今天同学问了关于仿QQ写说说界面的实现,个人感觉就是如同评论,回复的那种效果,按捺不住,就仿写了一回,大家不要见笑啊
首先,我们需要根据需求进行分析

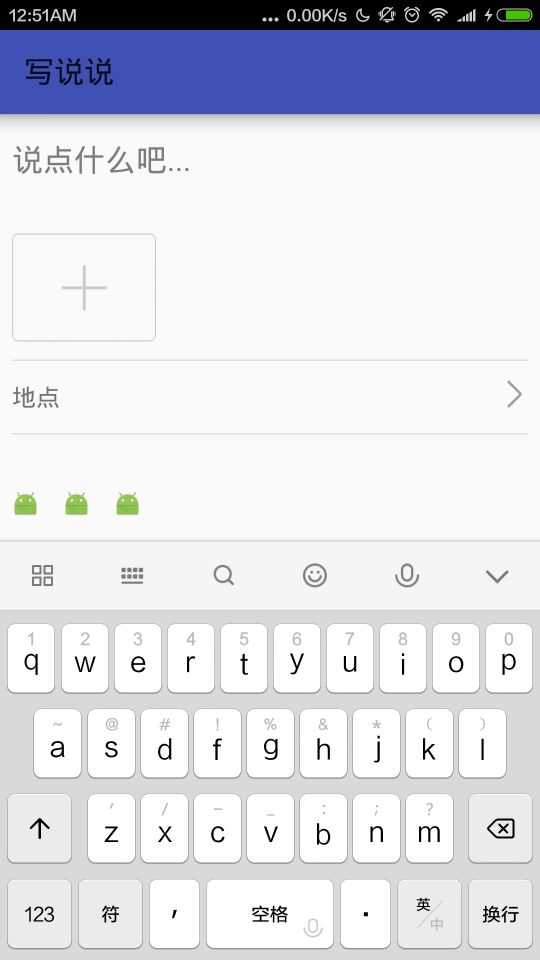
这里我们看见刚进入的时候不显示键盘跟被键盘顶起的布局,当点击Editetxt时,弹出软键盘,顶起布局,那么是怎么实现的呢?
先将Activity设置属性
android:windowSoftInputMode="stateAlwaysHidden|adjustPan"进入页面时,键盘始终不显示
windowSoftInputMode各值的含义:
【A】stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
【B】stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
【C】stateHidden:用户选择activity时,软键盘总是被隐藏
【D】stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
【E】stateVisible:软键盘通常是可见的
【F】stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
【G】adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
【H】adjustResize:该Activity总是调整屏幕的大小以便留出软键盘的空间
【I】adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分
activity.mian.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="8dp"
tools:context="com.example.wangchang.testapply.MainActivity">
<EditText
android:id="@+id/etContent"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="说点什么吧..."
android:paddingTop="8dp"
android:background="@null"/>
<ImageView
android:layout_width="96dp"
android:layout_height="96dp"
android:layout_marginTop="24dp"
android:src="@drawable/ic_add_pic"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#E0E0E0"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地点"/>
<ImageView
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_alignParentRight="true"
android:src="@drawable/ic_arrow_right" />
</RelativeLayout>
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#E0E0E0"/>
</LinearLayout>
layout_popwindow.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center_vertical"
android:orientation="horizontal">
<ImageView
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_margin="8dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_margin="8dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="18dp"
android:layout_height="18dp"
android:layout_margin="8dp"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#E0E0E0" />
</LinearLayout>MainActivity代码
package com.example.wangchang.testapply;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import java.util.logging.Handler;
public class MainActivity extends AppCompatActivity {
private EditText etContent;
private View popupWindow;
private PopupWindow mPopupWindow;
private android.os.Handler mHandler = new android.os.Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
etContent= (EditText) findViewById(R.id.etContent);
popupWindow=getLayoutInflater().inflate(R.layout.layout_popwindow,new LinearLayout(this),false);
mPopupWindow = new PopupWindow(popupWindow, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mPopupWindow.setTouchable(true);
mPopupWindow.setOutsideTouchable(true);
etContent.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mPopupWindow.setSoftInputMode(PopupWindow.INPUT_METHOD_NEEDED);
mPopupWindow.setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
InputMethodManager imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
}, 500);
mPopupWindow.showAtLocation(MainActivity.this.findViewById(R.id.line), Gravity.BOTTOM, 0, 0);
}
});
}
}
先看看效果吧
夜深了,不知不觉快一点了,嗯内容很简单,大家主要看功能就行了,代码我就不多讲了,睡觉!拜拜咯
























 1950
1950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








