
好久没更新了,前段时间太忙了,还有些摆烂,所以,嗯,懂得都懂,写这篇博客前一天我还在椅子上坐了两个小时,思考人生的意义。
话不多说,开始吧。
一、起因
因为好久没管过博客,所以不知道博客最近什么情况,突然有一天,朋友发来了消息:

我才发现博客的图片嘎掉了,我找了一下原因,发现csdn的图片不能外链访问了,很(ke)好(wu)。我承认我一直把csdn的博客系统当做图床来使,啊哈哈,没办法,只能妥协,便考虑了图床。
二、图床选择
我之前了解过很多图床,这里不做推荐,主要是:能免费就免费。
刚开始我选择的是Lychee图床,但Typora不支持,所以就换掉了,没有使用,Lychee图床搭建的话后面我再写一篇吧。
所以我选择了PicGo(因为Typora支持)以及Minio(docker快捷)配合我的Typora和hexo使用。
三、操作环境
本机:Macbook Air(M2)MacOS:13.2
本机环境:配置好的hexo和安装好的PicGo、Typora。
VPS:百度云服务器(1核2g)
VPS环境:安装好的docker。
四、上菜
1、配置docker,启动Minio
(1)拉取Minio最新镜像
docker pull minio/minio
(2)容器启动MinIO实例
docker run -p 9000:9000 -p 9001:9001 --name minio -d --restart=always -e "MINIO_ACCESS_KEY=xxx" -e "MINIO_SECRET_KEY=xxxxxxxx" -v /home/data:/data -v /home/config:/root/.minio minio/minio server --console-address ":9000" --address ":9001" /data
ps:9000端口是控制台使用,9001端口是API使用,MINIO_ACCESS_KEY=xxx这里设置登录的用户名,MINIO_SECRET_KEY=xxxxxxxx这里设置登录的密码,/home/data是宿主机映射目录卷,/home/config是宿主机映射配置文件目录卷。
用户名至少3位,密码至少8位。
(3)配置MinIO
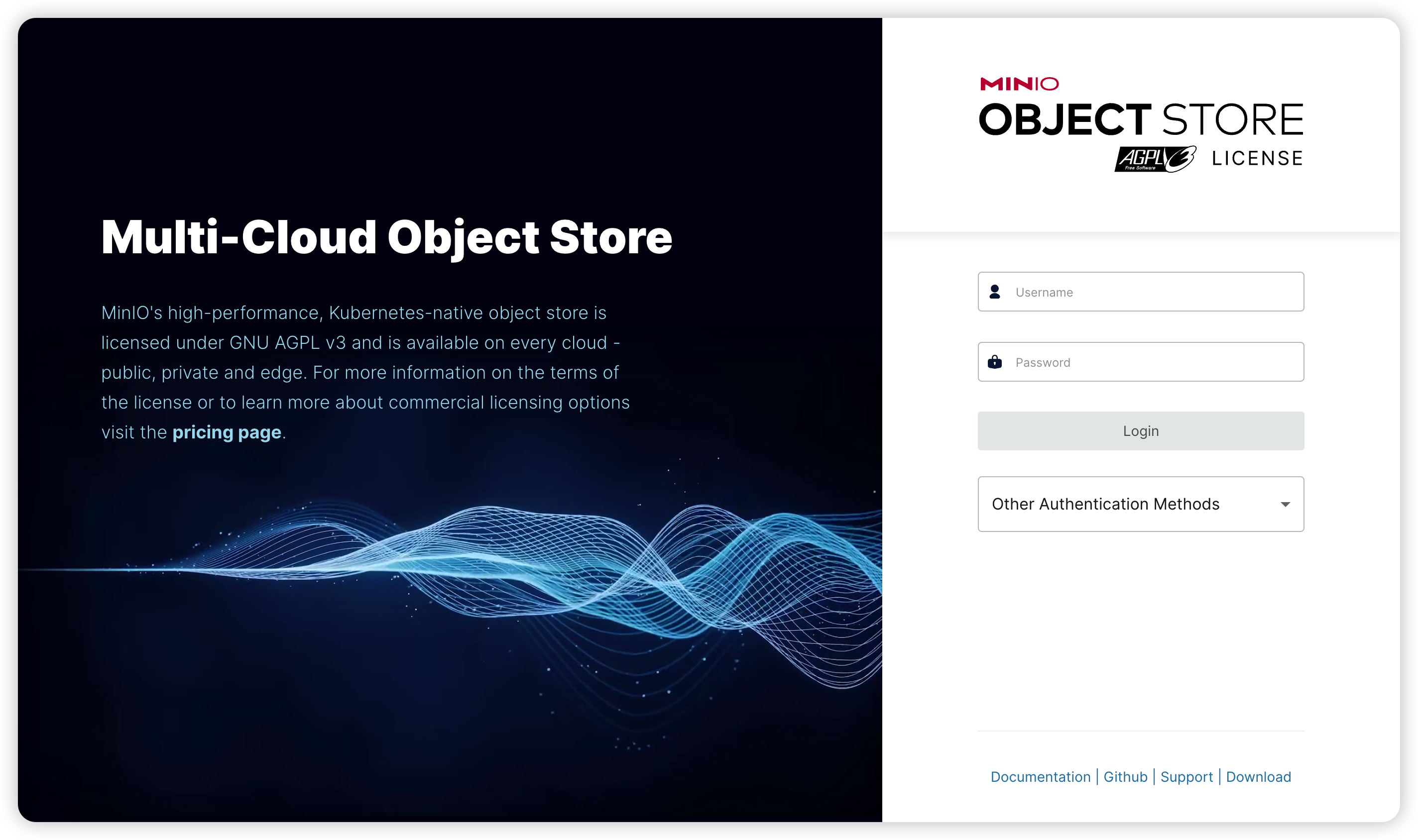
现在可以通过ip:9000去访问了:

