如果我们想让两个div排在一行,在使用inline-block的时候,大概会这样写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
.container{}
.left{
display: inline-block;
background-color: plum;
width: 300px;
height: 300px;
}
.right{
display: inline-block;
background-color: #33acfe;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
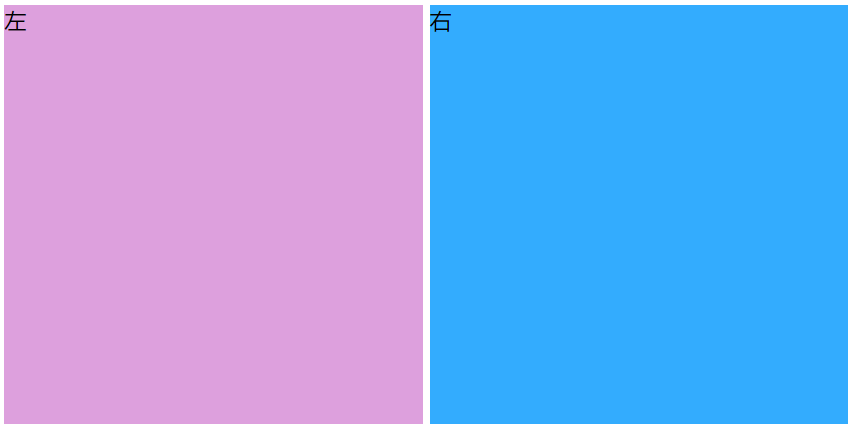
效果如图:
我们注意到,两个div之间有间隙,这是因为左右两个div有字符间距,如果要去掉间隙,有2种方法:①:消灭字符;②:消灭间距。
①:消灭字符,容器的font-size设置为0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
.container{
font-size: 0;
}
.left{
display: inline-block;
background-color: plum;
width: 300px;
height: 300px;
}
.right{
display: inline-block;
background-color: #33acfe;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
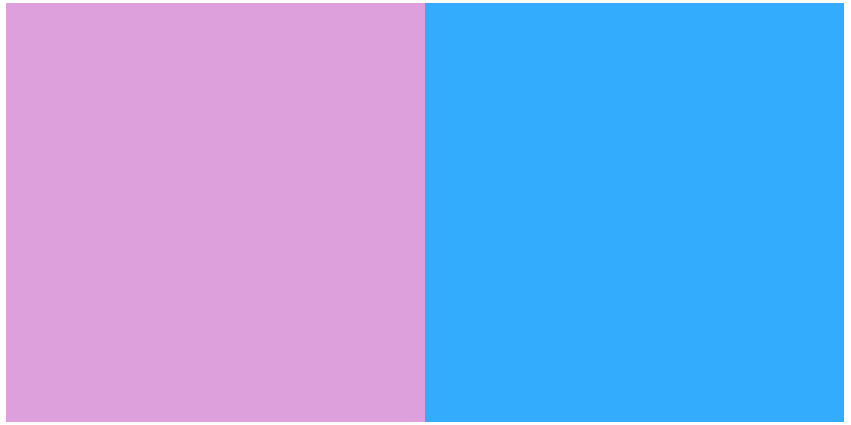
效果如图:
这样就去掉了间隙,但是由于font-size为0,所以两个div的文字也不见了,那么这时候我们就需要给两个div的font-size设置样式覆盖容器的font-size:0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
.container{
font-size: 0;
}
.left{
font-size: 20px;
display: inline-block;
background-color: plum;
width: 300px;
height: 300px;
}
.right{
font-size: 20px;
display: inline-block;
background-color: #33acfe;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左</div>
<div class="right">右</div>
</div>
</body>
</html>
如图:
①:消灭间距,就是把左右两个div之间的代码间隔去掉(也可以把间隔注释掉):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block</title>
<style type="text/css">
.container{
}
.left{
display: inline-block;
background-color: plum;
width: 300px;
height: 300px;
}
.right{
display: inline-block;
background-color: #33acfe;
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="left">左</div><div class="right">右</div>
</div>
</body>
</html>
























 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








