一、基于Qt5的Design
Qt5提供了快捷开发方式,通过《设计》窗口能够快速添加,修改控件。
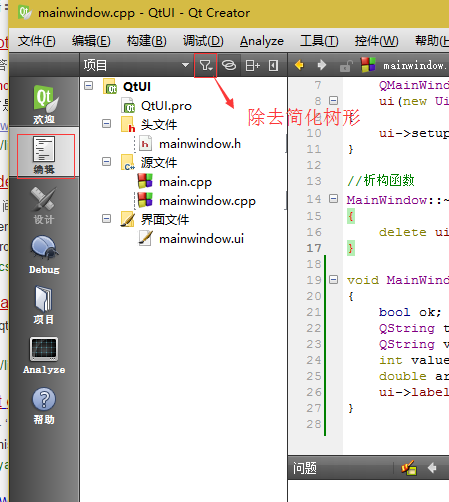
二、代码编辑
点击《编辑》窗口进入代码编辑界面,此部分是源代码所在之处。
三、设计控件
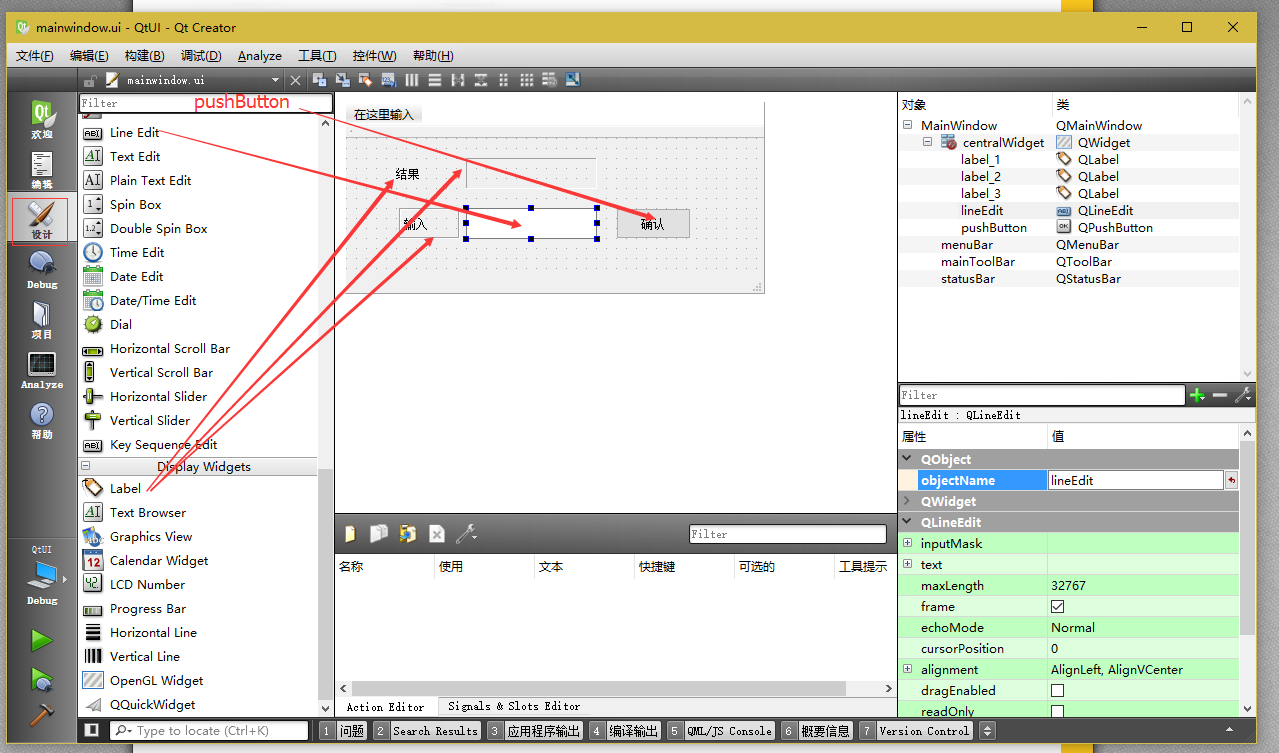
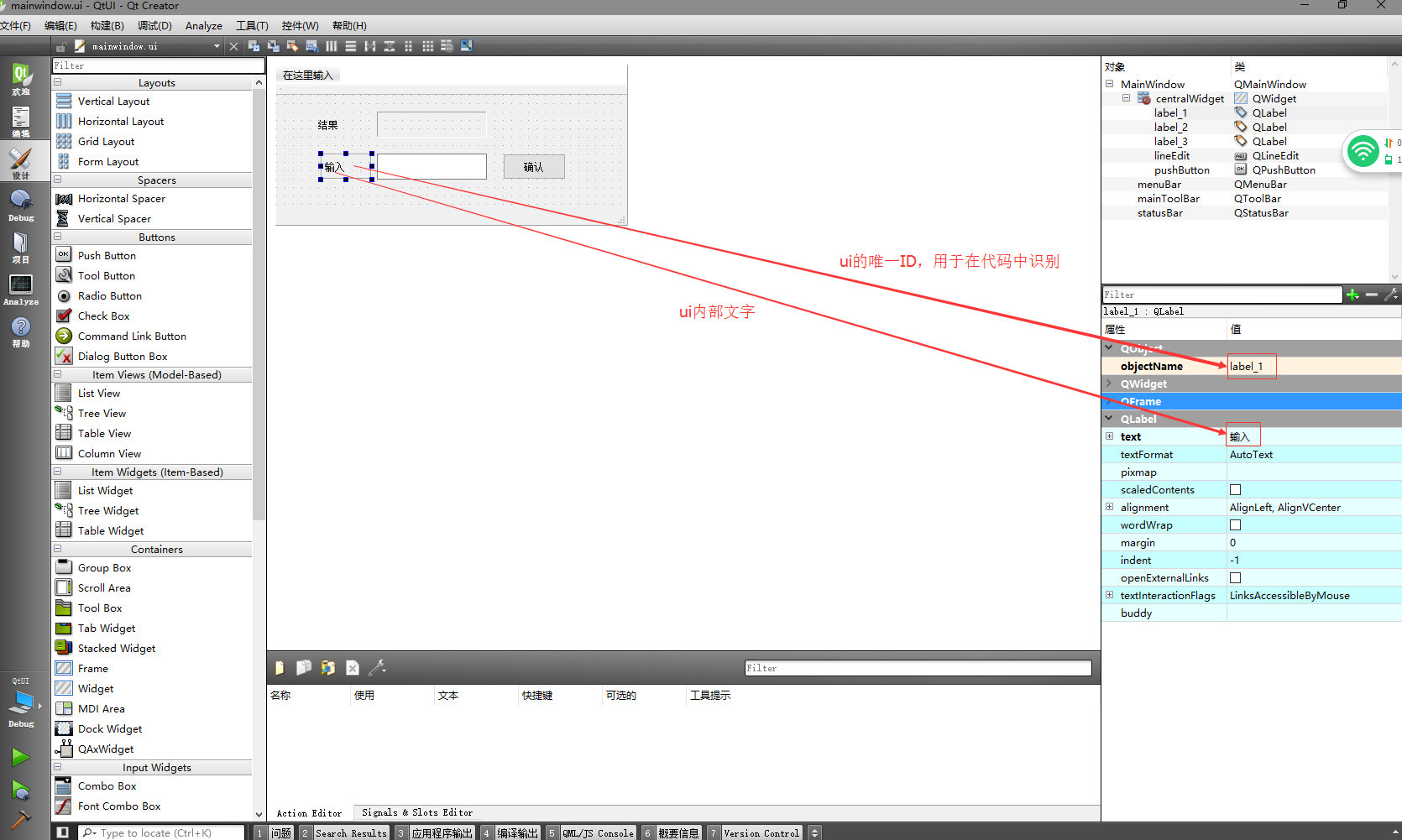
双击《编辑》窗口中后缀为ui的文件,将会跳转到《设计》窗口,此处可以添加控件。

