Ajax请求后SpringMVC启用视图解析器导致数据接收异常
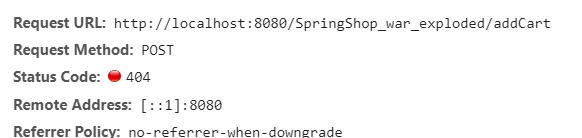
今天学习Spring做购物车功能,点击加入购物车后不需要跳转页面,所以使用Ajax实现,但是却一直返回error,明明过程都没问题,就是到不了success,通过F12观察到post请求的参数都没问题,却是显示404

添加购物车方法
@RequestMapping("/addCart")
public Object addCart(HttpSession session, int dressid, int bookSum) {
Map<String, Object> map = new HashMap<String, Object>();
User user = (User) session.getAttribute("user");
try {
Cart cart = cartService.findCart(user.getId(), dressid);
System.out.println(cart);
if (cart != null) {
cart.setBooknum(bookSum + cart.getBooknum());
cartService.updateCart(cart);
}
else {
cart = new Cart();
cart.setBooknum(bookSum);
cart.setUser(user);
Dress dress = dressService.findDressById(dressid);
cart.setDress(dress);
cartService.addCart(cart);
}
map.put("msg", "true");
} catch (Exception e) {
map.put("msg", "false");
e.printStackTrace();
}
return map;
}
花了点时间调试后才知道,它业务完成后返回数据后还要跳转到addCart.jsp,但我函数类不是用的ModelAndView,那应该是我有的地方没搞懂
后来才知道像这种Ajax的使用,要在方法前面加上注解@ResponceBody,
@ResponseBody 表示该方法的返回结果直接写入 HTTP response body 中,一般在异步获取数据时使用
@RequestMapping("/addCart")
@ResponseBody
public Object addCart(HttpSession session, int dressid, int bookSum) {
Map<String, Object> map = new HashMap<String, Object>();
User user = (User) session.getAttribute("user");
try {
...
map.put("msg", "true");
} catch (Exception e) {
map.put("msg", "false");
e.printStackTrace();
}
return map;
}
这样子就没有出现异常了
天呐,什么时候才能到熟悉Spring啊






















 5240
5240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