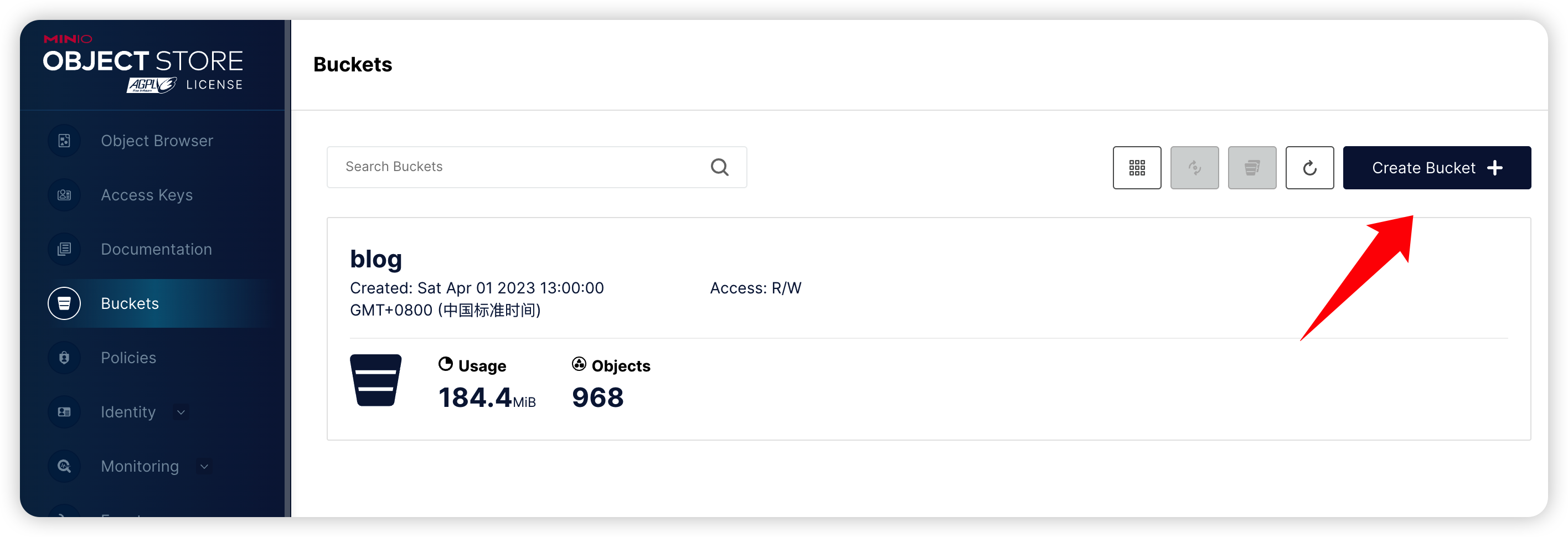
输入账号密码,进入管理界面,点击左边的Buckets,右面新建一个Bucket:

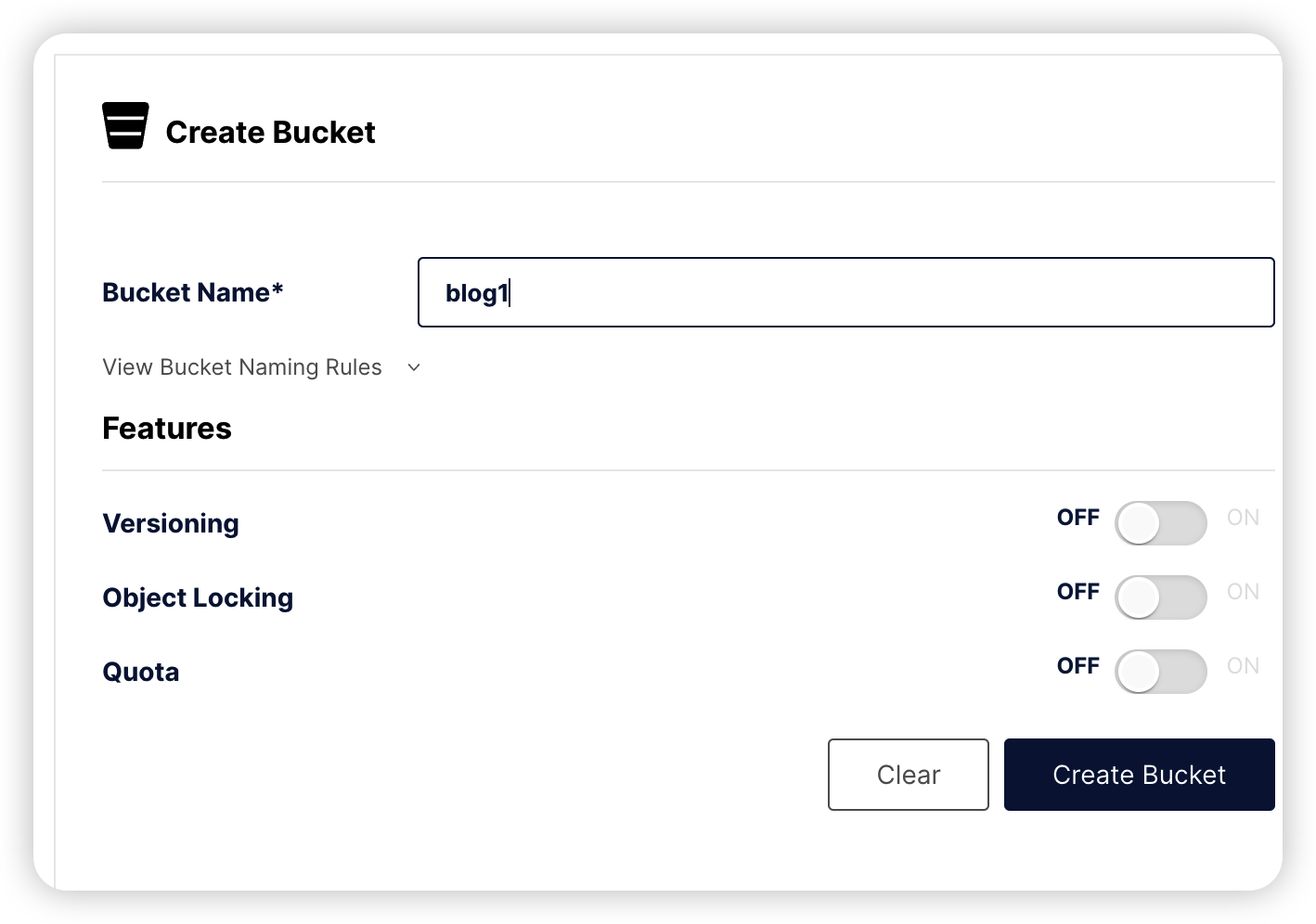
输入名字,点击Create Bucket即可:
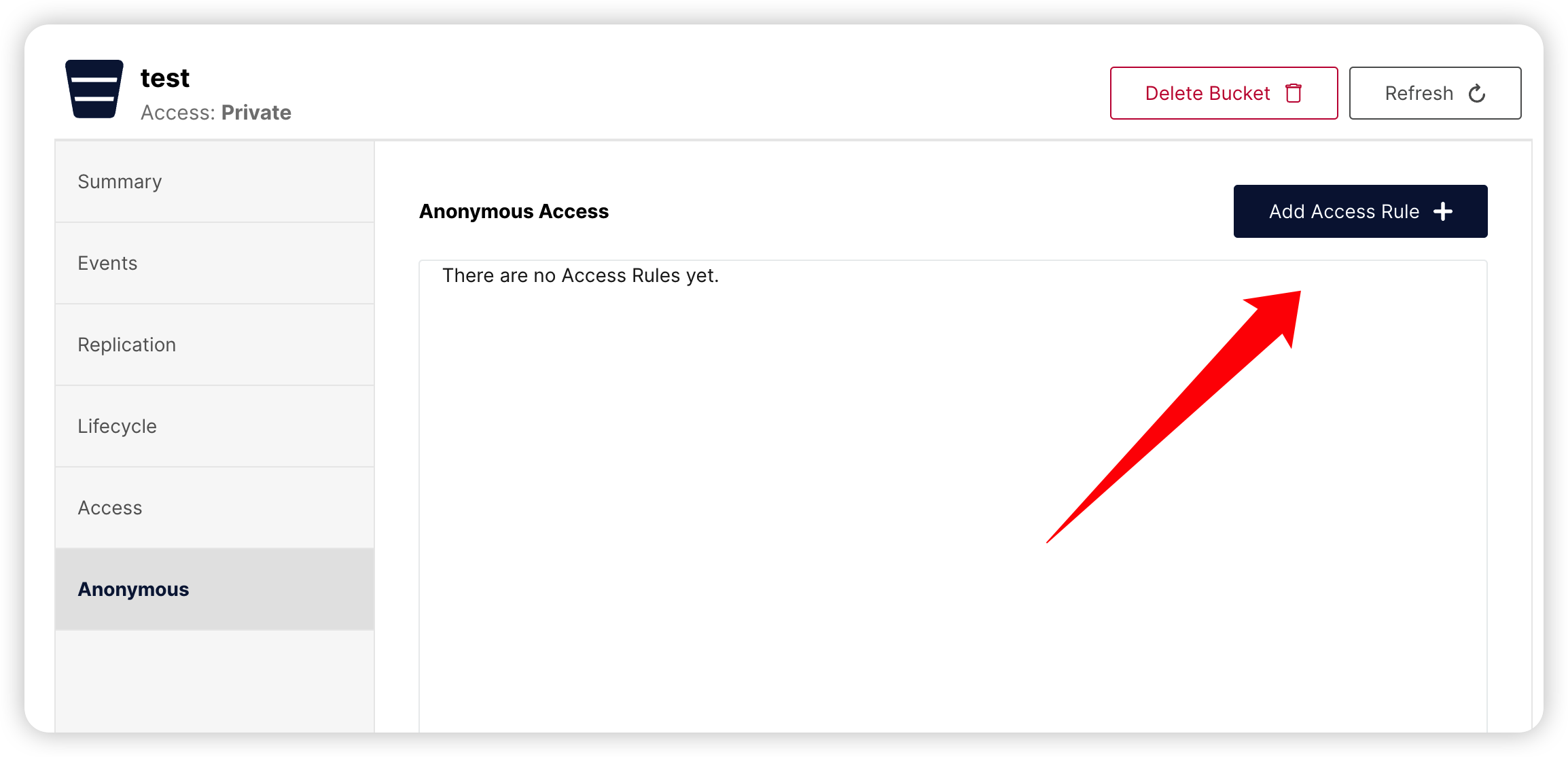
点击刚刚创建好的Buckets,进入配置,点击最下面Anonymous:

然后添加一条规则:

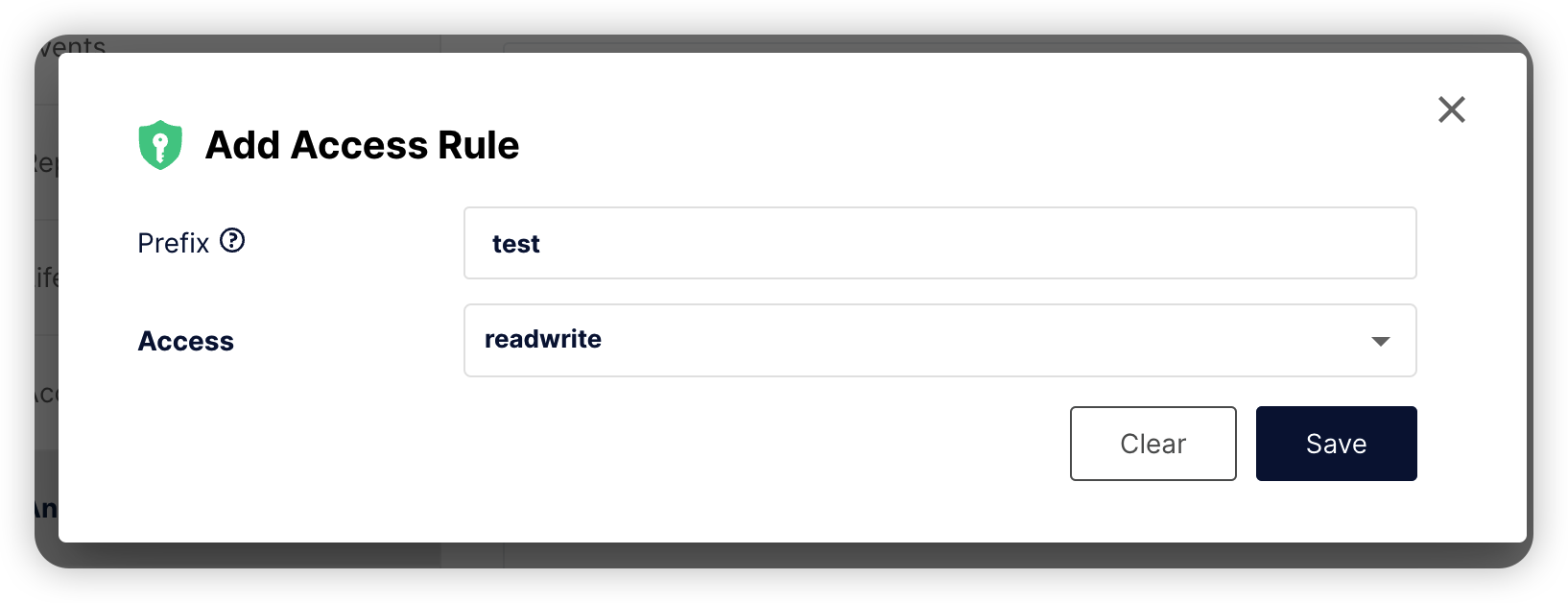
设置一个名字,然后更改权限位readwrite:

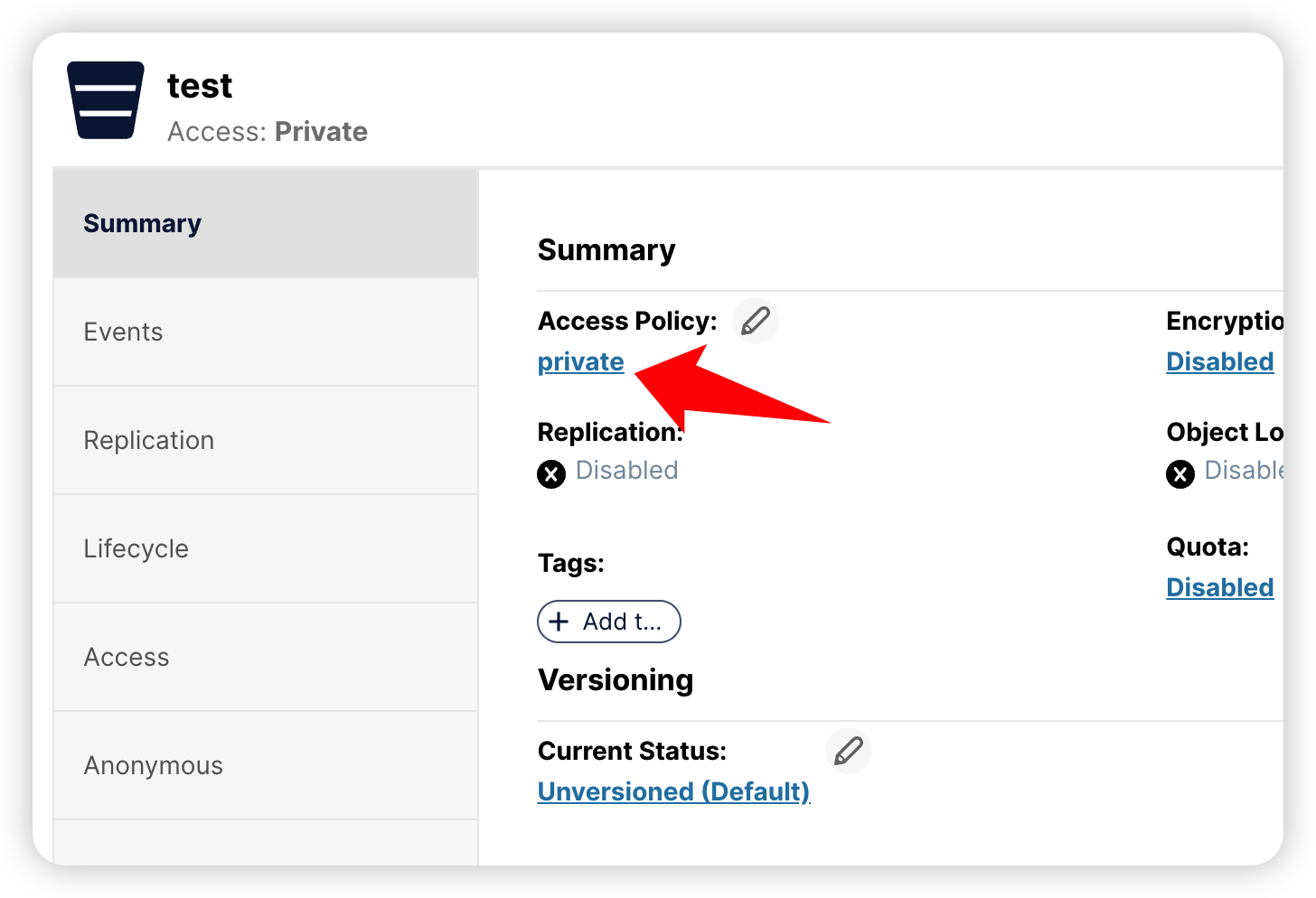
接着返回buckets的主页,点击access policy下的private:

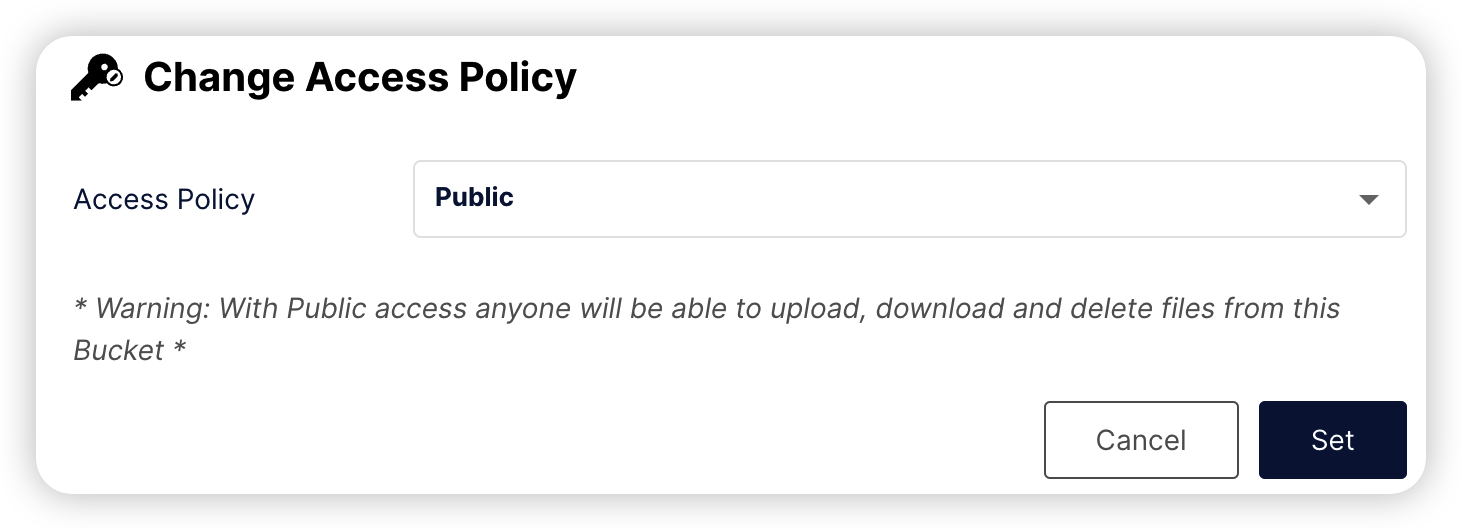
更改为public,然后点set:

