osmdroid 6.0.1跟5.0多版本变更还有有点大的,重构了不少接口。支持缩放到厘米级。第一次升级还是挺多地方都是红色。
osmdroid 官网:https://github.com/osmdroid/osmdroid
代码仓库:http://repo1.maven.org/maven2/org/osmdroid/
代码仓库里面有最新的库,还有很多相关的库,官方demo等等。
android osmdroid 加载常用离线地图格式(开源的在线地图)
android osmdroid 加载离线地图map格式以及地图网格绘制
android 开源库osmdroid绘制点线面(比例尺,缩小放大,导航图标等)
这上面这几个测试时根据osmdroid 5.6.5测试的。
osmdroid 6.0.1加载天地图在线矢量和影像数据
1、看看变更
(1)设置缩放级别的接口参数变成double类型,之前的是int类型。支持最大级别29级。
(2)在6.0以上版本去掉了MapTile这个类,所以在线加载瓦片地图的TileURL有点改变
(3)默认开启自动缩放的按钮。就是图下
这个在以前是没有,现在有。我觉得是很烦事情,后面会说怎么去掉这个的显示。
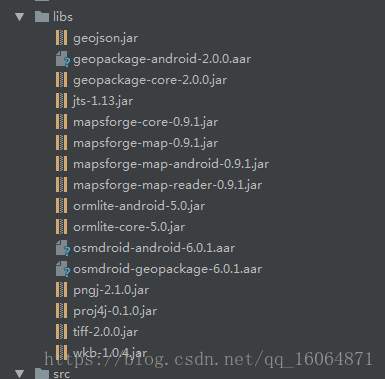
(4)还有一些关联库的变动,如下图
(5)更好支持geopackage的titledao和featuredao
2、部分常用配置的代码
package com.osmdroid.sample.util;
import android.app.Activity;
import android.content.Context;
import android.location.LocationManager;
import android.util.DisplayMetrics;
import org.osmdroid.views.MapView;
import org.osmdroid.views.overlay.ScaleBarOverlay;
import org.osmdroid.views.overlay.compass.CompassOverlay;
import org.osmdroid.views.overlay.compass.InternalCompassOrientationProvider;
import org.osmdroid.views.overlay.gestures.RotationGestureOverlay;
import org.osmdroid.views.overlay.mylocation.GpsMyLocationProvider;
import org.osmdroid.views.overlay.mylocation.MyLocationNewOverlay;
public class CustomsOsmdroidMapConfig {
//地图旋转
private RotationGestureOverlay mRotationGestureOverlay;
//比例尺
private ScaleBarOverlay mScaleBarOverlay;
//指南针方向
private CompassOverlay mCompassOverlay = null;
//设置导航图标的位置
protected MyLocationNewOverlay mLocationOverlay;
//是否地图旋转
protected boolean mbRotation = false;
public CustomsOsmdroidMapConfig() {
}
public void InitMapOverlays(MapView mapView, Activity context) {
mapView.setDrawingCacheEnabled(true);
mapView.setMaxZoomLevel(29.0);
mapView.setMinZoomLevel(5.0);
mapView.getController().setZoom(12.0);
mapView.setUseDataConnection(true);
mapView.setMultiTouchControls(true);// 触控放大缩小
mapView.getOverlayManager().getTilesOverlay().setEnabled(true);
//禁止自动出现放大,缩小的按钮 osmdroid 6.0以后才有的
mapView.setBuiltInZoomControls(false);
if (mbRotation) {
//地图自由旋转
mRotationGestureOverlay = new RotationGestureOverlay(mapView);
mRotationGestureOverlay.setEnabled(true);
mapView.getOverlays().add(this.mRotationGestureOverlay);
}
//比例尺配置
final DisplayMetrics dm = context.getResources().getDisplayMetrics();
mScaleBarOverlay = new ScaleBarOverlay(mapView);
mScaleBarOverlay.setCentred(true);
mScaleBarOverlay.setAlignBottom(true); //底部显示
mScaleBarOverlay.setLineWidth(2);
