part1: 加不加<!doctype html>,有区别
几乎所有的网页,现在的,最顶上,在html之前,还有一行代码:<!doctype html>
噢,它真的很重要。
如果一个html没有定义文档类型,浏览器会不顾W3C的规定,极可能用自己的规则去解析html,出现奇奇怪怪的现象,还有很多兼容性问题。参考文档: http://www.quirksmode.org/css/quirksmode.html#link2
例1: 标准盒子模型的实际高度=height+padding+border,怪异模式不会。
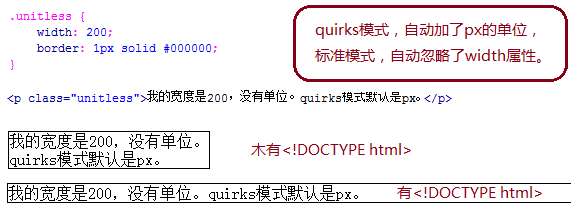
例2:标准模式没有单位的值会被忽略,怪异模式会自己加默认单位px。
还有很多例子,加不加<!DYCEOYRPE html>的代码初始状态区别还是有所区别的。
再例,一个默认的span是inline的,其width设置是没意思的,但在IE的quirks模式会生效。
嗯,果然是有区别的。
part2,:加哪种声明比较好?
嗯,除了加不加有区别,加什么也有区别。
关于选个何种Doctype,也是很有讲究的。
第一种:符合XHTML1.0的transitional模式,过渡型,放在以前,绝对首选。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
第三种:符合XHTML1.0的frameset模式。是专门针对框架页面设计使用的DTD。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
第四种:适用于手机浏览器的DTD。
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
还有呢, WAP1.0和2.0的页面的DTD又不一样,
还有HTML的三种模式。
就不写了吧,太多了,就是DTD不一样而已。
最后呢,请尝试这种写法:
结语,给你的html加上<!DOCTYPE html>
























 2780
2780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








