第一步,导入水果列表的代码。然后打开Fruit.java,添加变量:private String text;和private String time;分别的评论部分和显示时间的部分。添加Source-Generate Constructor using Fields,确定;再添加Getter、Setter方法。
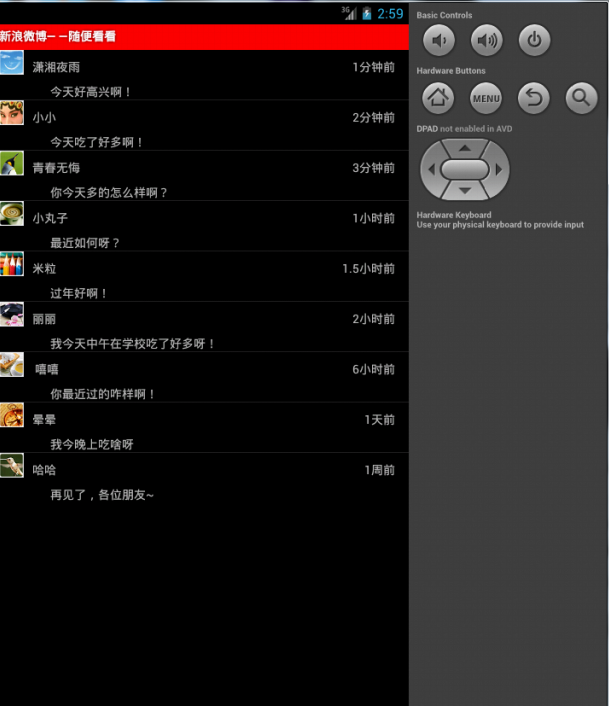
第二步,这个时候系统会报错,打开MainActivity.java,修改initFruits()这个方法,Fruit apple = new Fruit(“潇湘夜雨”, R.drawable.p1,”今天好高兴啊!”,”1分钟前”);下边的也类似。
第三步,打开FruitAdapter.java,修改 getView这个方法。添加TextView textView=(TextView)view.findViewById(R.id.textView);
TextView textView2=(TextView)view.findViewById(R.id.textView2);再添加textView.setText(fruit.getText());
textView2.setText(fruit.getTime());
第四步,自定义标题栏。
第一步,导入水果列表的代码。然后打开Fruit.java,添加变量:private String text;和private String time;分别的评论部分和显示时间的部分。添加Source-Generate Constructor using Fields,确定;再添加Getter、Setter方法。
第二步,这个时候系统会报错,打开MainActivity.java,修改initFruits()这个方法,Fruit apple = new Fruit(“潇湘夜雨”, R.drawable.p1,”今天好高兴啊!”,”1分钟前”);下边的也类似。
第三步,打开FruitAdapter.java,修改 getView这个方法。添加TextView textView=(TextView)view.findViewById(R.id.textView);
TextView textView2=(TextView)view.findViewById(R.id.textView2);再添加textView.setText(fruit.getText());
textView2.setText(fruit.getTime());
第四步,自定义标题栏。
[java] view plaincopyprint?
package com.example.ui_listview01;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.example.ui_listview01.adpater.FruitAdapter;
import com.example.ui_listview01.model.Fruit;
public class MainActivity extends Activity {
private ListView lvFruits;
//1.准备好数据源
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//1.准备好数据源
initFruits();
lvFruits = (ListView) findViewById(R.id.lvFruits);
//2.创建Adapter
FruitAdapter adapter=new FruitAdapter(this, R.layout.fruit_item,fruitList);
//3.绑定AdapterView和Adapter之间的关联
lvFruits.setAdapter(adapter);
lvFruits.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> adapterView, View view, int position,
long id) {
Fruit fruit=fruitList.get(position);
Toast.makeText(MainActivity.this, fruit.getName(), Toast.LENGTH_SHORT).show();
}
});
}
private void initFruits() {
Fruit apple = new Fruit("潇湘夜雨", R.drawable.p1,"今天好高兴啊!","1分钟前");
fruitList.add(apple);
Fruit banana = new Fruit("小小", R.drawable.p2,"今天吃了好多啊!","2分钟前");
fruitList.add(banana);
Fruit orange = new Fruit("青春无悔", R.drawable.p3,"你今天多的怎么样啊?","3分钟前");
fruitList.add(orange);
Fruit watermelon = new Fruit("小丸子", R.drawable.p4,"最近如何呀?","1小时前");
fruitList.add(watermelon);
Fruit pear = new Fruit("米粒", R.drawable.p5,"过年好啊!","1.5小时前");
fruitList.add(pear);
Fruit grape = new Fruit("丽丽", R.drawable.p6,"我今天中午在学校吃了好多呀!","2小时前");
fruitList.add(grape);
Fruit pineapple = new Fruit(" 嘻嘻", R.drawable.p7,"你最近过的咋样啊!","6小时前");
fruitList.add(pineapple);
Fruit strawberry = new Fruit("晕晕", R.drawable.p8,"我今晚上吃啥呀","1天前");
fruitList.add(strawberry);
Fruit cherry = new Fruit("哈哈", R.drawable.p10,"再见了,各位朋友~","1周前");
fruitList.add(cherry);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
FruitAdapter.java
[java] view plaincopyprint?
