1.当设置width100%,导致padding或border溢出而无法显示解决方法
解决方法:加入box-sizing:border-box;属性即可解决
2.当样式有自定义样式无法修改可以通过!important提高优先级
而样式中如下所示,则显示蓝色<div class="test" style="color:red;"> 测试Important </div>
.test{
color:blue !important;
}3.设置某个模块不可被选中
body{ -webkit-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }4.实现div不换行方法1:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> <style type="text/css"> .main{ width:200px; background-color: red; display: flex;/*父div设置该属性*/ } .main>div{ width: 50px; height: 50px; border: 1px solid blue; box-sizing: border-box;/*这是css3属性,如果不懂,请继续往下阅读*/ /*float:left;这个属性就不需要了,会自动浮动*/ } </style> </head> <body> <div class="main"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
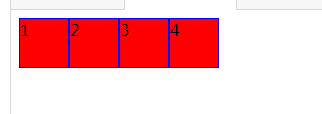
效果:
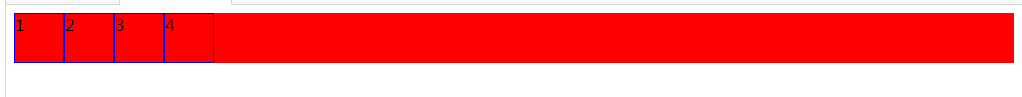
如果外层div不设置宽度,即将width:200px移除,则将会占据整行如下图所示:

而外层使用inline-flex则会自适应宽度,即使宽度移去也不会占据整个宽度而是根据模块自适应
方法2:
在子div中将display设置为inline-table也可实现div不换行在循环添加模块时较有作用,如果设置宽度超过设置的宽度将会自动
换行,不设置将占据整行























 1960
1960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








