在 Angular 中,通过 ViewContainerRef 和 ComponentFactoryResolver 来创建和管理动态组件。
一、获取容器元素的ViewContainerRef 对象,通过ComponentFactoryResolver 创建组件
【1】html
<button (click)='createComponent()'>创建组件</button>
<button (click)='removeComponent()'>删除组件</button>
//容器组件
<ng-container #container></ng-container>【2】ts
import { OnInit, Component, ComponentFactoryResolver, ViewChild, ViewContainerRef } from '@angular/core';
import {ChildrenComponent} from '../children/children.component';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
//获取ViewContainerRef组件
@ViewChild('container', { static: true, read: ViewContainerRef }) container: ViewContainerRef;
constructor(private componentFactoryResolver: ComponentFactoryResolver) { }
index = 0;
ngOnInit() {}
createComponent() {
// 获取组件工厂
const componentFactory = this.componentFactoryResolver.resolveComponentFactory(ChildrenComponent);
// 创建组件实例
const componentRef = this.container.createComponent(componentFactory);
// 设置组件属性
componentRef.instance.index = ++this.index;
// 订阅组件事件
componentRef.instance.myOutput.subscribe((event) => {
console.log('Received data:', event);
});
}
removeComponent() {
// 移除组件
this.container.remove();
}
}二、动态组件
【1】html
<p (click)="sendMessage()"> 我是动态组件 {{index}},点我发送消息 </p>【2】ts
import { Component, Input, OnInit,Output,EventEmitter } from '@angular/core';
@Component({
selector: 'app-children',
templateUrl: './children.component.html',
styleUrls: ['./children.component.css']
})
export class ChildrenComponent implements OnInit {
@Input() index: number = 0;
@Output() myOutput: EventEmitter<any> =new EventEmitter();
constructor() { }
ngOnInit() {
}
sendMessage() {
this.myOutput.emit(`我是第${this.index}个组件`)
}
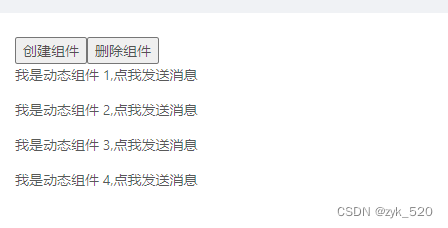
}三、效果
1、点击“创建组件”,依次动态创建组件

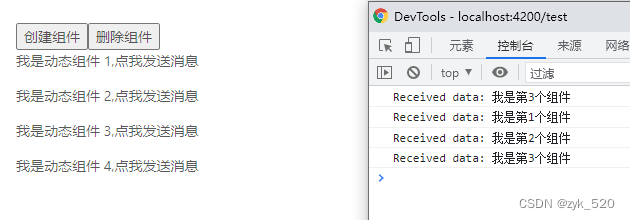
2、点击创建的组件,发送消息
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








