问题描述
小程序开发中遇到的嵌套数组渲染问题
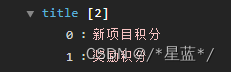
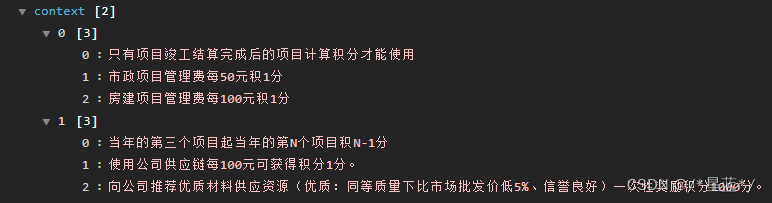
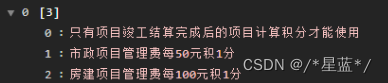
数组格式
只有下标, 没有字段


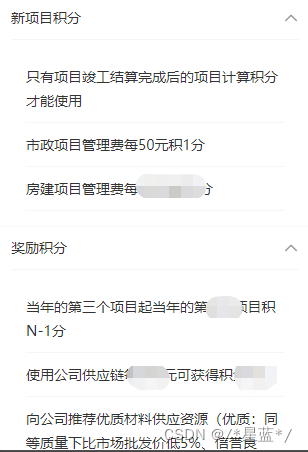
想要实现结果:标题与内容对应

问题分析
从最外层循环开始捋,wx:for-index='id'将数组的下标命名为id。
item相当于c中的title[i],id相当于i。
<block wx:for="{{title}}" wx:for-index='id'>
<van-collapse-item title="{{item}}" name="1">
//内层循环
</van-collapse-item>
</block>
内层循环是对context的循环
<view wx:for="{{context[id]}}" wx:for-index='index' >
<van-cell title="{{item}}"></van-cell>
</view>
wx:for="{{context[id]}}"是对context[id]的循环,id是父循环的下标。也就是
item相当于context[id][i]

解决办法
完整代码
<van-collapse value="{{ activeNames }}" bind:change="onChange">
<block wx:for="{{title}}" wx:for-index='id'>
<van-collapse-item title="{{item}}" name="1">
<view wx:for="{{context[id]}}" wx:for-index='index' >
<van-cell title="{{item}}"></van-cell>
</view>
</van-collapse-item>
</block>
</van-collapse>




















 972
972











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








