UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码
1.首先下载UEditorJSP版
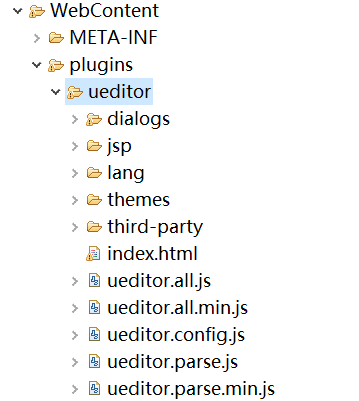
2.解压,将解压后的内容放到Web项目里面(我是自己创建的(plugins/ueditor))

3.将jsp/lib里的jar包移动到WEB-INF/lib
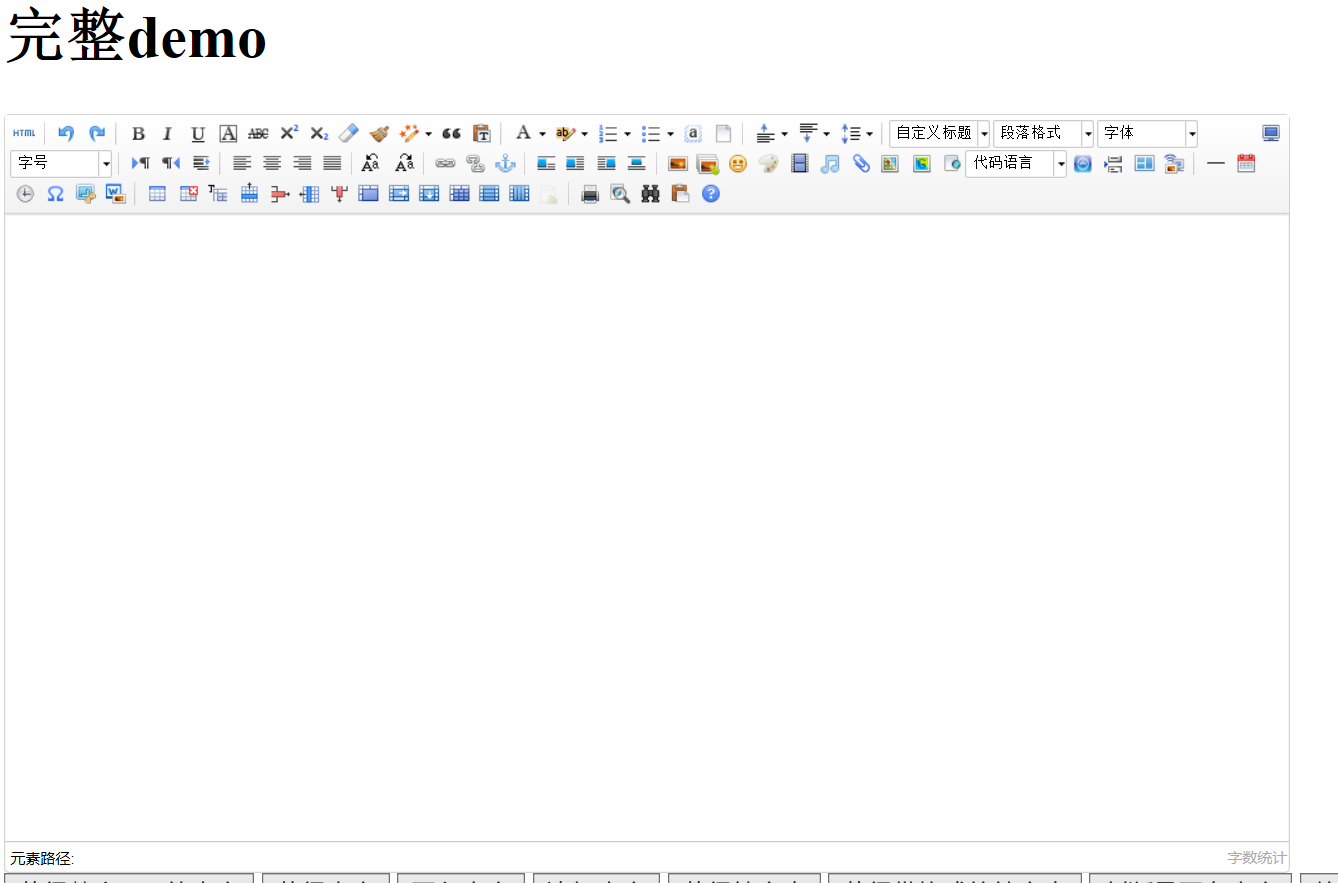
4.查看ueditor自带的index.html,效果如下

但是上传图片等功能暂时还不能用,即图片正常上传了但是没有正常显示:

服务器上存在,及上传成功:








 本文介绍了如何在JSP项目中使用UEditor,一个由百度开发的富文本编辑器。通过下载JSP版UEditor,将其解压并放入Web项目中,然后将jar包移动到WEB-INF/lib目录。在配置过程中,通过修改config.json文件以实现图片上传功能,并展示了配置正确后的效果。
本文介绍了如何在JSP项目中使用UEditor,一个由百度开发的富文本编辑器。通过下载JSP版UEditor,将其解压并放入Web项目中,然后将jar包移动到WEB-INF/lib目录。在配置过程中,通过修改config.json文件以实现图片上传功能,并展示了配置正确后的效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4465
4465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








