LinearLayout可以为其包含控件指定填充权值layout_weight。 这样就允许其包含的控件可以填充屏幕上的剩余空间。这也避免了所有控件挤成一堆的情况,而是允许他们放大填充所有空白。剩余的空间会按这些控件指定的权值比例分配屏幕。
默认情况下,weight的值是0
一、LinearLayout内的控件的layout_width设置为"wrap_content"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_weight="1"
android:text="1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="3"
android:text="3"/>
</LinearLayout>
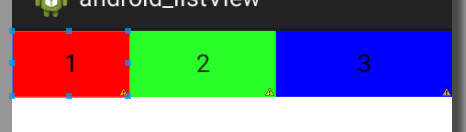
结果如下:
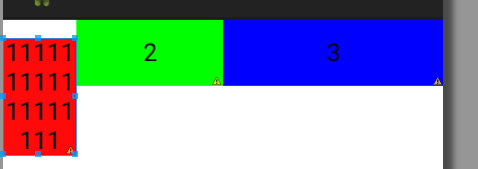
这三个Button的宽度刚好是按照1:2:3的比例,但是当某一个内容文本长度过长时,其控件长度也会有所增加。如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#ff0000"
android:layout_weight="1"
android:text="111111111111111111" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="3"
android:text="3"/>
</LinearLayout>这样显示比例又不符合我们的要求了。解决方案:把layout_width="wrap_content"改为:layout_width="0dp"
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ff0000"
android:text="111111111111111111" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="3"
android:text="3"/>
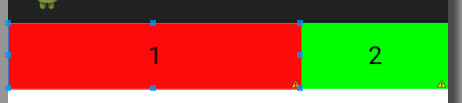
</LinearLayout>效果如下:
这样宽度比例又符合我们的要求了。
二、LinearLayout内的控件的layout_width设置为"match_parent"
当有两个Button时
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ff0000"
android:text="1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="2"
android:text="2" />
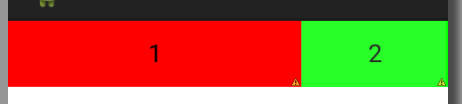
</LinearLayout>显示比例刚好和weight值相反,怎么回事呢?
当有三个Button时
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#ff0000"
android:text="1" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:layout_weight="2"
android:text="2" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000ff"
android:layout_weight="3"
android:text="3"/>
</LinearLayout>结果如下:
很奇怪:第三个Button竟然不见了。
总结:当layout_weight="match_parent"时,控件的显示规律如下:
假设android:layout_weight属性大于0的控件有n个,其值分别为w1,w2,……,wn,这些值的和为W,则各个控件实际所占的比例可用如下公式求出:
第i个控件的显示比例是:1-(n-1)*wi / W
要按比例显示LinearLayout内各个子控件,需设置android:layout_width="0dp",如果为竖直方向的设置android:layout_height="0dp"。
在水平的线性布局中,你要分足够的空间给控件1,剩下的空间则分配给控件2,则只要设置控件1的layout_width设置为wrap_content,不用设置layout_weight,而在控件2中,设置layout_width为wrap_content或者fill_parent, layout_weight 为1即可实现



























 2401
2401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








