- absolute绝对定位,分为两种 不设置相对点进行定位,设置相对点进行定位,绝对定位的,工作方式相对于设置了position属性的元素进行定位,浏览器会一级一级的向上查找,如果到body最后都没有找到,那就默认是相对于body(整个页面)进行定位,会脱离文档流。
/**不设置任何父元素的属性为position**/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1{
position: absolute;
width: 600px;
height: 200px;
background-color: red;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -100px;
}
</style>
</head>
<body>
<div class="c1"></div>
</body>
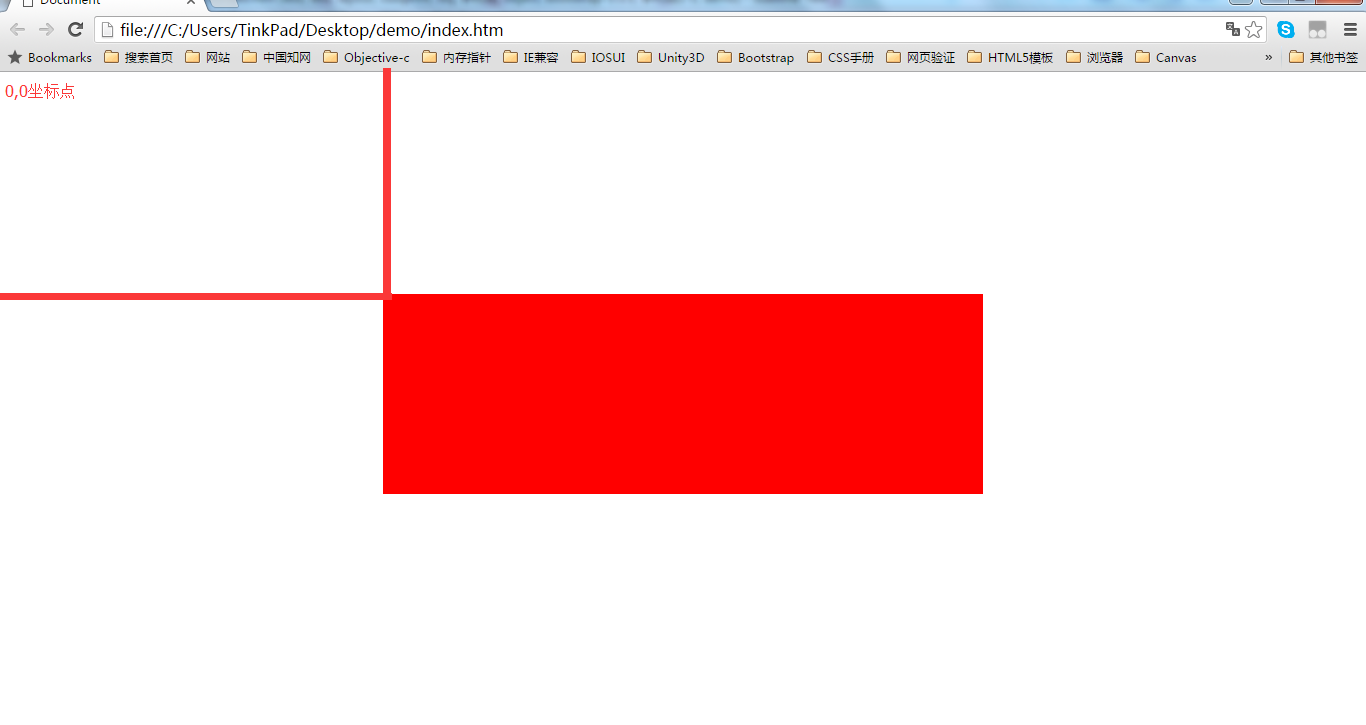
</html>效果图:

这里根据定位的工作方式,会向上级查找设置了position的元素,当前demo中的div一直到body都没有设置过position属性,所以div就根据body进行定位,页面的左上角的点 就是(0,0)起始位置。
- relative 相对定位,多用于辅助绝对定位来使用,当设置相对定位后,元素不会脱离当前的文档流。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.c1{
position: relative;
width: 800px;
height: 400px;
margin: 100px auto;
background-color: yellow;
}
.sub{
position: absolute;
width: 600px;
height: 200px;
background-color: red;
top: 50%;
left: 50%;
margin-left: -300px;
margin-top: -100px;
}
</style>
</head>
<body>
<div class="c1">
<div class="sub"></div>
</div>
</body>
</html>效果图:

这里面,对sub进行定位,这是浏览器会向上查找父元素,设置了position的元素,正好这里可以找到c1元素设置了position,就是相对于c1元素的左上角进行开始定位,这时sub元素的位置是,不会超出c1元素的。
/**
区别:
absolute 会脱离文档流,一共有 top left right bottom这四个属性,这时候float属性就会失效。
relative 不会脱离文档流,一共有 top left 两个属性,float属性可以使用。
**/























 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








