一、使用场景
父组件为了调用子组件中的方法;使用ref占位实现;
二、问题描述
在父组件中引用select-multiple、message两个组件;并且打印$ref
...
//DOM
<div class="shopInfoTeam" v-for="item in shopBaseItem">
<label v-text="item.label" class="shopBaseLabel"></label>
<select-multiple ref="SeletctInterface"></select-multiple>
</div>
<message ref="MessageBox"></message>
...
//调用处
methods:{
/*初始化面板*/
initPanel(){
let _this = this;
console.log(_this.$refs.MessageBox)
console.log(_this.$refs.SeletctInterface);
}
}
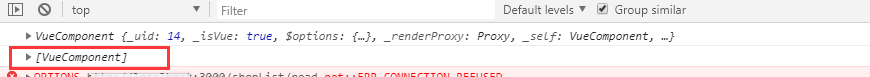
...打印截图:

可以发现,一个$refs返回的数据类型是对象,一个$refs返回的数据类型是数组;
三、原因:
因为如果ref本身的dom或者父级dom有通过v-for = "i in items"时渲染dom的场景时,则vue框架会将refInFor设置成true
然后ref.key在registerRef函数就被设置成了数组;
(相关vue框架中的方法、属性:registerRef()、processRef、checkInFor以及refInFor)






















 3779
3779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








