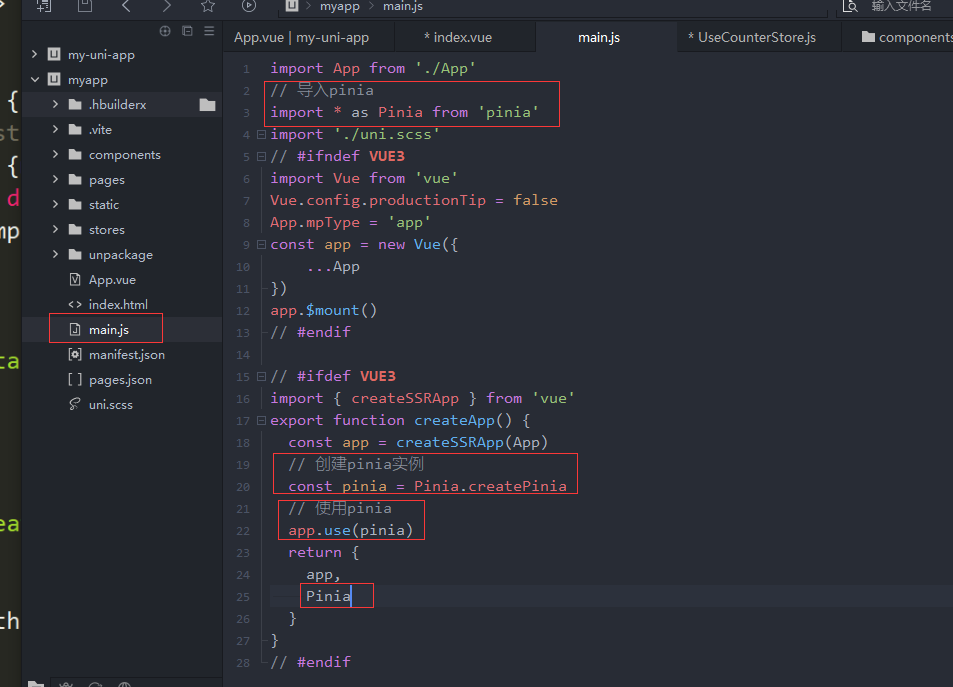
一、main.js配置
在根文件中找到miain.js
导入pinia
创建pinia实例
使用pinia

// 导入app跟组件
import App from './App'
// 导入pinia
import * as Pinia from 'pinia'
// 导入scss
import './uni.scss'
// #ifndef VUE3
// 导入vue
import Vue from 'vue'
// 产品提示为fase
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
// 创建app
import { createSSRApp } from 'vue'
// 导入创建app方法
export function createApp() {
// 创建app实例
const app = createSSRApp(App)
// 创建pinia实例
const pinia = Pinia.createPinia()
// 使用pinia
app.use(pinia)
// 添加全局的方法
app.config.globalProperties.$reverse = function(str){
return str.split('').reverse().join('')
}
return {
app,
Pinia
}
}
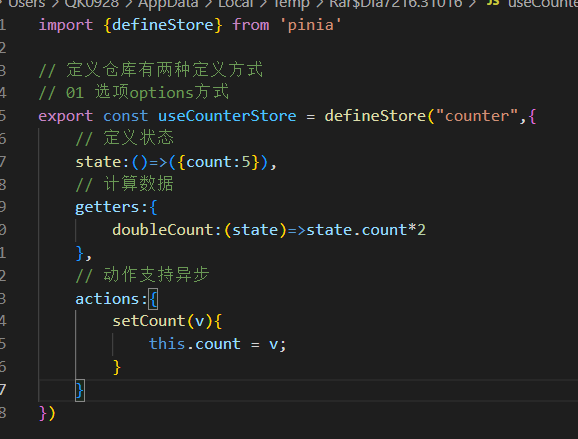
// #endif二、创建pinia仓库(选项options方式)
根文件创建仓库

2.导入pinia 仓库

3.写入数据

4.使用





















 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