mScaleBarOverlay.setMaxLength(1.5F);
mScaleBarOverlay.setScaleBarOffset(dm.widthPixels / 2, dip2px(context, 60));
mapView.getOverlays().add(this.mScaleBarOverlay);
//指南针方向
mCompassOverlay = new CompassOverlay(context, new InternalCompassOrientationProvider(context), mapView);
mCompassOverlay.enableCompass();
mapView.getOverlays().add(this.mCompassOverlay);
//设置导航图标
//自已重写了MyLocationNewOverlay
this.mLocationOverlay = new CustomsMyLocationOverlay(new GpsMyLocationProvider(context), mapView);
mapView.getOverlays().add(this.mLocationOverlay);
mLocationOverlay.enableMyLocation();
}
public MyLocationNewOverlay getmLocationOverlay(){
return mLocationOverlay;
}
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
public void onPause() {
mCompassOverlay.disableCompass();
mLocationOverlay.disableFollowLocation();
mLocationOverlay.disableMyLocation();
mScaleBarOverlay.enableScaleBar();
}
public void onResume(){
mLocationOverlay.enableFollowLocation();
mLocationOverlay.enableMyLocation();
mScaleBarOverlay.disableScaleBar();
}
}关于禁止自动出现缩放按钮的代码就是这个了
//禁止自动出现放大,缩小的按钮 osmdroid 6.0以后才有的
mapView.setBuiltInZoomControls(false);3、记得权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />如果使用gps定位,记得location权限,还有手机开启gps功能。
4、官方解释版本更新
http://osmdroid.github.io/osmdroid/Upgrade-Guide.html
翻译:
版本6.0.0有一些重大的变化。我建议在发布更新之前对您的应用程序进行广泛的测试。
生命周期的变化。MapView现在有一个onPause和onResume。这些调用被传递到所有覆盖类。总的来说,这是为了减少osmdroid-android用户需要正确处理开始/停止罗盘和gps传感器的样板代码量。这段代码都包含在这些覆盖层中。总之,您可以删除应用程序中与启动/停止GPS或Compass覆盖相关的任何代码,并使用mapView.onPause()和mapview . onrecse()调用来替换它。
如果您以前使用的是geopackage支持库,那么将会更改几个类和包的名称。影响应该是最小的,但是期望一些发现和替代工作。
在IConfigurationProvider接口中添加了几个新字段。如果你已经写好了自己的作品,那就准备做一些工作吧(这是次要的)。如果你延长了DefaultConfigurationProvider,然后你应该ok。
MapView和MapController有一些变化,这些都不应该被破坏。这些方法包括将当前缩放级别和动画设置为缩放级别。影响应该是最小的。
对于浮点缩放,覆盖的自定义实现可能需要进行一些调整。
期望更高的内存使用,因为增加了地图的内存缓存。以前的版本使用了平均50-60MB的ram来运行。v6可以使用大约100MB。
在回收器中MapView现在被支持,并在API16+设备上运行。这集的默认值view.setHasTransientState MapView创建时(真正的)。如果这导致问题,你可以选择这个设置通过新的IConfiguration # setMapViewRecyclerFriendly(布尔)设置
从AAR库的清单中删除了权限。xml,因此您可能需要根据您的使用场景更新apk的清单文件。
允许硬件加速现在应该可以在所有设备上支持,但是仍然存在一些使用多边形的性能问题(要在v6.1中解决)
的各种废弃方法OpenStreetMapsTileProviderConstants已被移除。替换电话现在在IConfigurationProvider中。
仅提供咨询,此版本将osmdroid-android的方法计数增加到3000左右。
LatLonGridlineOverlay已被弃用,支持LatLonGridlineOverlay2,它具有更简洁、更简单的集成。

























 7268
7268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








