1.首先引入easyui 相关js和样式。
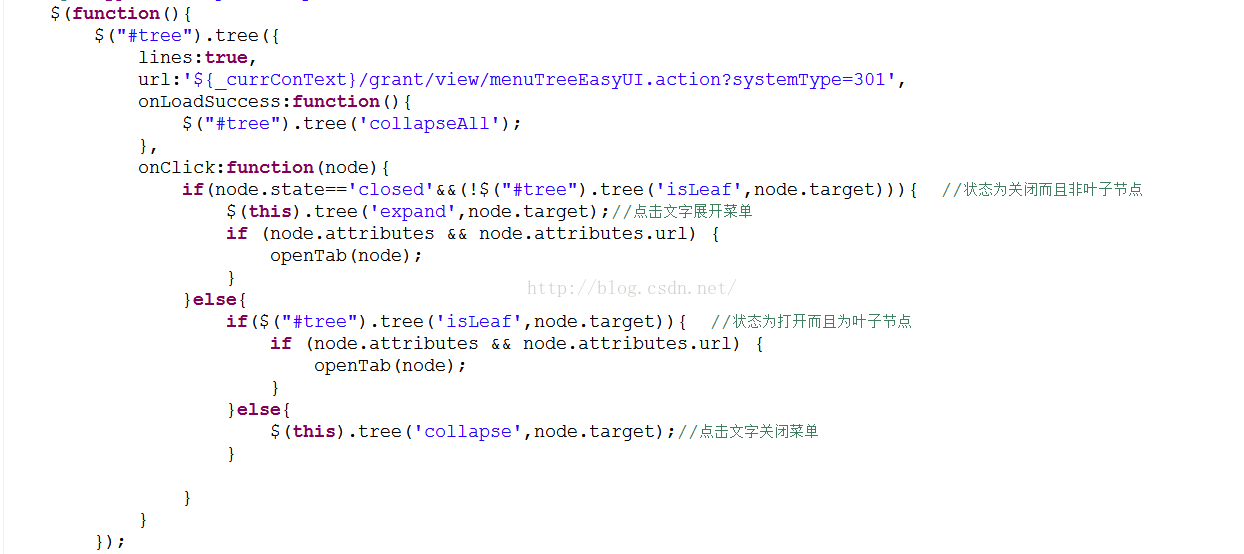
2.构建树
<ul id="tree" class="easyui-tree"></ul>
请求后台组装json数据格式。
封装菜单需要的几个基本属性。前台js接收返回的数据自动构建树!



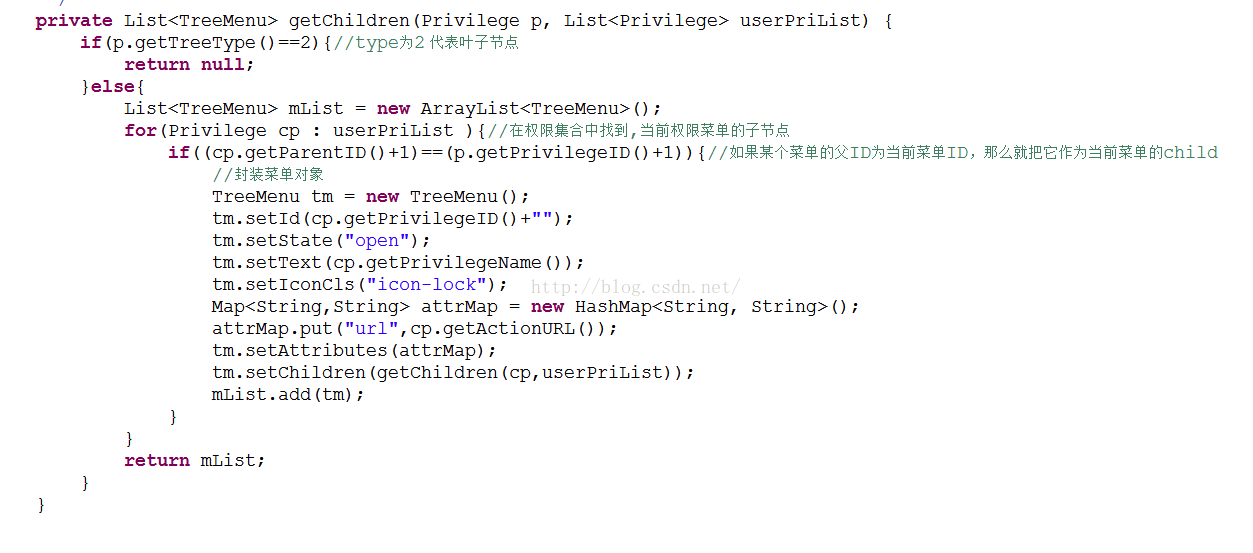
最重要的就是这个递归,根据一级目录,也就是所有的根节点,递归找他们的子节点,直至叶子节点。
权限集合,就是一个存在父子关系的菜单对象,根据父子关系,拼装成树。









 本文介绍了如何使用EasyUI库构建动态的左侧菜单树。通过请求后台数据,组装成JSON格式,然后在前端利用EasyUI的tree组件,实现菜单的展开、折叠和点击跳转功能。核心代码包括tree配置、递归构建菜单树以及点击事件处理。
本文介绍了如何使用EasyUI库构建动态的左侧菜单树。通过请求后台数据,组装成JSON格式,然后在前端利用EasyUI的tree组件,实现菜单的展开、折叠和点击跳转功能。核心代码包括tree配置、递归构建菜单树以及点击事件处理。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1450
1450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








