💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着农业科技的不断发展,农业生产对生产资料的需求日益增加。为了提高农业生产效率、优化资源配置,以及满足农民对高质量生产资料的需求,开发一个高效的农业生产资料供应系统显得尤为重要。东涌镇作为农业重镇,拥有丰富的农业资源和广阔的农业发展前景。然而,传统的农业生产资料供应方式往往存在信息不对称、流通环节多、成本高等问题,制约了农业生产的进一步发展。因此,研究和开发适合东涌镇农业特点的农业生产资料供应系统,对于促进该地区的农业发展具有重要意义。随着信息化、智能化技术的发展,农业生产资料供应系统也迎来了创新升级的机遇。通过将现代信息技术和智能技术应用于农业生产资料供应领域,可以实现供应链的优化、信息的实时共享、交易的便捷化等目标,为农业生产提供有力支撑。
本论文介绍东涌镇农业生产资料供应系统小程序采用微信小程序、SpringBoot架构技术,前端以小程序页面呈现给用户,结合后台java语言使页面更加完善,后台使用MySQL数据库进行数据存储。该微信小程序主要设计并完成了管理过程中的用户注册登录、个人信息修改、商品分类管理、商品信息管理、入库信息管理、出库信息管理、盘点信息等功能。该微信小程序操作简便,界面设计简洁,对于用户而言,平台提供了更加便捷、高效的信息化方式。
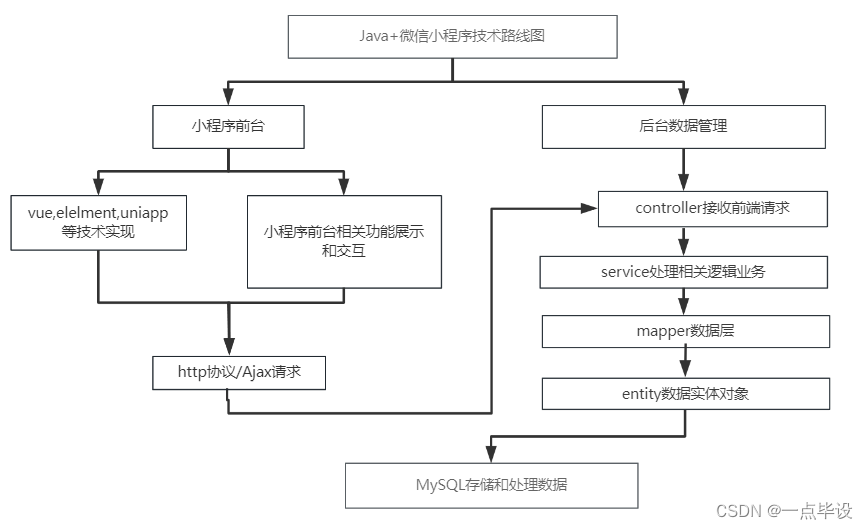
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
本系统由用户和管理员两大模块组成。用户界面显示在应用程序中,管理员界面显示在后台服务中,通过小程序端与服务端间进行数据交互与数据传输实现本系统的所有功能。
小程序端页面的主要设计是:用户在注册登陆成功后,本系统实现底部导航栏页面设计,使用户在小程序端可以实现:首页、商品信息、公告信息、购物车、我的(我的订单、我的收藏、用户充值、修改密码)等功能。
服务端有管理员直接管理:统首页、我的账号、用户管理、商品分类管理、商品信息管理、入库信息管理、出库信息管理、盘点信息管理、系统管理、订单管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。
本系统采用前后端分离的方式进行设计,前台小程序端的主体是用户,后台服务端的主体是管理员,管理员用例图如图所示。

用户用例图如图所示。

系统总体功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出关键部分实体属性图和E-R图,如下所述。



系统总体E-R图如下所示:

五.部分效果展示
5.1用户微信端功能实现效果
当用户打开微信小程序的网址后,首先看到的就是微信小程序首页界面。在这里,用户能够看到农业生产资料供应系统小程序的导航条显示首页、商品信息、公告信息、购物车、我的等,如图所示。

当用户进入微信小程序进行相关操作前必须先注册登录,在注册页面填写用户账号、用户姓名、性别、年龄、邮箱、手机号、头像 等信息,然后点击注册,如图所示。

用户登录,用户在登录页面通过填写账号、密码,完成登录,如图所示。

用户点击商品信息,在商品信息页面的搜索栏输入商品名称进行查询,可以查看到商品名称、商品分类、商品规格、商品图片、发布时间、单限、库存、评论数、价格、收藏数,如有需要还可以立即购买、加入购物车或收藏、赞、踩、评论等操作,如图所示。

用户点击公告信息,在公告信息页面的搜索栏输入标题、进行查询,可以看到标题、分类名称、发布人、点击次数、收藏数、图片等信息,还可以点赞或收藏等操作,如图所示。

用户点击我的页面,在我的页面可以对我的订单、我的收藏、用户充值、修改密码,进行详细操作,如图所示。

5.2管理员服务端功能实现效果
管理员登录,在登录页面正确输入用户名和密码后,点击登录操作;如图所示。

管理员进入系统主页面,主要功能包括对系统首页、我的账号、用户管理、商品分类管理、商品信息管理、入库信息管理、出库信息管理、盘点信息管理、系统管理、订单管理 等进行操作。
在用户信息的输入栏中输入用户账号、用户姓名进行查询,可以查看到用户详细信息,并根据需要进行修改或者删除等操作。如图所示。

管理员点击商品信息管理,在商品信息管理页面的输入商品名称、商品分类、商品规格、商品图片、发布时间、单限、库存、评论数、价格、收藏数等信息,进行查询或者删除商品信息等操作,如图所示。

管理员点击入库信息管理,在入库信息管理页面的对入库编号、商品名称、商品分类、商品规格、商品图片、入库数量、入库时间、入库备注等信息,进行搜索或者删除入库信息、查看商品入库数统计等操作,如图所示

管理员点击出库信息管理,在出库信息管理页面的对出库编号、商品名称、商品分类、商品规格、商品图片、出库数量、出库时间、出库备注等信息,进行搜索或者删除出库信息,查看商品出库统计图等操作,如图所示。

管理员点击盘点信息管理,在盘点信息管理页面的对入库编号、商品名称、商品分类、商品规格、商品图片、库存数量、盘点数量、盘点时间等信息,进行搜索或者盘点信息、查看商品盘点数统计图等操作,如图所示。

管理员点击订单管理,在订单管理页面的对已退款订单、已发货订单、未支付订单、已支付订单、已完成订单、已取消订单等模块信息,进行搜索或者删除订单管理等操作,如图所示。
部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。

























 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