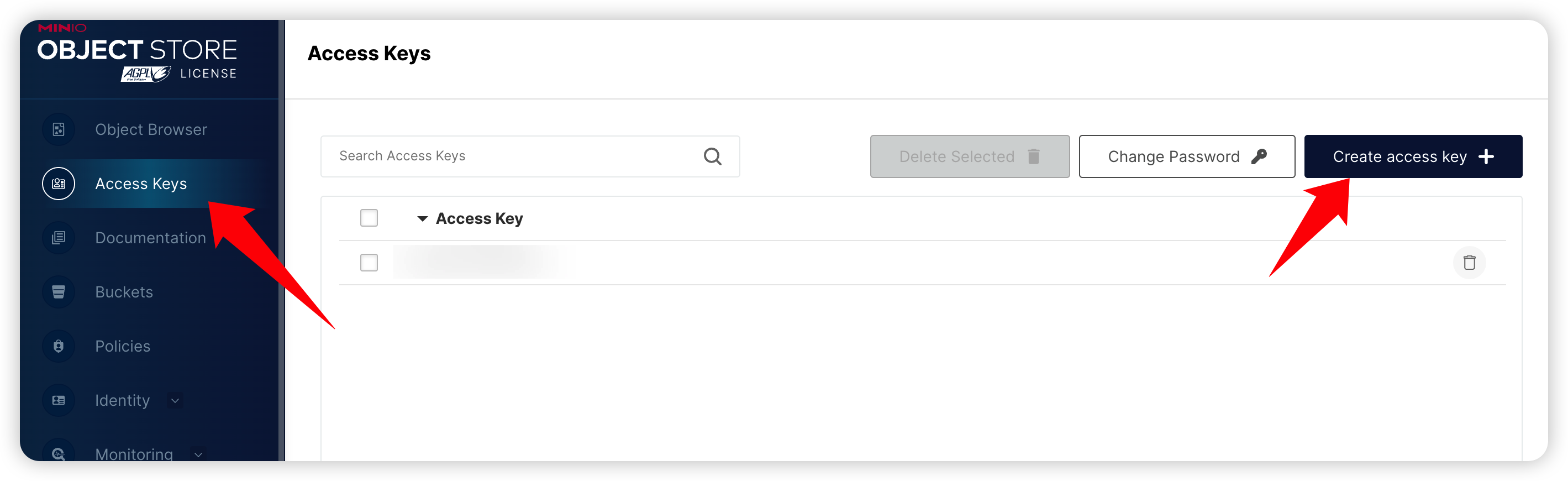
接下来配置access key,点击左边菜单栏的Access Keys,新建一个key:

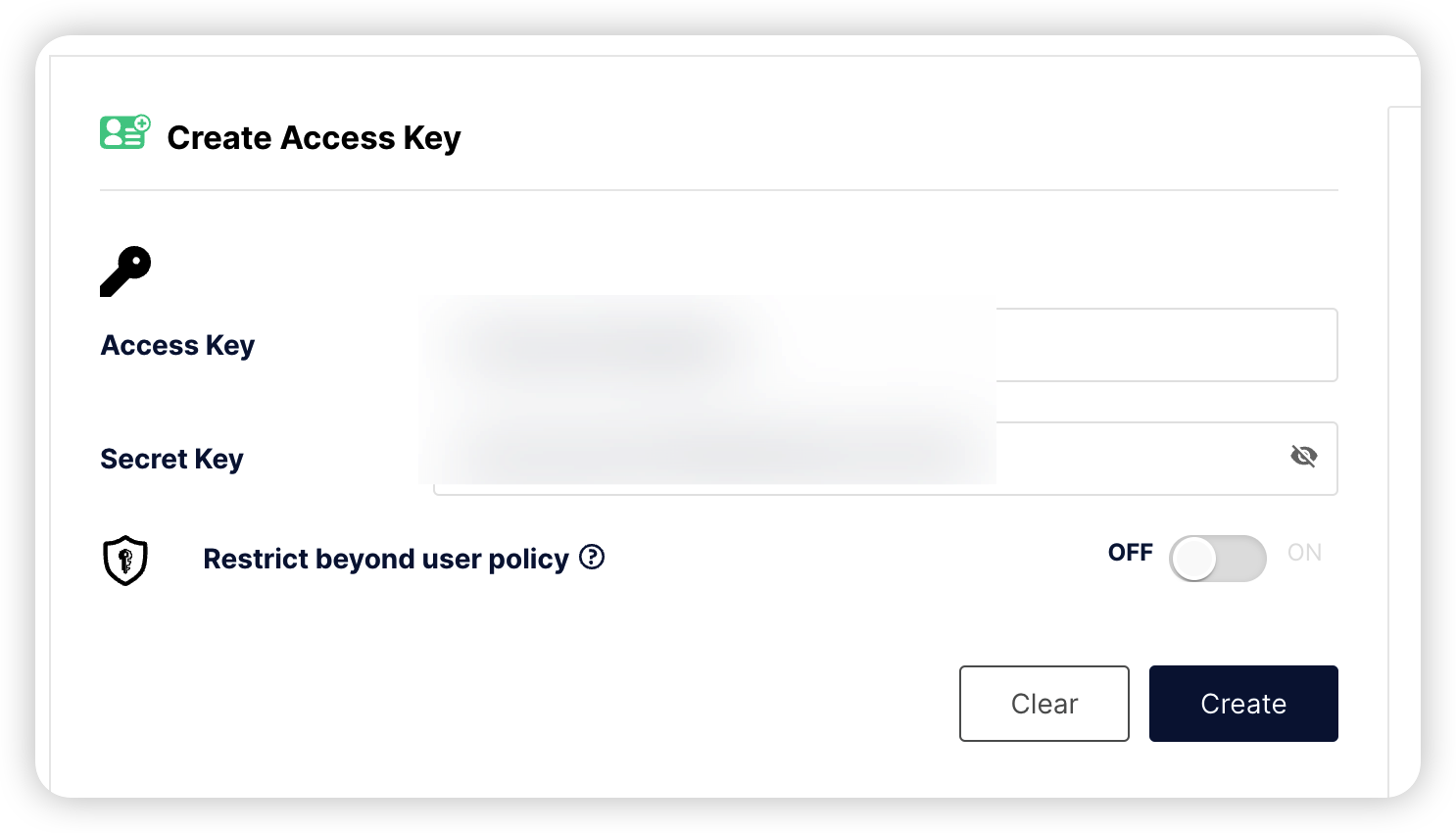
记住这两个key,然后点击create:

2、配置PicGo
(1)安装PicGO
我在Typora可以直接下载:

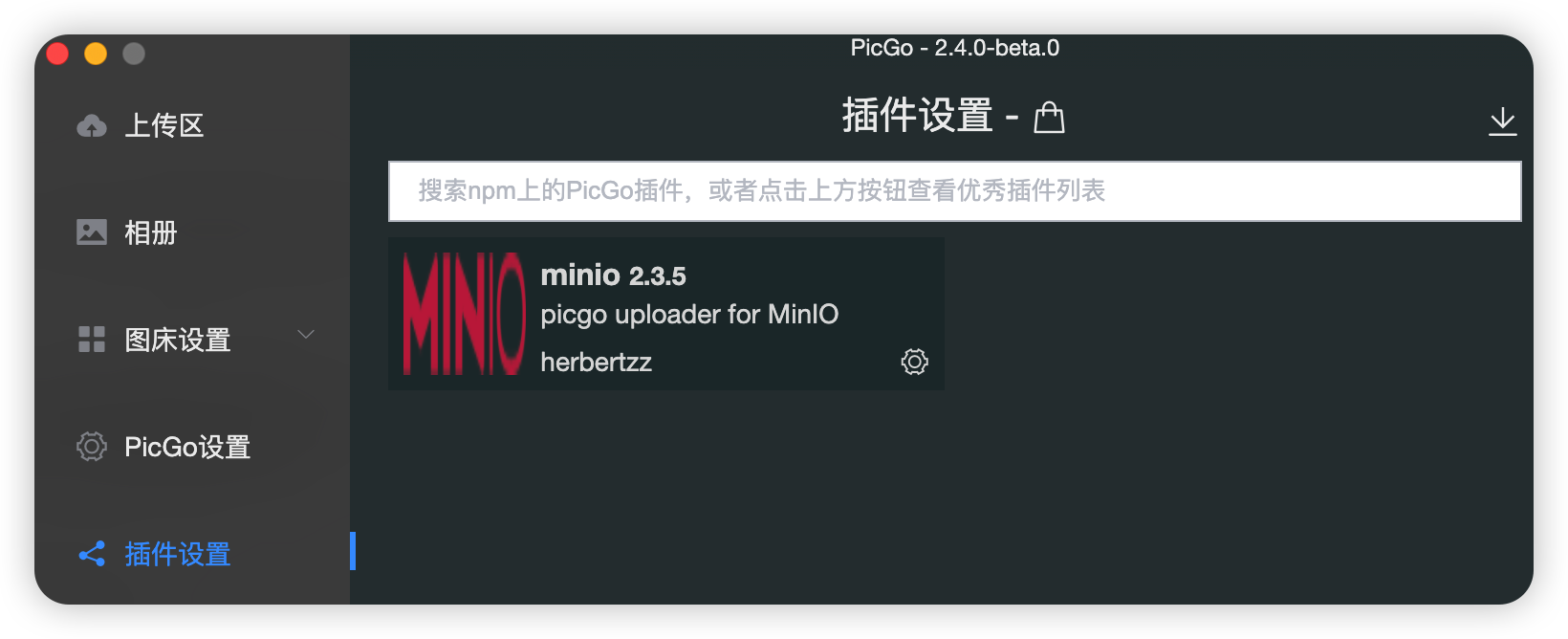
(2)安装MinIO插件
可以科学后在插件里面搜索Minio,然后安装,也可以在github上安装:

