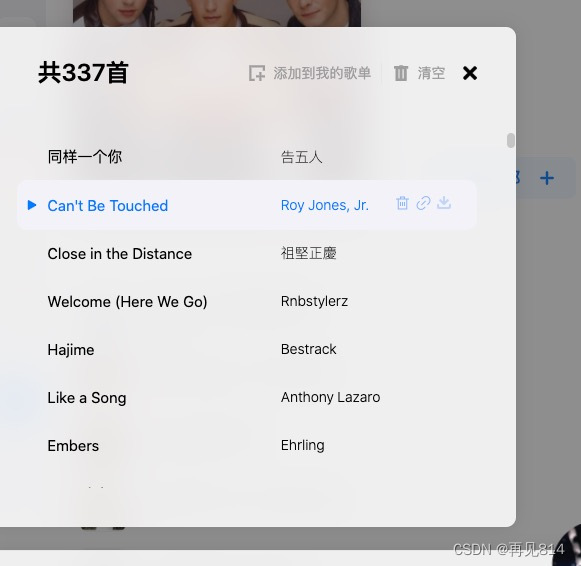
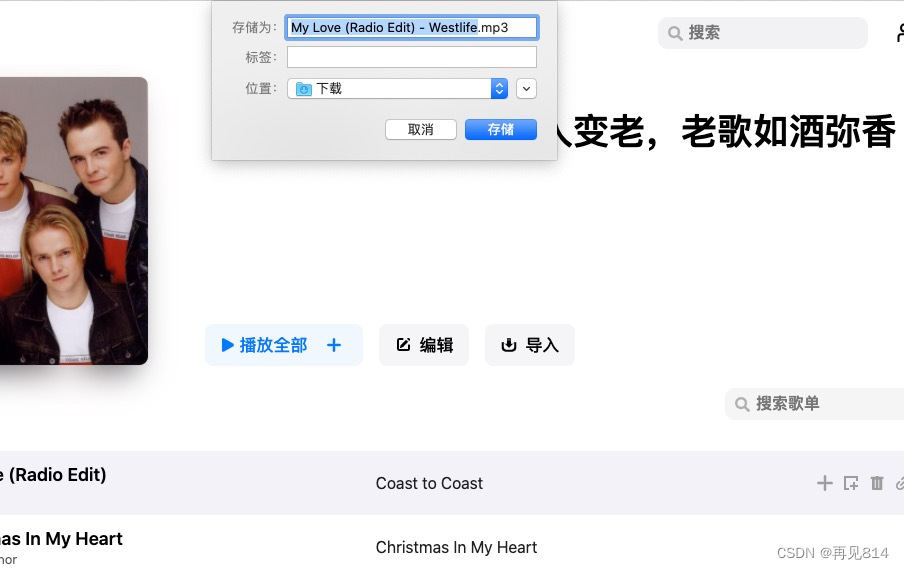
效果



1,首先照样更改js/controller里的navigation.js文件
选中内容为新增的代码(就是在angular模块内添加以下代码)

下面这段方便复制
$scope.download_music = (song) => {
MediaService.bootstrapTrack(
song,
(bootinfo) => {
const mp3url = bootinfo.url
const strs = mp3url.split('.'); //字符分割
const houzhui = strs[strs.length-1].substring(0, 3);
const filename = song.title +" - "+song.artist;
const request = new XMLHttpRequest();
request.open("GET", mp3url, true);
request.responseType = 'blob';
request.onload=function(e){download(x.response, filename+'.'+houzhui);};
request.send(







 本文介绍了如何为Listen 1音乐播放器添加列表下载功能,包括在`navigation.js`中添加代码,引入外部`download2.js`脚本来解决跨域下载问题,并在歌单列表和搜索列表位置添加下载按钮。提供了修改后的源码链接和详细步骤。
本文介绍了如何为Listen 1音乐播放器添加列表下载功能,包括在`navigation.js`中添加代码,引入外部`download2.js`脚本来解决跨域下载问题,并在歌单列表和搜索列表位置添加下载按钮。提供了修改后的源码链接和详细步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








