预先准备:
服务器:准备自己的服务器 安装宝塔面板 安装nginx
本地: 安装node 安装git 安装hexo 获取ssh私钥
开始搭建:
搭建本地hexo环境 hexo官网
- 新建文件夹 <blogName>
- vscode打开此文件夹 开启终端 全局安装hexo
npm install -g hexo-cli - 在当前文件夹下新建node_modules文件 执行命令安装hexo
npm i hexo - 执行命令 npx hexo init <name> 初始化hexo框架
npx hexo init <name> - 进入初始化完成的hexo框架,安装依赖
cd ../name npm i - 完成后你的hexo框架就搭建起来了,你需要做的就是关注source themes _config.yml这三块,themes里面是主题(配置主题之后在写),source是你的页面
- 之后准备部署服务端环境--------
- 常用命令
- npx hexo new <title> 新建一篇文章
- npx hexo new [layout] <title> 新建一篇layout布局的文章
- npx hexo g 生成静态文件
- npx hexo publish [layout] <filename> 发表草稿
- npx hexo server 启动服务器
- npx hexo d 部署网站
- npx hexo clean 清除缓存以及已经生成的静态文件
- npx hexo list <type> 列出资料
搭建服务器git环境
- 安装git
yum install git git version 查看是否安装成功 - 创建git用户 并设置权限 以及密码 ----- 不懂的话 挨着来就行
// 添加用户 adduser git // 改下当前权限 chmod 740 /etc/sudoers // 进入权限配置 visudo // 按下箭头 找到 ## Allow root to run any commands anywhere root ALL=(ALL) ALL 并在下边新增 git ALL=(ALL) ALL // 添加完成后保存退出,改回权限 chmod 400 /etc/sudoers // 设置git账户密码 sudo passwd git // 让你输入密码 注意可能你感觉没输上 其实不用管 输好回车就行 - 切换git用户,创建~/.ssh 文件夹 和 ~/.ssh/authorized_keys文件,并赋予相应权限
su git mkdir ~/.ssh vim ~/.ssh/authorized_keys // 然后将win10中生成的id_rsa.pub文件中的公钥复制到authorized_keys chmod 600 /home/git/.ssh/authorized_keys chmod 700 /home/git/.ssh - 到这可以先在本地git bash中测试下是否能免密登陆
ssh -v git@SERVER //执行后输入yes SERVER是你的公网ip - 成功之后接下来的目的就是在自己服务器创建一个git仓库
- 创建对应文件夹 当然相应位置可以自己定义
#repo作为为Git仓库目录 mkdir /var/repo // 权限不够 前边加sudo 可能会让你输入git密码 chown -R git:git /var/repo // 权限不够 前边加sudo chmod -R 755 /var/repo // 权限不够 前边加sudo #hexo作为网站根目录 mkdir /name_blog/hexo chown -R git:git /name_blog/hexo chmod -R 755 /name_blog/hexo - 新建并初始化一个git仓库
cd /var/repo git init --bare hexoBlog.git - 创建一个新的 Git 钩子,用于自动部署 在 /var/repo/hexoBlog.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexoBlog.git/hooks/post-receive // 在打开的vim框中添加下面两行代码 #!/bin/bash git --work-tree=/name_blog/hexo --git-dir=/var/repo/hexoBlog.git checkout -f // :wq保存后退出 之后执行以下两行代码修改权限,以便让这个钩子执行 chown -R git:git /var/repo/hexoBlog.git/hooks/post-receive chmod +x /var/repo/hexoBlog.git/hooks/post-receive
- 创建对应文件夹 当然相应位置可以自己定义
- 到此,服务器的git仓库搞定 ---- 完成这个基本就完成了80%
本地hexo构建到服务器上
- 本地打开hexo根目录中_config.yml文件,进行相关配置
deploy: type: git #server改为你的服务IP地址或解析后的域名 repo: git@ip地址:/var/repo/hexoBlog.git // 之后换成域名 branch: master - 在本地打开hexo根目录,右击打开git bash 执行
#定义邮箱邮箱地址 git config --global user.email "you@example.com" #定义name git config --global user.name "Your Name" - 之后到了关键性的一步,继续在git bash执行
hexo clean hexo g -d // 进行构建 // 若没有成功 大概率是权限问题 执行下面代码 chown -R git:git /var/repo/ chown -R git:git /ankang_blog/hexo // 完事之后再次构建部署 hexo clean hexo g -d - 此时基本完事了
部署完成之后,开始建站
- 打开宝塔面板, 网站 --> 添加网站

- 开放宝塔安全端口和阿里云安全组端口
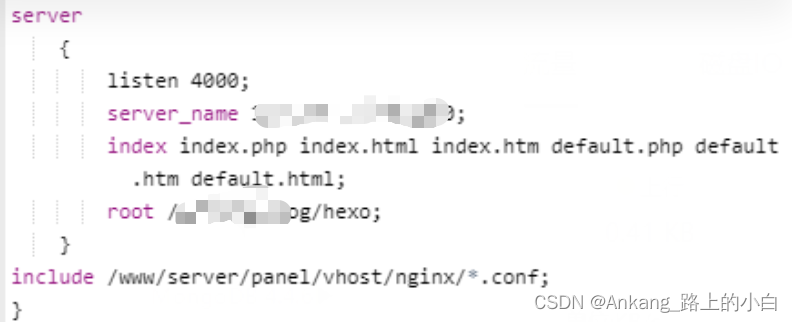
- 配置nginx

- 完事,你就可以通过公网ip:端口访问你的blog






















 1000
1000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










