个人的力量是势单力薄的,愿大家一同交流,共同进步。
加入我们,拒绝市面智商税。
苦瓜唯一vx:yu_zhi_dao qq:3374678873
在此鄙视市面上某些人,勿对号入座,广告的要死,人也小气,割韭菜大师,还搞个m1接口圈粉圈钱,百度上搜到的都是他自己写的广告文章,xswl
Metadata1篇
1.metadata1有何用处?
总所周知,我们如果要登陆amazon,需要打开amazon.com并点击登陆,此时我们仅需要输入账号及密码,amazon会告诉我们是否登陆成功。那么,浏览器和amazon做了什么工作?当我们点击Sign-In按钮时,浏览器会将你的账号密码及amazon工程师放在你页面的一些隐藏参数转交给amazon服务器,而我们用户仅能看见amazon页面让我们输入的账号及密码,其它一切都由浏览器和amazon负责交互数据,辛苦了,我的amazon!那么我们的关系应该是三者关系:
1.用户 负责可视化页面的操作
2.浏览器 负责传话(把amazon返回的吧啦吧啦画成网页给用户看|把用户的网页内容变成参数告诉amazon)
3.amazon服务器 负责接收浏览器传来的用户数据(数据由谁控制???amazon,你访问的网页说了算)
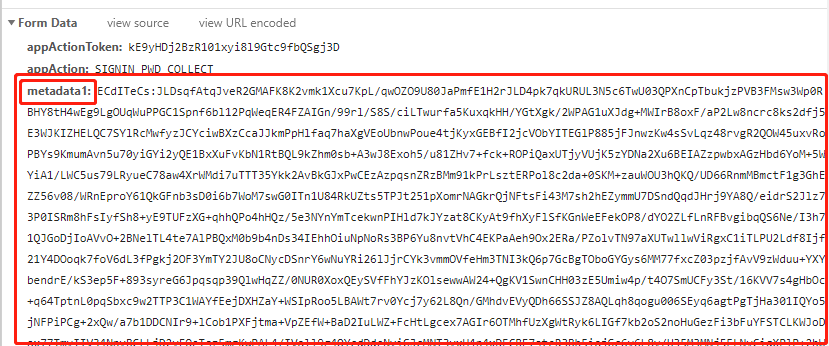
当我们登陆时,浏览器跟amazon说了什么(这里刨除headers及cookie,仅说post的form data)?

其中有我们的账号,及我们的密码,但这里的密码是由amazon加密后的结果,并不是我们输入的密码(明文),其中就有我们今天聊的metadata1,

说了那么久,它到底是什么呢?让我们换个角度,如果我们是amazon工程师,我们最不希望的就是用户能脱离我们的规则直接联系到服务器,如果用户脱离浏览器,直接跟amazon沟通,那么此时就是两者关系,仅客户与amazon(此步也称脱机)。 如果用户直接可以与amazon沟通,那么他很方便的提交别人的账号 密码让amazon进行验证和返回信息,那我应该怎么防止这种滥用服务器资源的行为呢?
我应该跟浏览器串通一下,建立一个暗号,并且是动态的暗号,如果能对上暗号,说明你是正常的,我可以给你处理,如果对不上暗号,那么我就不鸟你。此时metadata1诞生!
2.metadata1里有什么?
难道metadata1真的就如同上面所说仅仅是验证你是否是正常途径来跟amazon进行数据交换的嘛?并不,再让我们以amazon工程师的角度想想,我们有一些见不得人的参数/比如用户的浏览器版本/用户的点了页面的哪些地方/用户浏览器上装了什么插件/用户提交登陆的时间,这些东西我不希望用户知道我要获取,那么我们为什么不同时放入metadata1中,让用户看不懂这一串里面包含了什么呢?说干就干,metadata1同时被赋予了使命!
那么前面说了,规则是由amazon制定,浏览器执行并转交给amazon,那么metadata1肯定是在浏览器端被生成出来的(JavaScript),所以我们有了可乘之机,能一窥metadata1被生成前里面到底有什么,由于amazon的javascript脚本被大量混淆,故分析难度较大,此文直接到metadata1生成前的位置:

我滴个乖乖,原来这就是metadata1脱下外壳的样子:
FABFD437#{"metrics":{"el":0,"script":0,"h":0,"batt":0,"perf":0,"auto":0,"tz":0,"fp2":0,"lsubid":0,"browser":0,"capabilities":0,"gpu":0,"dnt":0,"math":0,"tts":0,"input":0,"canvas":0,"captchainput":0,"pow":0},"start":1614334458991,"interaction":{"clicks":0,"touches":0,"keyPresses":0,"cuts":0,"copies":0,"pastes":0,"keyPressTimeIntervals":[],"mouseClickPositions":[],"keyCycles":[],"mouseCycles":[],"touchCycles":[]},"scripts":{"dynamicUrls":["https://images-na.ssl-images-amazon.com/images/I/31YXrY93hfL.js","https://images-na.ssl-images-amazon.com/images/I/61-6nKPKyWL._RC|11Y+5x+kkTL.js,61h1ZQEtf7L.js,31x4ENTlVIL.js,31f4+QIEeqL.js,01N6xzIJxbL.js,518BI433aLL.js,01rpauTep4L.js,31QZSjMuoeL.js,61ofwvddDeL.js,01KsMxlPtzL.js_.js?AUIClients/AmazonUI","https://images-na.ssl-images-amazon.com/images/I/21G215oqvfL._RC|21OJDARBhQL.js,218GJg15I8L.js,31lucpmF4CL.js,2119M3Ks9rL.js,51Qm24OwGQL.js_.js?AUIClients/AuthenticationPortalAssets","https://images-na.ssl-images-amazon.com/images/I/01wGDSlxwdL.js?AUIClients/AuthenticationPortalInlineAssets","https://images-na.ssl-images-amazon.com/images/I/31EB1+1RLvL.js?AUIClients/CVFAssets","https://images-na.ssl-images-amazon.com/images/I/81JZFvi7+TL.js?AUIClients/SiegeClientSideEncryptionAUI","https://images-na.ssl-images-amazon.com/images/I/71vqZ1F8KbL.js?AUIClients/FWCIMAssets","https://static.siege-amazon.com/prod/keys/AuthPortalSigninPasswordNA.js","https://static.siege-amazon.com/prod/profiles/AuthenticationPortalSigninNA.js"],"inlineHashes":[-1746719145,-2126686156,-314038750,1801981578,556422260,-180268601,318224283,487466233,4606827,-1611905557,1800521327,2118020403,1532181211,-289093411],"elapsed":20,"dynamicUrlCount":9,"inlineHashesCount":14},"history":{"length":8},"battery":{},"performance":{"timing":{"connectStart":1614334456741,"navigationStart":1614334456713,"loadEventEnd":1614334458625,"domLoading":1614334457924,"secureConnectionStart":1614334456937,"fetchStart":1614334456720,"domContentLoadedEventStart":1614334458478,"responseStart":1614334457807,"responseEnd":1614334458327,"domInteractive":1614334458476,"domainLookupEnd":1614334456741,"redirectStart":0,"requestStart":1614334457155,"unloadEventEnd":1614334457916,"unloadEventStart":1614334457914,"domComplete":1614334458609,"domainLookupStart":1614334456734,"loadEventStart":1614334458609,"domContentLoadedEventEnd":1614334458488,"redirectEnd":0,"connectEnd":1614334457155}},"automation":{"wd":{"properties":{"document":[],"window":[],"navigator":[]}},"phantom":{"properties":{"window":[]}}},"end":1614334508582,"timeZone":8,"flashVersion":null,"plugins":"Chrome PDF Plugin Chrome PDF Viewer Native Client ||1920-1080-1040-24-*-*-*","dupedPlugins":"Chrome PDF Plugin Chrome PDF Viewer Native Client ||1920-1080-1040-24-*-*-*","screenInfo":"1920-1080-1040-24-*-*-*","lsUbid":"X02-7779343-7395766:1613619234","referrer":"https://www.amazon.com/ap/signin","userAgent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.190 Safari/537.36","location":"https://www.amazon.com/ap/signin","webDriver":null,"capabilities":{"css":{"textShadow":1,"WebkitTextStroke":1,"boxShadow":1,"borderRadius":1,"borderImage":1,"opacity":1,"transform":1,"transition":1},"js":{"audio":true,"geolocation":true,"localStorage":"supported","touch":false,"video":true,"webWorker":true},"elapsed":1},"gpu":{"vendor":"Google Inc.","model":"ANGLE (Intel(R) HD Graphics 5500 Direct3D11 vs_5_0 ps_5_0)","extensions":["ANGLE_instanced_arrays","EXT_blend_minmax","EXT_color_buffer_half_float","EXT_disjoint_timer_query","EXT_float_blend","EXT_frag_depth","EXT_shader_texture_lod","EXT_texture_compression_bptc","EXT_texture_compression_rgtc","EXT_texture_filter_anisotropic","WEBKIT_EXT_texture_filter_anisotropic","EXT_sRGB","KHR_parallel_shader_compile","OES_element_index_uint","OES_fbo_render_mipmap","OES_standard_derivatives","OES_texture_float","OES_texture_float_linear","OES_texture_half_float","OES_texture_half_float_linear","OES_vertex_array_object","WEBGL_color_buffer_float","WEBGL_compressed_texture_s3tc","WEBKIT_WEBGL_compressed_texture_s3tc","WEBGL_compressed_texture_s3tc_srgb","WEBGL_debug_renderer_info","WEBGL_debug_shaders","WEBGL_depth_texture","WEBKIT_WEBGL_depth_texture","WEBGL_draw_buffers","WEBGL_lose_context","WEBKIT_WEBGL_lose_context","WEBGL_multi_draw"]},"dnt":1,"math":{"tan":"-1.4214488238747245","sin":"0.8178819121159085","cos":"-0.5753861119575491"},"form":{"ap-credential-autofill-hint":{"clicks":0,"touches":0,"keyPresses":0,"cuts":0,"copies":0,"pastes":0,"keyPressTimeIntervals":[],"mouseClickPositions":[],"keyCycles":[],"mouseCycles":[],"touchCycles":[],"width":0,"height":0,"totalFocusTime":0,"prefilled":true},"password":{"clicks":0,"touches":0,"keyPresses":0,"cuts":0,"copies":0,"pastes":0,"keyPressTimeIntervals":[],"mouseClickPositions":[],"keyCycles":[],"mouseCycles":[],"touchCycles":[],"width":296,"height":31,"totalFocusTime":0,"prefilled":false}},"canvas":{"hash":814841331,"emailHash":null,"histogramBins":[13746,49,36,34,54,45,36,37,32,43,32,24,16,32,77,41,35,23,43,38,28,35,7,25,60,27,29,43,45,34,48,28,24,20,27,14,30,29,20,25,32,21,18,44,51,25,18,37,19,19,13,28,21,19,17,43,15,13,23,48,32,28,29,16,20,21,32,13,16,17,14,26,43,6,46,17,22,18,37,42,22,16,18,56,22,36,40,46,29,26,24,40,24,16,8,23,50,15,28,66,47,28,495,34,76,44,13,20,10,34,13,15,14,17,43,10,14,23,25,22,21,25,15,17,20,41,65,20,21,69,41,20,24,11,21,16,15,62,10,14,14,18,14,20,13,29,73,22,13,10,55,13,10,101,26,31,18,18,14,18,15,26,16,12,50,18,7,17,45,46,12,19,51,17,11,18,41,21,38,25,9,19,15,82,37,14,11,10,15,53,18,15,23,18,25,58,45,14,47,25,45,12,35,16,44,30,36,46,57,39,13,68,80,15,33,19,21,30,26,31,35,29,26,55,33,38,30,112,64,40,34,53,45,16,37,23,78,26,28,17,81,92,46,20,63,27,76,57,78,40,41,100,37,46,44,13809]},"token":{"isCompatible":true,"pageHasCaptcha":0},"auth":{"form":{"method":"post"}},"errors":[],"version":"4.0.0"}
该数据是由json进行格式化,请使用json工具展开能更好查看数据结构
至此,metadta1的用处及内部参数被刨析完毕
Canvas指纹篇:

如果小伙伴去看了上面的metadata1中的数据结构,会发现有一个canvas的数据,那么这个就是所谓的指纹。
1.该指纹如何被生成?
通过html5的canvas接口,在网页上绘制一个隐藏的画布图像。在不同操作系统、不同浏览器上,产生的图片内容不完全相同(我们肉眼是无法区分的)。在图片格式上,不同浏览器使用了不同的图形处理引擎、不同的图片导出选项、不同的默认压缩级别等。在像素级别来看,操作系统各自使用了不同的设置和算法来进行抗锯齿和子像素渲染操作。即使相同的绘图操作,产生的图片数据的CRC检验也不相同。
计算机程序通过计算这张图片数据的哈希值,能够识别不同硬件设备渲染结果的细微区别。通过这种方式,技术上就能够通过计算用户设备的canvas指纹来标识用户。
值得注意的是,如果用户的设备,操作系统,浏览器都一样的话,计算出来的canvas指纹是一样的。换句话说:canvas指纹不具备唯一性,要和其他的浏览器指纹相互结合利用来进一步计算出区分度更高的指纹标识。
感兴趣的用户可以访问 browserleaks.com 测试浏览器是否支持 Canvas,是否容易受到 Canvas 指纹的跟踪。
作者:Answer_58e9
链接:https://www.jianshu.com/p/e2efc4c070eb
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
不想再造轮子,我们直接百度一波看看人家如何解释。

看起来很复杂的样子,但总结一下就是该玩意并不能100%确定设备一致性,同时如果同硬件及分辨率下换不同的浏览器及版本产生的结果也不一致。但同版本同浏览器下的指纹具有唯一性,但并不100%不与其他人重叠。
起码我们搞清楚方向了
Ps:canvas并不只在登陆或注册时通过metadata1发送,oe包中也含有metadata1,但加密方式并不一致!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ru51r7ve-1616466746834)(https://upload-images.jianshu.io/upload_images/14888355-3aa79c51e04d5ee7.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)]
解决方式总结:
浏览器端:
1.禁用JavaScript
2.hook JavaScript画图接口,加入图片噪点 (类似于chrome这种浏览器,编写插件在页面加载后开始搞事 firefox等同理 插件参考:https://github.com/kkapsner/CanvasBlocker)
3.使用内核进行JSHOOK,结果V8初始化事件在浏览器未执行js前执行hook(very good) 但该方法依旧会被部分网站查出
4.内核二次修改 - - 我可不想动cef

End,就水到这,这期并不想放什么实际结果,没有什么意义,老夫shua/单都是一梭子乱按,并不考虑指纹





















 2405
2405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








