先上github地址:https://github.com/crui14994/wechat-jssdk
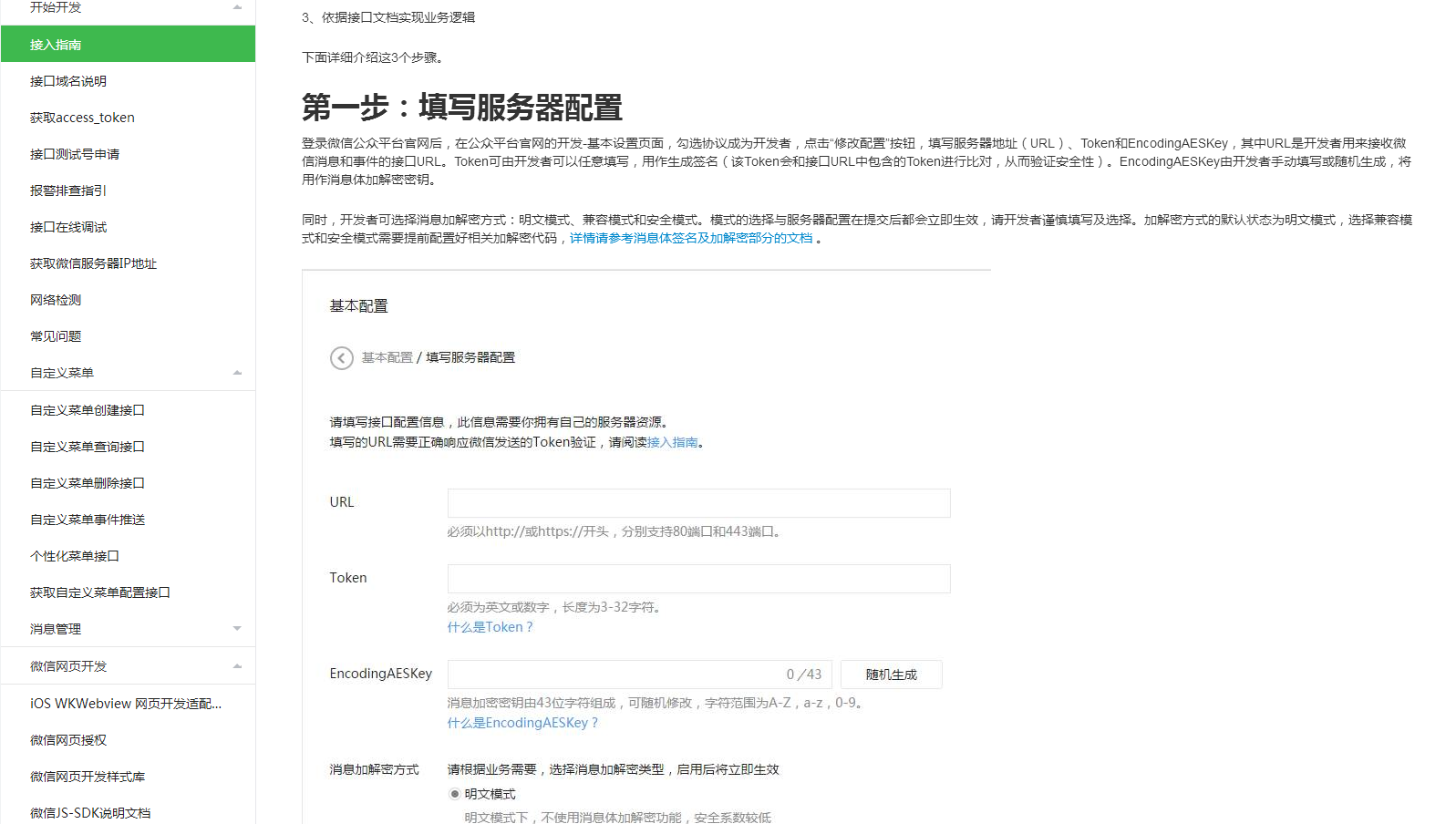
一. 先来看看微信的接入指南

QQ截图20190417185848.png

QQ截图20190417185934.png
二. 用花生壳内网映射外网的软件,把本地的ip映射到外网

QQ截图20190417190345.png
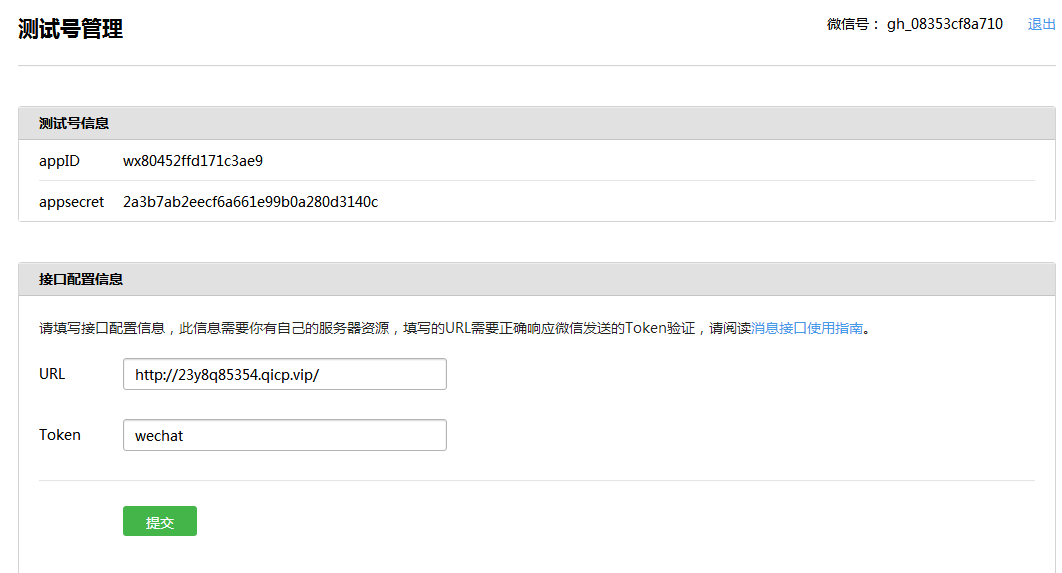
三. 接入验证(使用的是测试号)

QQ截图20190417191010.png
四. 创建Node.js 项目
在电脑的任意磁盘上创建文件夹wechat-jssdk;
在文件夹中创建两个文件,一个是config.json,另一个为app.js
安装Express框架,就是使用npm的命令
npm install --save express-
打开 config.json 程序的配置文件,输入token,appID,appScrect
{ "token":"wechat", "appID":"wx80452ffd171c3ae9", "appScrect":"2a3b7ab2eecf6a661e99b0a280d3140c" } -
打开 app.js 文件,该文件属于我们程序的入口;导入重要的模块:
const express = require('express'), //express 框架 crypto = require('crypto'), //引入加密模块 config = require('./config');//引入配置文件 //实例 express var app = express(); //用于处理所有进入 3000 端口 get 的连接请求 app.get('/',function(req,res){ //对请求连接返回内容 res.send("Hello Node.js"); }); //监听3000端口 app.listen(3000); -
输入命令,启动Node.js项目
node app.js
我们打开浏览器输入地址:http://localhost:3000 访问node.js项目;
若显示Hello Node.js则至此第一步完成...






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








