7.1 什么是路由
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得非常简单。通过根据不同的请求路径,切换显示不同组件进行渲染页面。
7.2 基本路由使用
7.2.1 安装路由
7.2.2 引入 vue-router.js

7.2.3 HTML 路由切换

7.2.4 JS 配置路由

7.3 缓存路由组件
7.3.1 场景与作用
- 默认情况下,当路由组件被切换后组件实例会销毁,当切换回来时实例会重新创建。
- 如果可以缓存路由组件实例,切换后不用重新加载数据,可以提高用户体验。
7.3.2 实现缓存路由组件
<keep-alive> 可缓存渲染的路由组件实例

7.4 路由组件传递数据
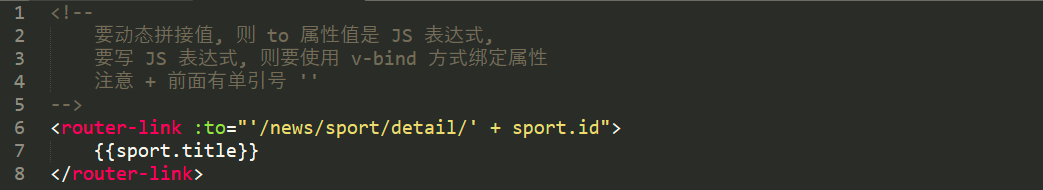
7.4.1 传递数据步骤
-
路由配置

-
路由跳转路径

-
在路由组件中读取请求参数

7.5 编程式路由导航
7.5.1 声明式与编程式路由

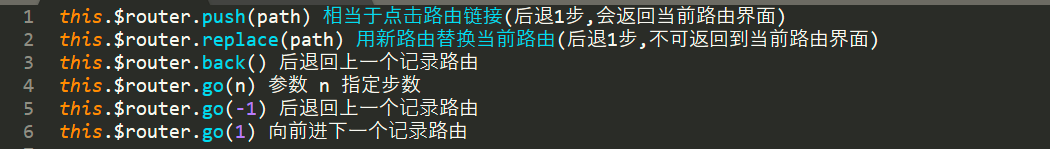
7.5.2 编程式路由导航 API























 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








