💗博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。
👇🏻 精彩专栏 推荐订阅👇🏻
计算机毕业设计精品项目案例(持续更新)
🌟文末获取源码+数据库+文档🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟通,希望帮助更多的人
一.前言

随着移动互联网的快速发展和微信小程序的广泛应用,汽车4S店面临传统营销和服务模式效率低、成本高、客户体验不佳等挑战。为了提升客户体验、增强品牌影响力并优化服务流程,基于微信小程序开发4S店试驾预约平台成为迫切需求。该平台旨在通过便捷的线上预约服务,打破地域限制,提高用户购车前的互动性和满意度,同时帮助4S店精准管理客户、降低运营成本并提升销售业绩。因此,本研究聚焦于微信小程序4S店试驾预约平台的开发与应用,以期为汽车行业数字化转型提供新的解决方案。
课题主要采用Springboot架构技术,前端以微信小程序用户端页面呈现给用户,结合后台Java语言使页面更加完善,后台使用MySQL数据库进行数据存储。系统分为管理员和用户两大权限,主要功能包括Home、用户管理、汽车类型管理、汽车信息管理、预约信息管理、试驾信息管理、交流区管理、留言板管理、系统管理、我的信息等进行操作管理等。
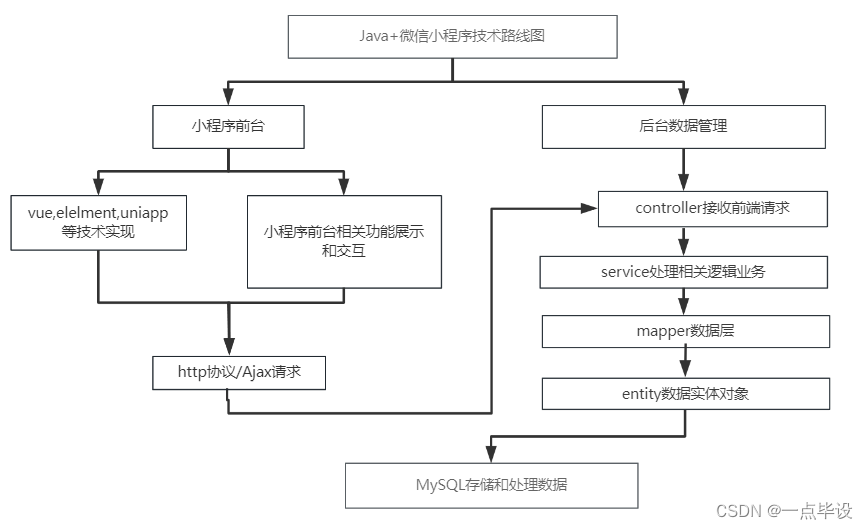
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA,微信小程序开发工具
数据库: mysql5.7 (必须5.7)
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN+微信开发工具
三.功能设计
基于微信小程序4S店试驾预约平台允许管理员高效管理用户、车辆信息、预约和试驾记录等。管理员端具备全面的后台管理功能,如汽车类型管理、用户信息审核以及交流区内容监管,确保了平台的正常运行和优质的用户体验。小程序端则为用户提供了简洁直观的操作界面,用户可以方便地浏览汽车信息、预约试驾、参与社区交流,并管理个人信息。此外,平台还特别设置了留言板和收藏功能,让用户能够更个性化地使用服务。安全性与易用性的结合,使这个4S店试驾平台成为连接消费者与汽车销售商之间的桥梁,提升了购车体验,同时也助力4S店提高销售效率,实现双赢。
系统总体功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

四.数据设计
数据库概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。而且Mysql数据库是自我保护能力比较强的数据库,限于篇幅要求,仅列出总体E-R图,如下所述。

五.部分效果展示
5.1用户微信端功能实现效果
用户点击进入客户端以后可以进行登录、注册操作,具体功能详情请如图所示。

用户可通过小程序端首页可以查看到首页、汽车信息、交流区、我的等详细并进行操作,游客模式下首页的推荐是根据用户的点击次数来进行推荐的;小程序首页界面如图所示。

汽车信息,用户点击汽车信息可以查看到车牌号、汽车品牌、图片、状态、汽车类型、汽车颜色、天窗、换挡方式、座位、汽车排量、点击次数、评论数、收藏数、车辆详情等详细信息,并进行立即预约、评论或收藏操作。汽车信息详情如图所示。

用户登录成功后,点击“我的”可以对个人中心、预约信息、试驾信息、交流区、我的收藏、留言板、修改密码等进行详细操作。我的界面如图所示。

5.2管理员服务端功能实现效果
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。如图所示。

管理员登录进入系统可以查看到Home、用户管理、汽车类型管理、汽车信息管理、预约信息管理、试驾信息管理、交流区管理、留言板管理、系统管理、我的信息等功能进行详细操作;
汽车信息功能在视图层(view层)进行交互,比如点击“搜索、增加、删除、导入或导出”按钮或填写汽车信息表单。这些汽车信息表单动作被视图层捕获并作为请求发送给相应的控制器层(controller层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如详情、更新、查看评论或删除汽车信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便汽车信息功能可以看到最新的信息或相应的操作反馈。如图所示。

预约信息管理;在预约信息页面输入车牌号、汽车品牌、汽车类型和姓名,选择试驾状态和是否通过进行搜索、删除或审核预约信息列表,并根据需要对预约详细信息进行详情或删除操作;如图所示。

试驾信息管理;在试驾信息页面输入车牌号、汽车类型、姓名、试驾地点和选择完成状态进行搜索或删除试驾信息列表,并根据需要对试驾详细信息进行详情或删除操作;如图所示。

交流区管理;在交流区页面输入汽车品牌、姓名和选择评价星级进行搜索或删除交流区列表,并根据需要对交流区详细信息进行详情、查看评论或删除操作;如图所示。

留言板管理;在留言板页面输入用户名进行搜索或删除留言板列表,并根据需要对留言板详细信息进行详情、回复或删除操作;如图所示。

系统管理;在公告信息页面输入标题进行搜索、增加或删除公告信息列表,并根据需要对公告详细信息进行详情、更新或删除操作;还可以对轮播图管理、公告信息分类和关于我们进行详细操作;如图所示。

部分功能代码
/**
* 上传文件
*/
@RequestMapping("/upload")
@IgnoreAuth
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
if(StringUtils.isNotBlank(type) && type.contains("_template")) {
fileName = type + "."+fileExt;
new File(upload.getAbsolutePath()+"/"+fileName).deleteOnExit();
}
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
源码及文档获取
文章下方名片联系我即可~
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
最新计算机毕业设计选题篇-选题推荐
小程序毕业设计精品项目案例-200套
Java毕业设计精品项目案例-200套
Python毕业设计精品项目案例-200套
大数据毕业设计精品项目案例-200套
💟💟如果大家有任何疑虑,欢迎在下方位置详细交流。

























 357
357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










