传递参数的方法:
1.Params
1.Params
由于动态路由也是传递params的,所以在 this.$router.push() 方法中path不能和params一起使用,否则params将无效。需要用name来指定页面。
及通过路由配置的name属性访问
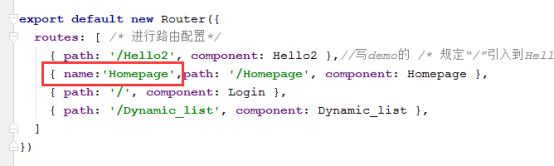
在路由配置文件中定义参数:
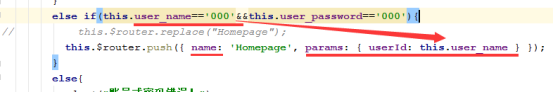
通过name获取页面,传递params:
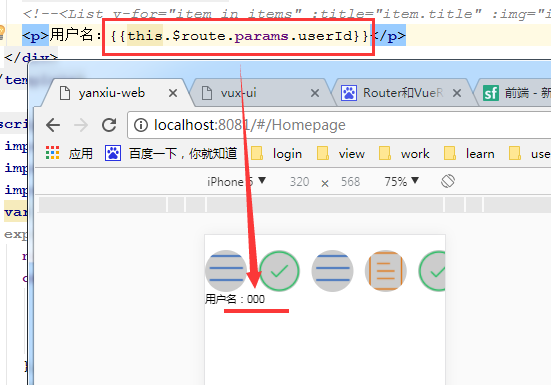
在目标页面通过this.$route.params获取参数:
2.Query
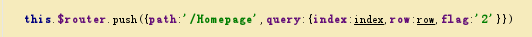
页面通过path和query传递参数,该实例中row为某行表格数据
在目标页面通过this.$route.query获取参数:
this.$route.query.row.xxx








 本文详细介绍了在Vue.js中如何通过路由传递参数的两种方法:使用Params传递动态路由参数和使用Query传递查询字符串参数。文章重点讲解了如何在源页面设置参数及如何在目标页面获取这些参数。
本文详细介绍了在Vue.js中如何通过路由传递参数的两种方法:使用Params传递动态路由参数和使用Query传递查询字符串参数。文章重点讲解了如何在源页面设置参数及如何在目标页面获取这些参数。




















 50万+
50万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








