最近发现github的同步不稳定,有时候会掉线,导致公司和家里的插件同步不一致,于是研究了出来另一个方法,还有一个插件可以同步:code settings sync
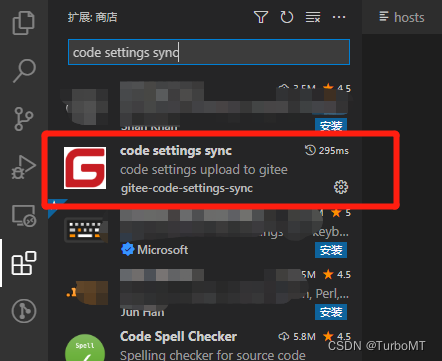
- 安装插件

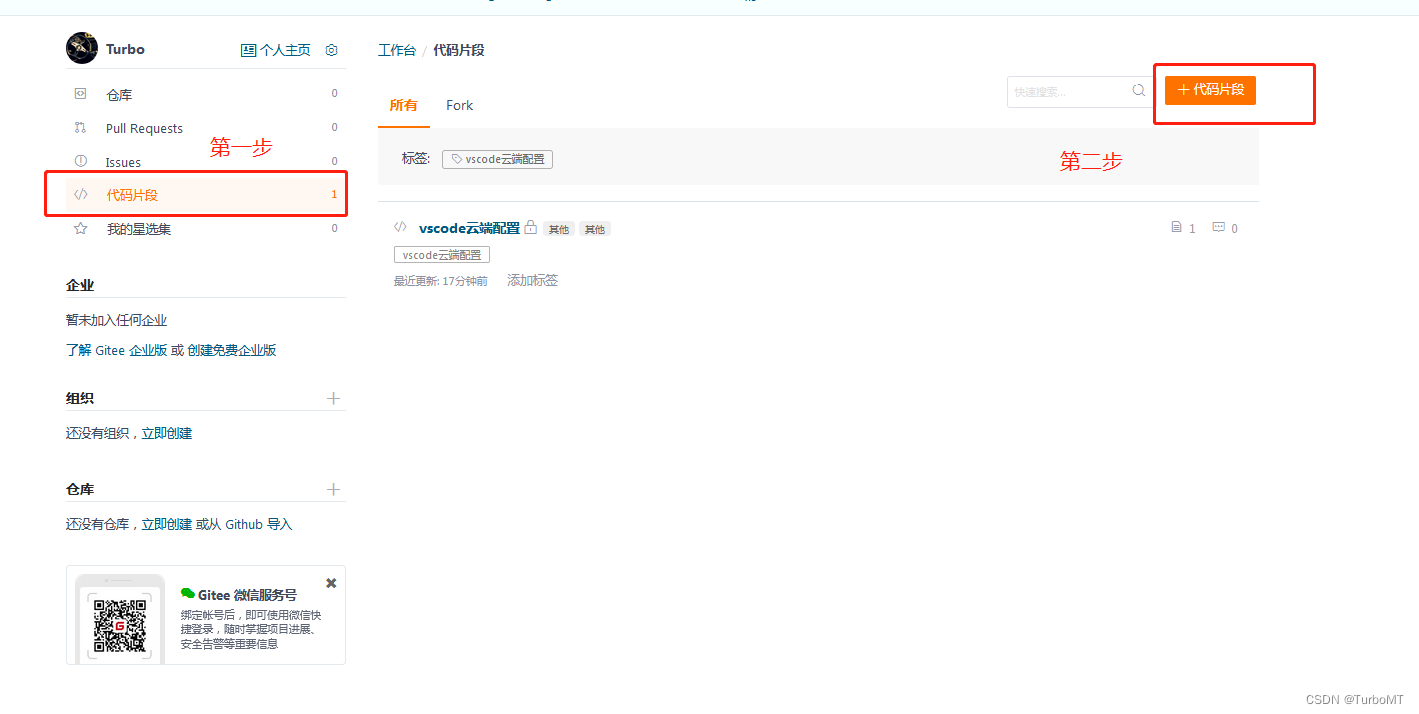
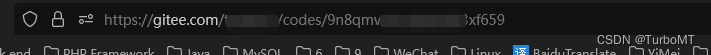
- 在 码云 创建代码片段,创建完会跳转过去,路径为:https://gitee.com/xxxx/codes/xxxxxxxxx,codes/后的字符串则为 gist ID