上图左边是控件栏,可以直接拖动控件到窗口里添加控件。

上图右下角为控件属性修改,通过点击窗口中控件,控件属性栏自动跳转到当前控件属性部分,在此处可以修改控件的属性。
四、添加事件
和html一样,当对控件采取某些措施时就会产生相应的事件。比如button控件,当单击后产生点击事件,代码会自动调用相应控件事件代码。添加事件步骤如下:
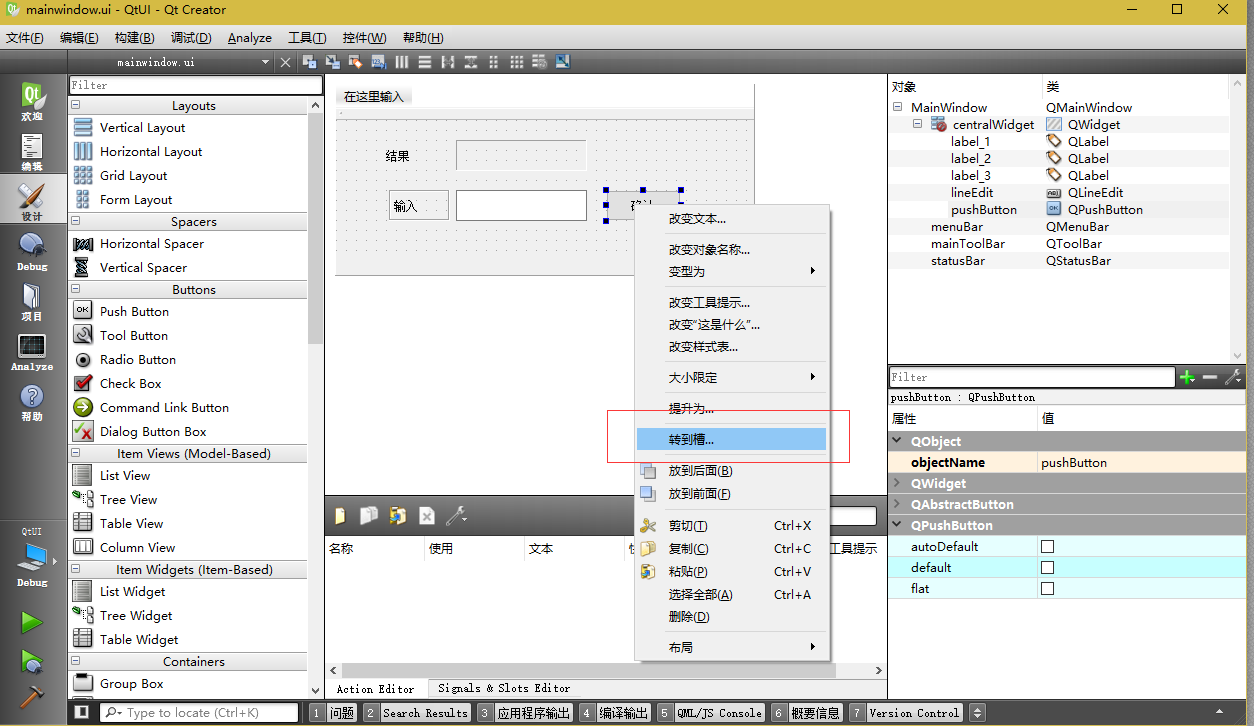
1、点击窗口控件后右击:

2、点击跳到槽后绑定事件:
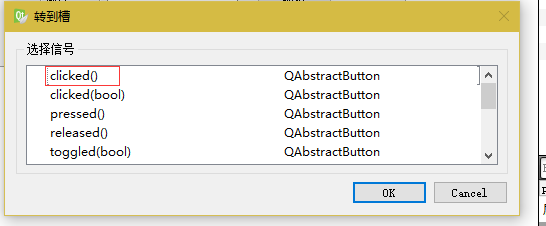
此处选择clicked事件:

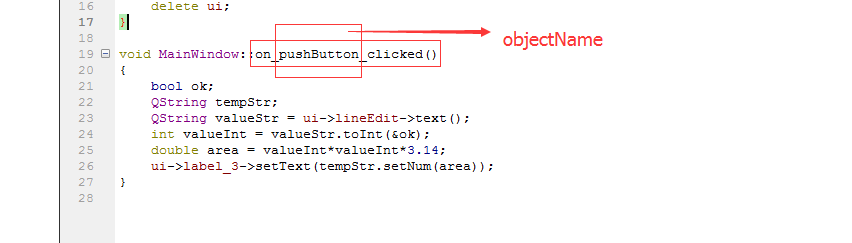
3、选择事件后Qt自动跳转到代码编辑界面:
下图红色矩形中可见,pushButton就是前面button控件的objectName。以此,将控件和代码绑定在一起。控件与代码主要就是通过objectName链接。
void MainWindow::on_pushButton_clicked() //pushButton为控件objectName;clicked为控件绑定事件。
{
bool ok;
QString tempStr;
QString valueStr = ui->lineEdit->text(); //获取控件lineEdit的文字
int valueInt = valueStr.toInt(&ok);
double area = valueInt*valueInt*3.14;
ui->label_3->setText(tempStr.setNum(area)); //将area内容写入控件label_3中
}























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