github我没有试过,可参考其他教程。
(3)配置PicGo
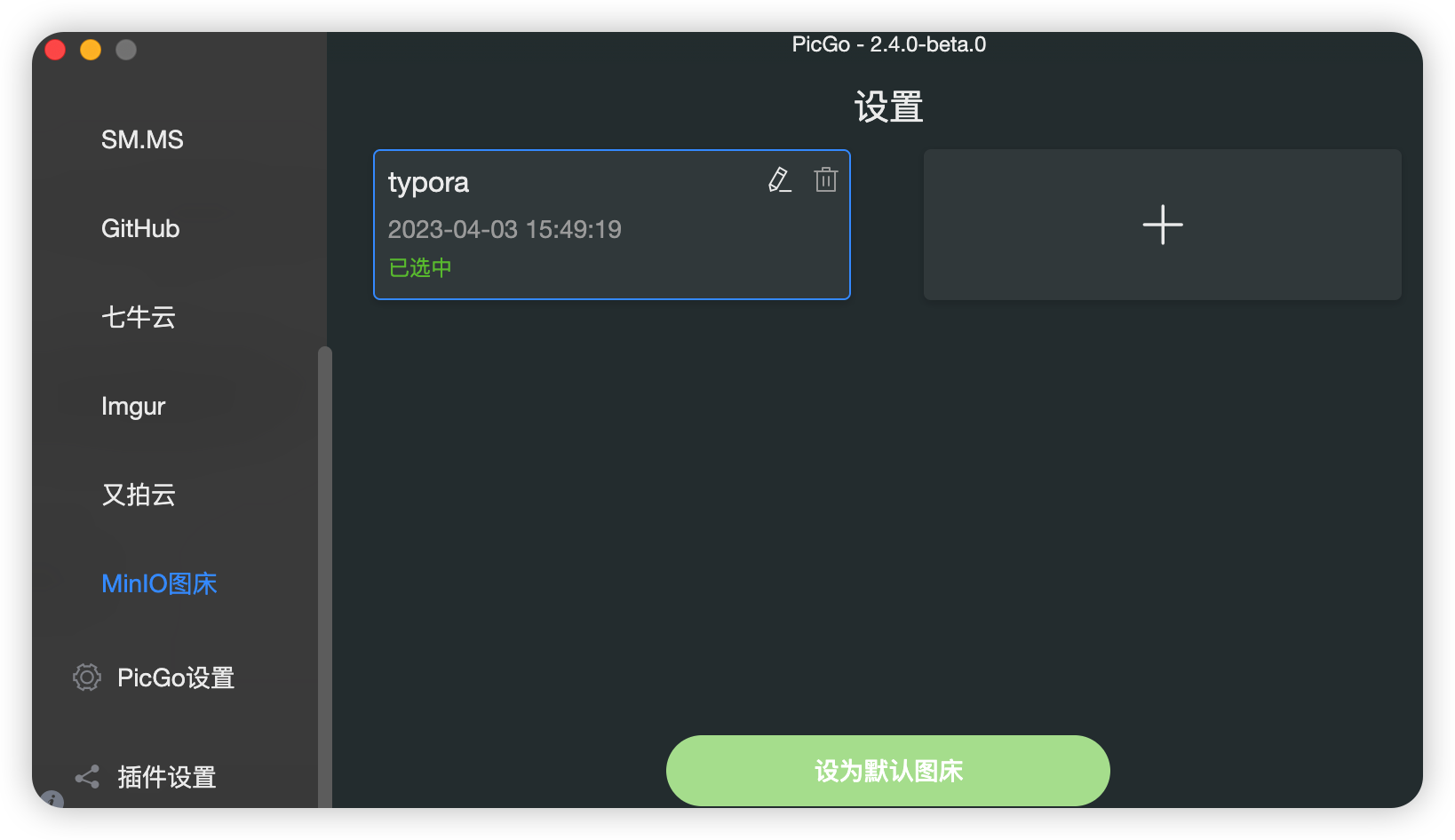
安装好MinIO插件后,在图床设置里面就可以看到MinIO图床了,添加一个,然后配置:

可以上传一张图片验证一下。
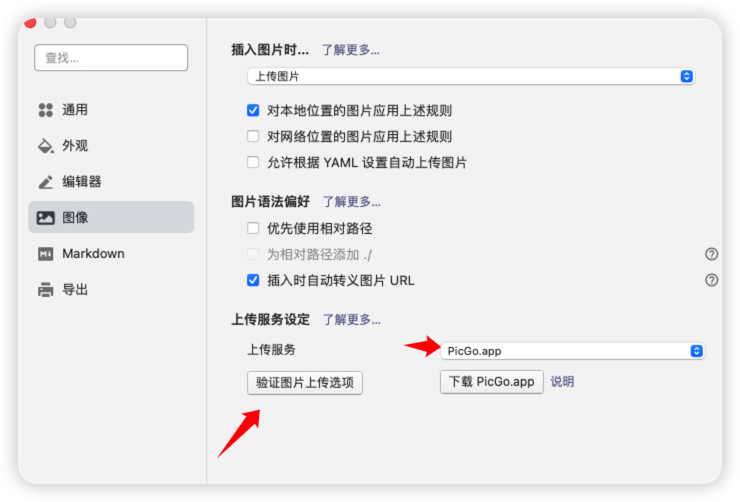
3、配置Typora
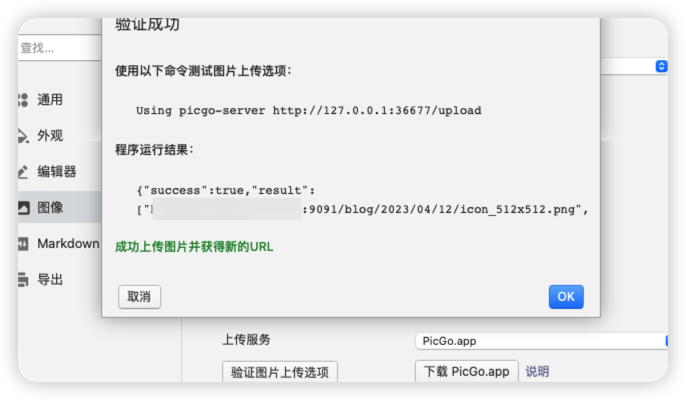
在Typora设置里,点击图像,上传服务选择PicGo.app,然后点击验证图片上传选项,出现正常即可使用:


五、遇到的问题
如果你是使用Hexo+Github部署的,那么图床部署完成后,本地是可以看到图片正常显示的,但github部署后看不到,原因是:Github搭载后,是使用https服务的,而我们的minio的图片是http服务,就需要开启Minio的HTTPS服务,就需要证书设置。
我是使用官方的certgen.exe生成的证书,生成两个文件,上传到服务器一个目录下,然后使用docker指定证书目录,再启动了一个MinIO服务,换了一个端口,然后通过HTTP服务的MinIO上传图片,HTTPS服务的MinIO显示博客。
六、博客地址
https://qianxin.site/


有什么问题可以留言或私信。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










