💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着移动互联网技术的不断进步,智能手机普及率持续提高,人们的生活方式正在发生深刻变化。打车服务作为城市出行的重要方式,其需求也日益增长。微信小程序作为一种轻量级的应用,无需下载安装即可使用,为用户提供了更加便捷的打车服务体验。出行需求的多样化在现代社会,人们的出行需求日益多样化,包括日常通勤、商务出行、旅游观光等。传统的打车方式往往存在信息不对称、服务质量不稳定等问题,无法满足用户的多样化需求。基于微信小程序的打车平台系统能够实时匹配司机和乘客,提供高效、便捷的出行服务。目前,打车市场已经形成了多个竞争激烈的平台。为了在市场中脱颖而出,平台需要不断创新,提升用户体验。基于微信小程序的打车平台系统具有低成本、高效率的优势,有助于平台在竞争中占据有利地位。
打车平台系统主要通过计算机网络,对打车平台系统的信息进行统一管理,方便管理员随时随地进行增添、修改、查询、删除各类信息,也方便在线查看服务信息、预订信息、取消预订、接单信息、完成订单等信息,本微信小程序极大的促进了系统与数据库管理系统软件之间的配合,满足了绝大部分用户的需求,给用户带来了很大的便利。以现在计算机的技术的应用,使计算机成为人们使用现代发达技术的桥梁。计算机可以有效的解决信息,十分方便的获取信息,从而提高工作的效率
本基于微信小程序的打车平台系统采用小程序、SpringBoot架构技术,微信端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。该微信小程序主要设计并完成了管理过程中的服务类型管理、服务信息管理、预订信息管理、取消预订管理、接单信息等功能。该微信小程序操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作,同时又可以有效减少人员成本和时间成本,为打车平台系统工作提供了方便。
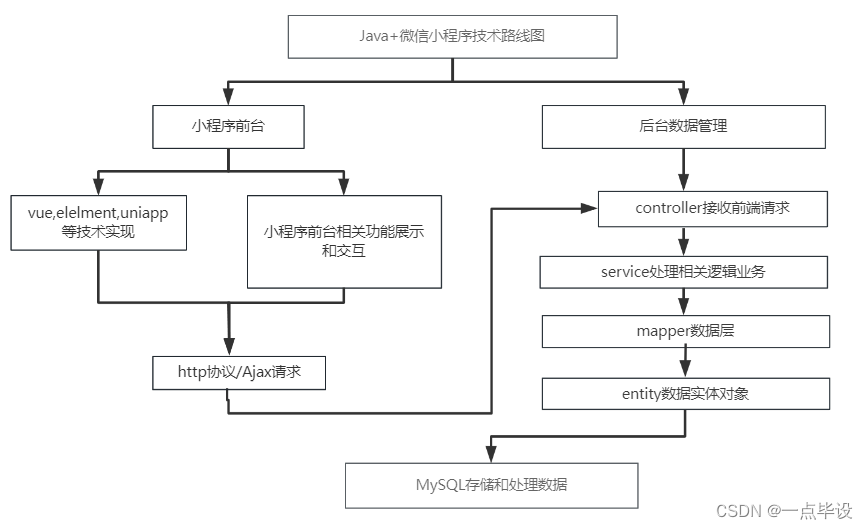
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
微信小程序的打车平台系统综合网络空间开发设计要求。目的是将打车平台系统通过网络平台将传统管理方式转换为在网上操作,方便快捷、安全性高、交易规范做了保障,目标明确。微信小程序的打车平台系统可以将功能划分为用户、司机和管理员功能。
(1)管理员用例图如下所示:

(2)用户用例图如下所示:

(3)司机用例图如下所示:

微信小程序的打车平台系统根据权限类型进行分类,主要可分为用户微信端和管理员服务端二大模块。系统总体模块设计如下如图所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。



微信小程序的打车平台总体E-R图如下图所示。

五.部分效果展示
5.1用户微信端功能实现效果
当用户微信小程序的网址后,首先看到的就是首页界面。在这里,用户能够看到微信小程序的打车平台系统的低部导航条显示首页、服务信息、社交论坛、地图、我的 等,微信小程序界面如图所示:

当进入微信小程序时可以通过注册来登录,只需要根据相应的提示,输入用户账号、用户姓名、性别、头像、用户电话等信息即可。用户注册界面如图所示:

用户点击服务信息,在服务信息页面输入服务名称可以司机账号、司机姓名、服务名称、服务类型、图片、发布时间、价格/公里等信息,还可以点击预订等操作,如图所示:

用户点击社交论坛,在社交论坛页面输入标题进行查询,可以查看帖子标题、用户名、状态、是否置顶、置顶时间等信息,还可以点击点赞或收藏等操作,如图所示:

用户点击我的页面,在我的页面可以对用户、预订信息、取消预订、接单信息、完成信息、评价信息、求救信息、我的发帖、意见反馈、聊天记录、修改密码,进行详细操作,如图所示:

5.2司机微信端功能实现效果
这是司机登录界面,司机在登录页面填写账号或者密码、角色,点击登录,如图所示:

司机点击预订信息,在预订信息可以查看司机账号、司机姓名、服务名称、服务类型、图片、价格/公里、起点、终点、预约时间、预约备注、用户账号、用户姓名、手机号 等信息,还可以点击接单信信息,如图所示:

用户点击我的页面,在我的页面可以对预订信息、接单信息、完成信息、评价信息、我的发帖、意见反馈、修改密码,进行详细操作,如图所示:

5.3管理员服务端功能实现效果
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后选择角色,点击登录操作;如图所示。

管理员进入主页面,主要功能包括对系统首页、个人中心、用户管理、司机管理、服务类型管理、服务信息管理、预订信息管理、取消预订管理、接单信息管理、完成信息管理、评价信息管理、求救信息管理、意见反馈、社交论坛、系统管理等进行操作。管理员主页面如图所示:

管理员点击服务信息管理:在服务信息管理页面,可以对司机账号、司机姓名、服务名称、服务类型、图片、发布时间、价格/公里等信息,进行查询、添加或者删除服务信息等操作,如图所示:

管理员点击预订信息管理:在预订信息管理页面,可以对司机账号、司机姓名、服务名称、服务类型、图片、价格/公里、起点、终点、预约时间、预约备注、用户账号、用户姓名、手机号等信息,进行查询或者删除预订信息等操作,如图所示:

管理员点击取消预订管理:在取消预订管理页面,可以对司机账号、司机姓名、服务名称、服务类型、图片、价格/公里、起点、终点、预约时间、用户账号、手机号、取消时间等信息,进行查询,添加或者删除取消预订信息等操作,如图所示:

管理员点击接单信息管理:在接单信息管理页面,可以对司机账号、司机姓名、服务名称、服务类型、图片、价格/公里、起点、终点、预约时间、预约备注,用户账号、用户姓名、手机号、接单时间、接单备注等信息,进行查询,添加或者删除接单信息等操作,如图所示:

管理员点击完成信息管理:在完成信息管理页面,可以对司机账号、司机姓名、服务名称、服务类型、图片、用户账号、用户姓名、手机号、接单时间、起点、终点、价格/公里、公里数、总费用、完成时间、是否支付 等信息,进行查询,添加或者删除完成信息等操作,如图所示:

管理员点击求救信息管理:在求救信息管理页面,可以对用户账号、用户姓名、联系人、图片、联系方式、求救时间等信息,进行查询或者删除求救信息等操作,如图所示:

部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(u==null || !u.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(u.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(u!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。

























 1175
1175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










