
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(){
let year1=1900;
let obj1= document.getElementById("year");
let year=obj1.value;
if(isNaN(year)){
alert("请输入数字");
obj1.focus();
obj1.select();
}else{
year=parseFloat(year);
if(year>=1900&&year<=2021){
let sx= (year-year1)%12;
switch (sx){
case 0:
document.getElementById("result").value="鼠";
break;
case 1:
document.getElementById("result").value="牛";
break;
case 2:
document.getElementById("result").value="虎";
break;
case 3:
document.getElementById("result").value="兔";
break;
case 4:
document.getElementById("result").value="龙";
break;
case 5:
document.getElementById("result").value="蛇";
break;
case 6:
document.getElementById("result").value="马";
break;
case 7:
document.getElementById("result").value="羊";
break;
case 8:
document.getElementById("result").value="猴";
break;
case 9:
document.getElementById("result").value="鸡";
break;
case 10:
document.getElementById("result").value="狗";
break;
case 11:
document.getElementById("result").value="猪";
break;
default:
break;
}
}else{
alert("请输入1900-2021之间的数");
obj1.focus();
obj1.select();
}
}
}
</script>
</head>
<body>
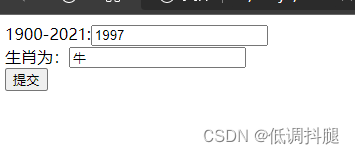
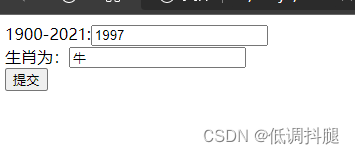
1900-2021:<input type="text" name="year" id="year" /><br />
生肖为:<input type="text" name="result" id="result" readonly="readonly"/><br />
<button type="button" id="nian" name="nian"onclick="fun()">提交</button>
</body>
</html>

























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










