💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

当今社会已经步入了科学技术进步和经济社会快速发展的新时期,国际信息和学术交流也不断加强,计算机技术对经济社会发展和人民生活改善的影响也日益突出,人类的生存和思考方式也产生了变化。传统学生模拟考试管理采取了人工的管理方法,但这种管理方法存在着许多弊端,比如效率低下、安全性低以及信息传输的不准确等,同时由于学生模拟考试管理中会形成众多的个人文档和信息系统数据,通过人工方法对学生成绩、在线考试列表、考试记录、错题本等进行集中管理会形成检索、更改和维护等较为麻烦的管理问题,同时由于广大用户对网络技术的需求也日益高涨,于是信息技术也需要继续开展全新的改革以满足时代的需求。根据此问题,研发一套基于微信的学生模拟考试系统,既能够大大提高信息的检索、变更与维护的工作效率,也能够方便微信小程序的管理运用,从而减少信息管理成本,提高效率。
该基于微信的学生模拟考试系统采微信小程序、SpringBoot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。该微信小程序主要设计并完成了管理过程中的学生注册登录、个人信息修改、教学资料、学生成绩、在线考试、试题、考试等功能。该微信小程序操作简便,界面设计简洁,不但可以基本满足本行业的日常管理工作,同时又可以有效减少人员成本和时间成本,为学生模拟考试管理工作提供了方便。
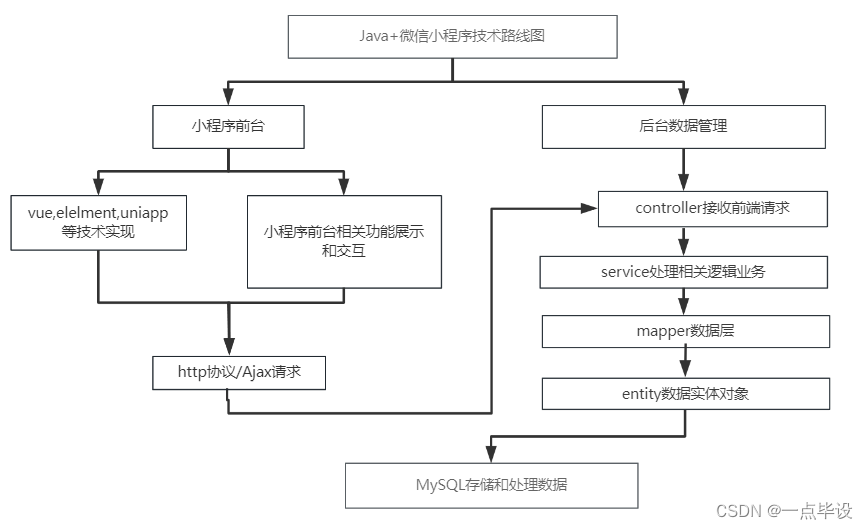
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
基于微信的学生模拟考试系统综合网络空间开发设计要求。目的是将学生模拟考试通过网络平台将传统管理方式转换为在网上操作,方便快捷、安全性高、交易规范做了保障,目标明确。基于微信的学生模拟考试系统可以将功能划分为学生、教师和管理员功能。
(1)学生关键功能包含学生注册登陆、首页、教学资料、我的等有关功能。用户用例如下:

(2)管理员的权限是最高的,可以对系统所在功能进行查看,修改和删除等,管理员用例如下:

(3)教师关键功能包含注册登陆、系统首页、教学资料管理、学生成绩管理、在线考试管理、试题管理、考试管理、我的信息等有关功能。教师用例如下:

基于微信的学生模拟考试系统根据权限类型进行分类,主要可分为学生微信端和教师、管理员服务端三大模块。学生微信端模块主要实现了修改个人信息,查看程订单、课程信息、交流论坛、在线考试列表、考试记录等操作,加强了用户的操作体验。管理员服务端模块主要根据管理员对整个系统的管理进行设计,提高了管理的效率和规范。系统总体模块设计如下图所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。



系统总体E-R图如下所示:

五.部分效果展示
5.1学生微信端功能实现效果
当学生打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,学生能够看到基于微信的学生模拟考试系统的导航条显示首页、教学资料、我的等,如图所示。

当学生进入微信小程序进行相关操作前必须先注册登录,在注册页面填写学生账号、学生姓名、性别、联系电话、头像等信息,然后点击注册,如图所示。

学生点击教学资料,在教学资料页面的搜索栏输入资料名称,进行搜索,然后可以查看资料编号、资料名称、图片、教师工号、教师姓名、收藏数 等信息,如有需要进行收藏或者赞、踩或联系TA等操作,如图所示。

学生点击在线考试列表,在在线考试列表页面的搜索栏输入在线考试名称,进行搜索,然后可以查看在线考试名称、考试时长(分钟)、在线考试状态等信息,还可以点击考试进入到考试页面等操作,如图所示。

用户点击我的页面,在我的页面可以对学生成绩、在线考试列表、考试记录、错题本、聊天记录、修改密码,进行详细操作,如图所示。

5.2管理员服务端功能实现效果
管理员登录,在登录页面选择需要登录的角色,在正确输入用户名和密码后,点击登录操作;如图所示。

管理员进入系统主页面,主要功能包括对主页、教师管理、学生管理、教学资料管理、学生成绩管理、在线考试管理、试题管理、系统管理、考试管理、我的信息等进行操作。如图所示:

在教师信息的输入栏中输入教师工号、教师姓名进行搜索,可以查看到教师信息详细信息,并根据需要进行修改或者删除等操作。如图所示。

管理员点击教学资料管理,在教学资料管理页面的输入资料编号、资料名称、图片、教师工号、教师姓名、收藏数等信息,进行搜索或者删除教学资料等操作,如图所示。

管理员点击学生成绩管理,在学生成绩管理页面的对成绩编号、科目、图片、分数、登记时间、学生账号、姓名、教师工号、教师姓名 等信息,进行搜索或者删除学生成绩信息,或查看学生成绩统计图等操作,如图所示。

管理员点击在线考试管理,在在线考试管理页面的对在线考试名称、考试时长(分钟)、在线考试状态等信息,进行搜索或者删除在线考试信息等操作,如图所示。

管理员点击试题管理,在试题管理页面的对在线考试、试题名称、分值、答案、类型等信息,进行搜索、新增或者删除试题信息等操作,如图所示。

管理员点击系统管理,在系统管理页面的对公告资讯、关于我们、公告资讯分类、系统简介、轮播图管理等模块信息,进行搜索、新增或者删除系统信息等操作,如图所示。

管理员点击考试管理,在考试管理页面的对考试记录、错题本等模块信息,进行搜索或者删除考试信息等操作,如图所示。

5.3教师服务端功能实现效果
教师点击登录,教师通过登录页面输入详细信息,并点击登录操作,如图所示。

教师登录进入基于基于微信的学生模拟考试系统的实现可以查看系统首页、课程信息管理、课程订单管理、我的信息等信息,如图所示。
部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。

























 2652
2652

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