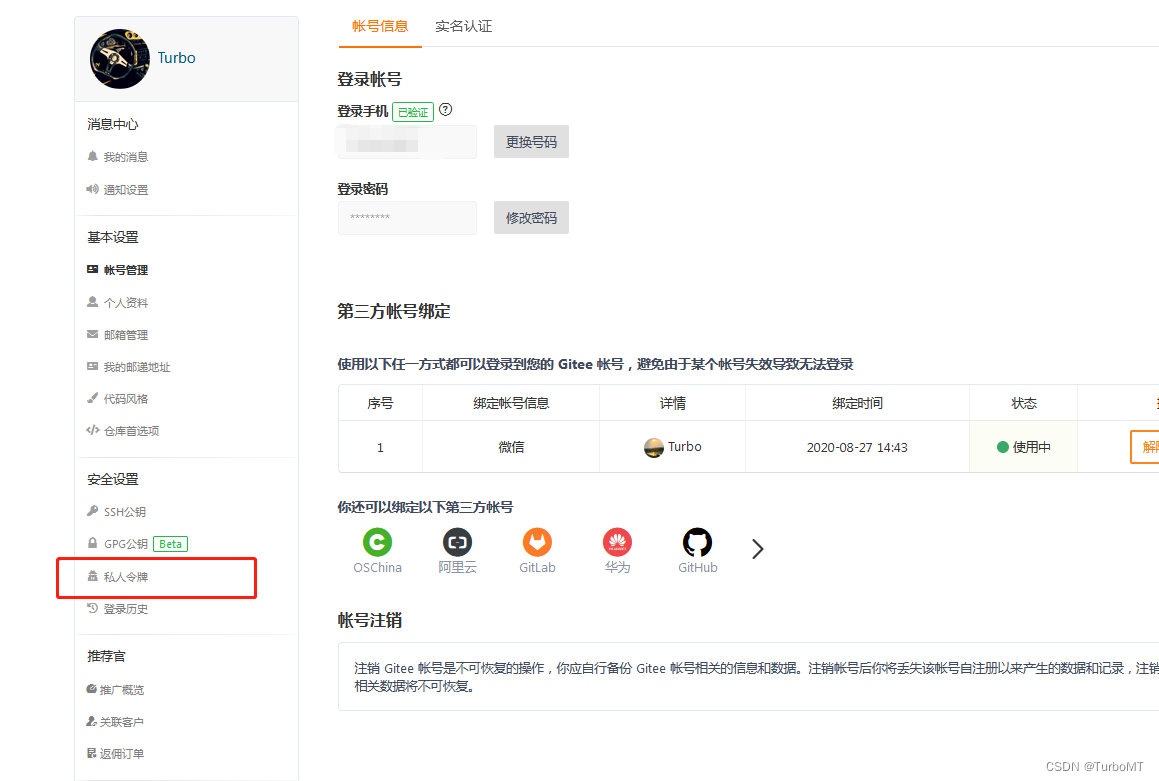
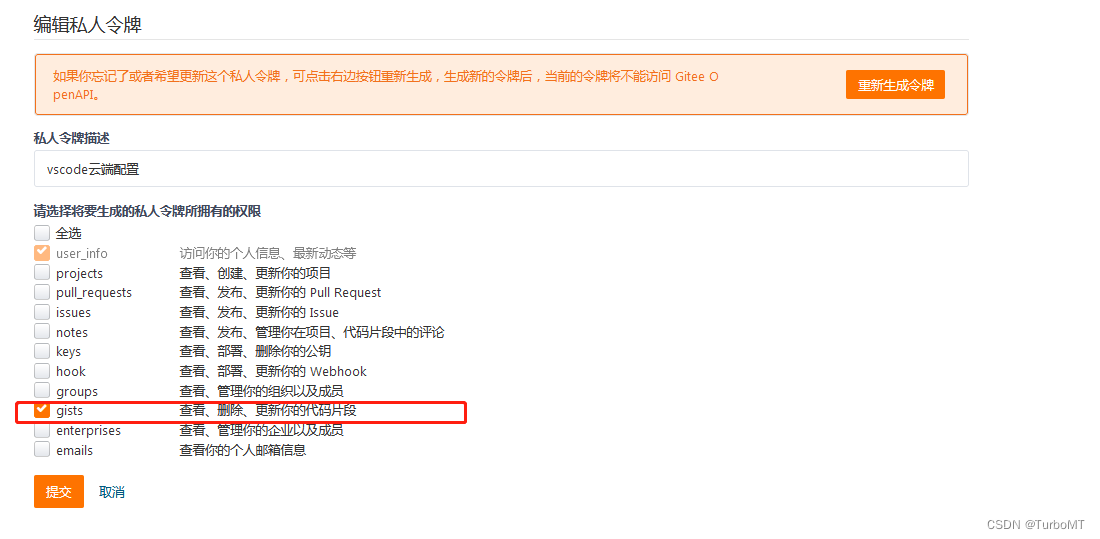
- 创建私人令牌(个人中心-设置),令牌的access_token自己要备份好,一旦创建只展示一次,后期需要这个东西和Gist搭配来同步至其他设备的


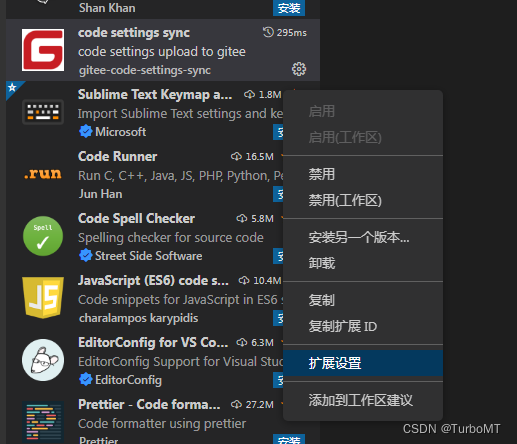
4. 在插件中配置Gist 和 Accesstoken(也可通过settings.json配置)
方法1:

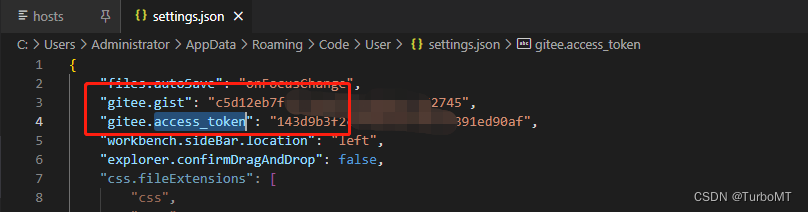
 补充方法2:通过settings.json配置
补充方法2:通过settings.json配置
5. 使用快捷键 【Ctrl+Shift+P】在vscode的上面唤出命令行进行同步
upload setting // 上传
download setting // 拉取
























 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