package com.example.ui_listview01.adpater;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.ui_listview01.R;
import com.example.ui_listview01.model.Fruit;
//存在问题:在FruitAdapter的getView()方法中每次都将布局重新加载了一遍,当ListView快速滚动的时候这就会成为性能的瓶颈
public class FruitAdapter extends ArrayAdapter<Fruit> {
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId,
List<Fruit> data) {
super(context, textViewResourceId, data);
resourceId=textViewResourceId;
}
// 这个方法在每个子项被滚动到屏幕内的时候会被调用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = getItem(position);
View view=LayoutInflater.from(getContext()).inflate(resourceId, null);
ImageView ivFruit=(ImageView) view.findViewById(R.id.ivFruit);
TextView tvFruit=(TextView) view.findViewById(R.id.tvFruit);
TextView textView=(TextView)view.findViewById(R.id.textView);
TextView textView2=(TextView)view.findViewById(R.id.textView2);
ivFruit.setImageResource(fruit.getImageId());
tvFruit.setText(fruit.getName());
textView.setText(fruit.getText());
textView2.setText(fruit.getTime());
return view;
}
}
FruitAdapterImprove1.java
[java] view plaincopyprint?
package com.example.ui_listview01.adpater;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.ui_listview01.R;
import com.example.ui_listview01.model.Fruit;
//存在问题:虽然现在已经不会再重复去加载布局,但是每次在getView()方法中还是会调用View的findViewById()方法来获取一次控件的实例。
public class FruitAdapterImprove1 extends ArrayAdapter {
private int resourceId;
public FruitAdapterImprove1(Context context, int textViewResourceId) {
super(context, textViewResourceId);
resourceId = textViewResourceId;
}
// 这个方法在每个子项被滚动到屏幕内的时候会被调用
//getView()方法中还有一个convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以进行重用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = (Fruit) getItem(position);
View view=null;
if(convertView==null)
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
else
view=convertView;
ImageView fruitImage = (ImageView) view.findViewById(R.id.ivFruit);
TextView fruitName = (TextView) view.findViewById(R.id.tvFruit);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view;
}
}
FruitAdapterImprove2.doc
[java] view plaincopyprint?
package com.example.ui_listview01.adpater;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.ui_listview01.R;
import com.example.ui_listview01.model.Fruit;
//我们新增了一个内部类ViewHolder,用于对控件的实例进行缓存。
//当convertView为空的时候,创建一个ViewHolder对象,并将控件的实例都存放在ViewHolder里,然后调用View的setTag()方法,将ViewHolder对象存储在View中。
//当convertView不为空的时候则调用View的getTag()方法,把ViewHolder重新取出。
//这样所有控件的实例都缓存在了ViewHolder里,就没有必要每次都通过findViewById()方法来获取控件实例了。
public class FruitAdapterImprove2 extends ArrayAdapter {
private int resourceId;
public FruitAdapterImprove2(Context context, int textViewResourceId) {
super(context, textViewResourceId);
resourceId = textViewResourceId;
}
// 这个方法在每个子项被滚动到屏幕内的时候会被调用
// getView()方法中还有一个convertView参数,这个参数用于将之前加载好的布局进行缓存,以便之后可以进行重用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Fruit fruit = (Fruit) getItem(position);
View view = null;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.ivFruit = (ImageView) view.findViewById(R.id.ivFruit);
viewHolder.tvFruit = (TextView) view.findViewById(R.id.tvFruit);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.ivFruit.setImageResource(fruit.getImageId());
viewHolder.tvFruit.setText(fruit.getName());
return view;
}
class ViewHolder {
ImageView ivFruit;
TextView tvFruit;
}
}
Fruit.java
[java] view plaincopyprint?
package com.example.ui_listview01.model;
public class Fruit {
private String name;
private int imageId;
private String text;
private String time;
public Fruit(String name, int imageId, String text, String time) {
super();
this.name = name;
this.imageId = imageId;
this.text = text;
this.time = time;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
}
fruit_item.xml
[html] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/ivFruit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/p1" />
<TextView
android:id="@+id/tvFruit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginLeft="27dp"
android:layout_toRightOf="@+id/ivFruit"
android:text="Apple" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/tvFruit"
android:layout_below="@+id/tvFruit"
android:layout_marginLeft="21dp"
android:text="今天真高兴" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/tvFruit"
android:layout_alignBottom="@+id/tvFruit"
android:layout_alignParentRight="true"
android:layout_marginRight="16dp"
android:text="TextView" />
</RelativeLayout>
activity_main.xml
[html] view plaincopyprint?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<ListView
android:id="@+id/lvFruits"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</ListView>
</LinearLayout>
AndroidManifest.xml
[html] view plaincopyprint?
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.ui_listview01"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/myTheme" >
<activity
android:name="com.example.ui_listview01.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>























 418
418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








